おはこんばんちは、Chan14です。
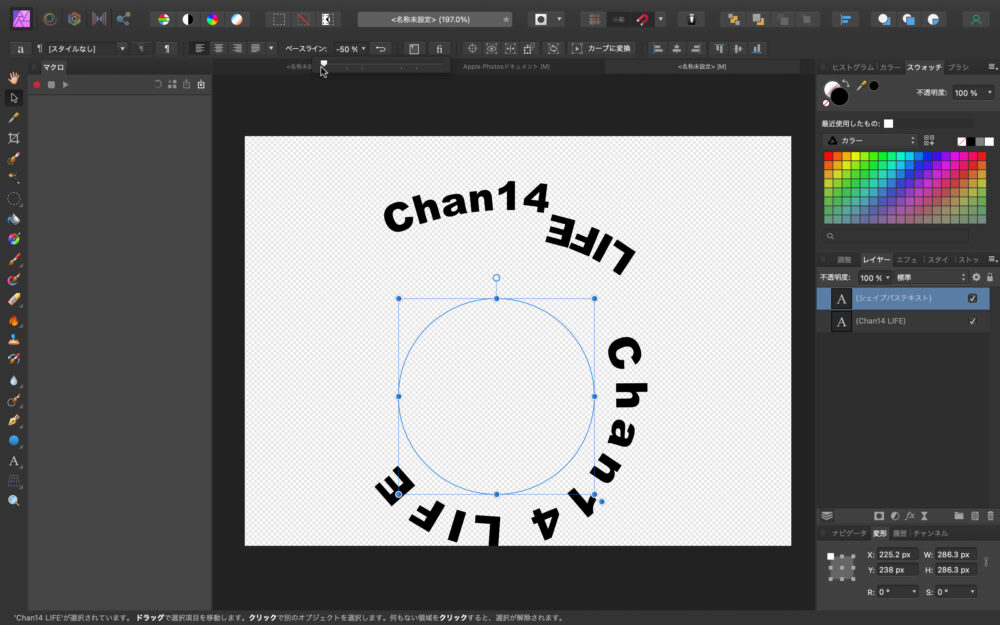
さて、今回は上の写真のようにテキストをカーブや、図形に沿って配置する方法をご紹介します。
ロゴの作成や、チラシの作成などで出番の多い方法ですので、最後までお付き合い頂ければ幸いです。
目次
Affinity Photoでカーブや図形に沿ってテキストを配置する方法
早速やっていきましょう!
ペンツールで描いたカーブに沿ってテキストを配置する
まずは、ペンツールで描いたカーブに沿ってテキスト配置のやり方です。
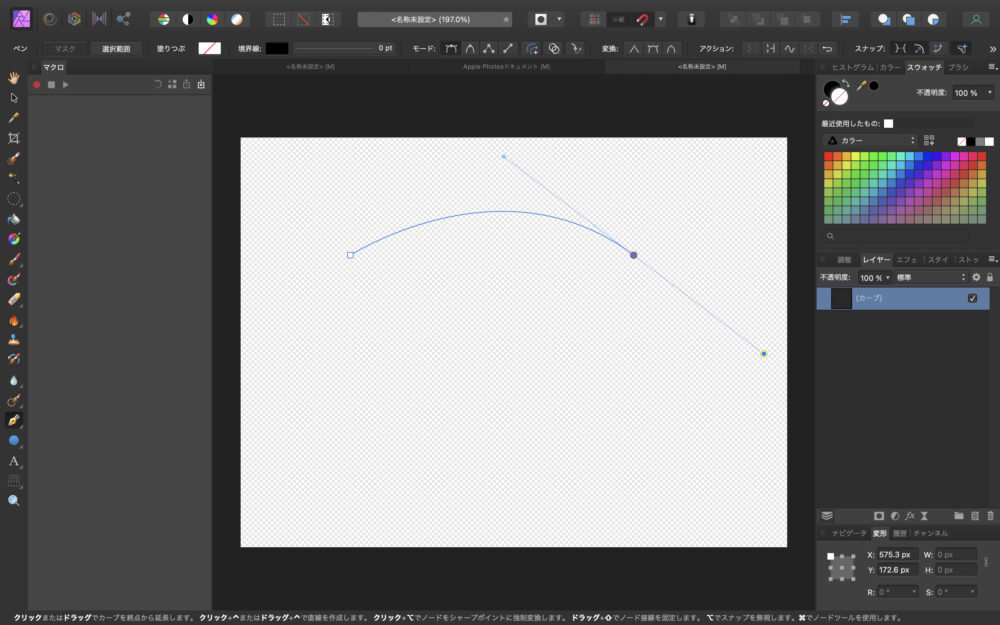
適当にペンツール(ショートカット「P」)を使って、カーブを描きます。
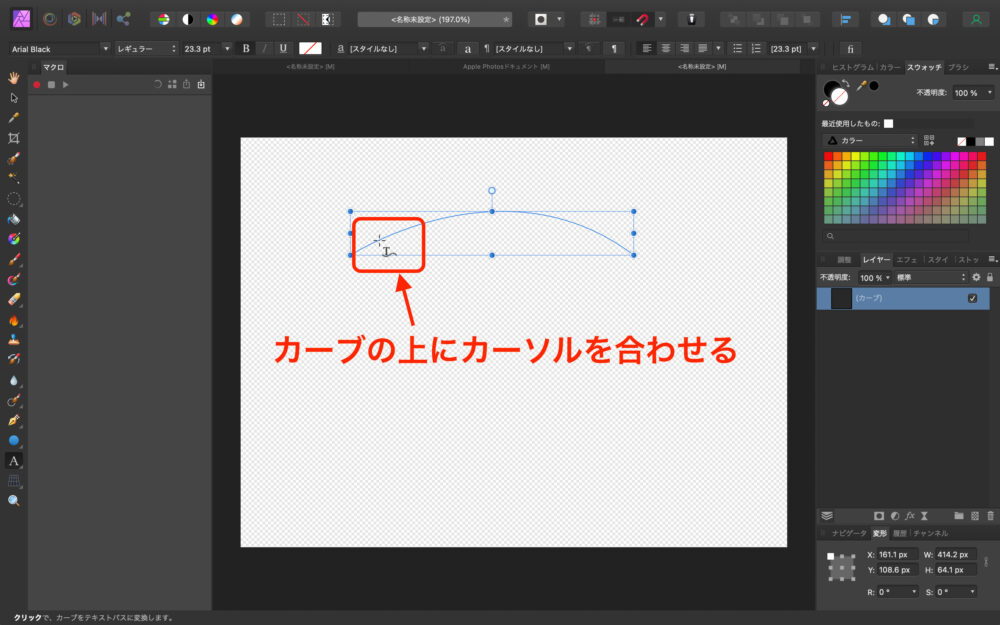
続いて、テキストツール(ショートカット「T」)を選択して、先ほど描いたカーブの上にカーソルを持っていくと表示が変わります。
そこでクリックをするだけで、カーブに沿ったテキスト配置が出来ます。
テキストの配置調整
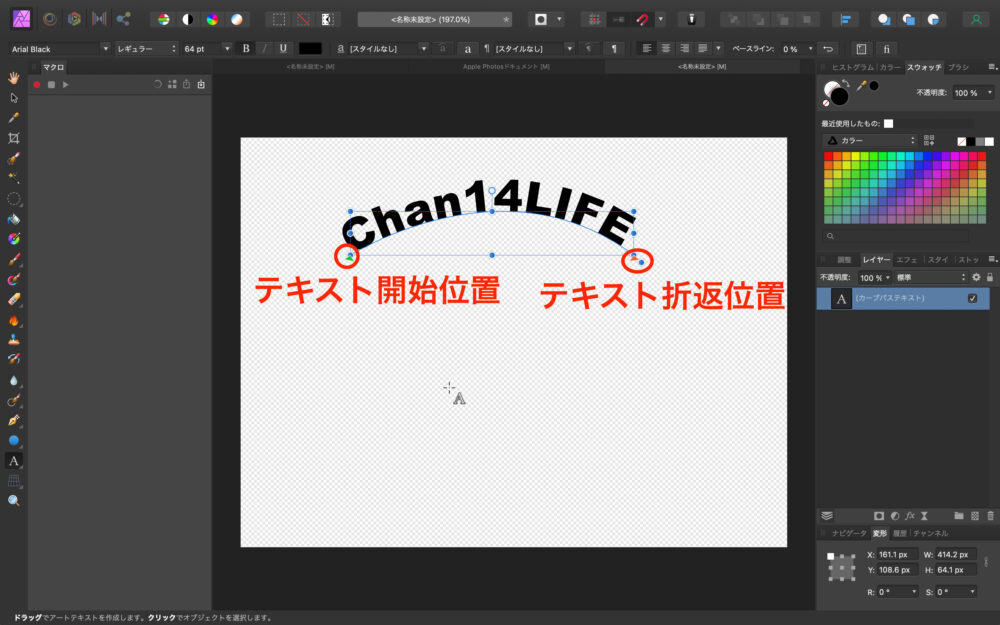
これで、文字を入力すると、カーブに沿って配置されていきます。
このとき、▲緑三角と▲赤三角がカーブ上に出てきますが、▲緑三角は文字の開始位置、▲赤三角は文字の折返位置を指します。
この三角をスライドさせる事で、文字をカーブのどの位置からスタートさせ、どこで折り返すかを決められます。
※テキストがスペースなどで区切られていないと、上手く折返されません。
一塊のテキストが折り返されるようです。
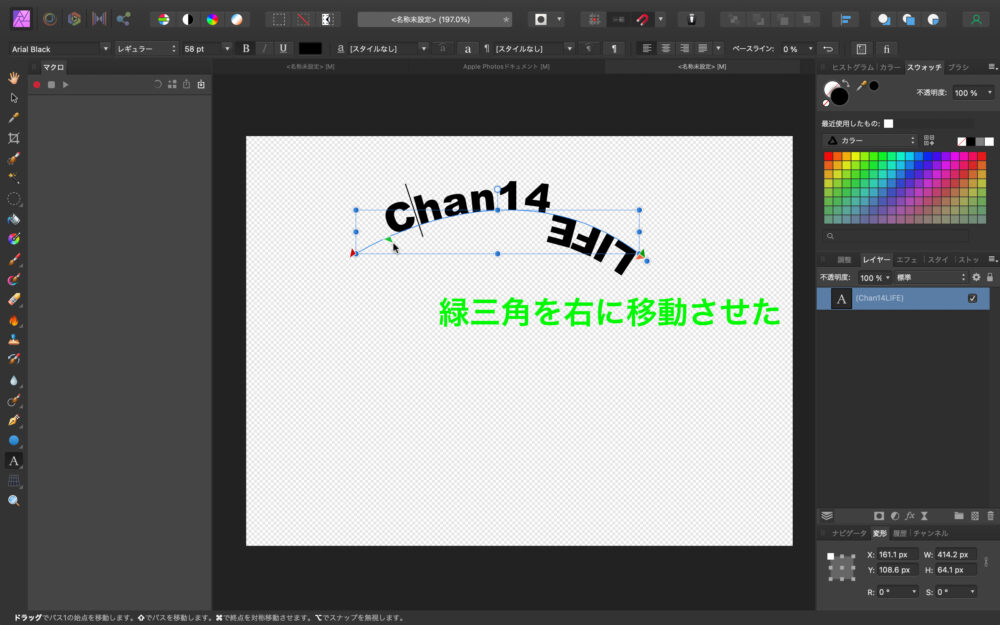
テキストを「Chan14 LIFE」として、スペースを使って区切った状態で、▲緑三角を右にスライドさせました。
LIFEの「E」の文字が▲赤三角を超えた時点で「LIFE」の文字は折り返して、カーブの下側に移動しました。
▲赤三角を左に移動しても、同様に「E」の文字まで行った時点で「LIFE」の文字は下側にいきます。
また、下側にテキストが回り込むと新たに▲緑三角と▲赤三角が追加されました。
これは、下側のテキストの開始位置と終了位置になります。
図形に沿ってテキストを配置する
続いて、図形に沿ってテキストを配置する方法です。
基本的にはカーブと同じですが、少し違う点があります。
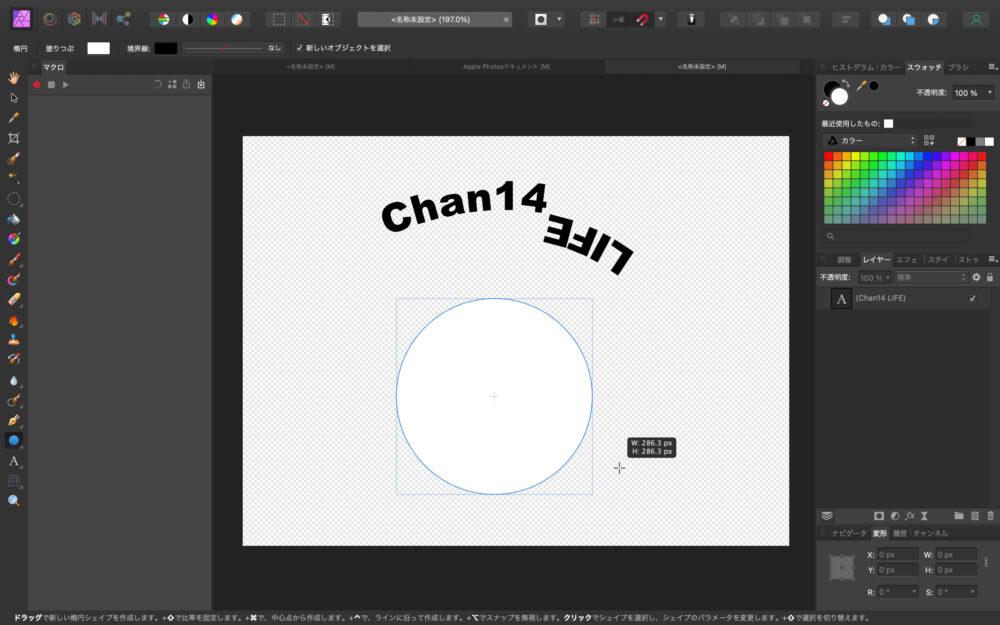
なんでもいいので、図形を追加します。
ここでは円を使って説明します。
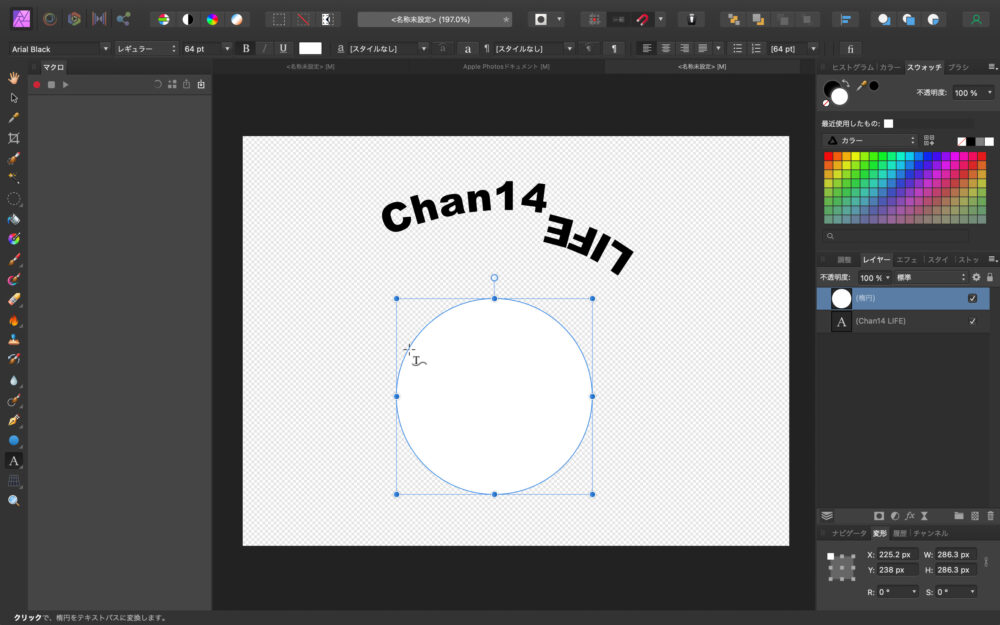
カーブ同様、図形の上にカーソルを持っていくと表示が変わりますので、そこでクリックします。
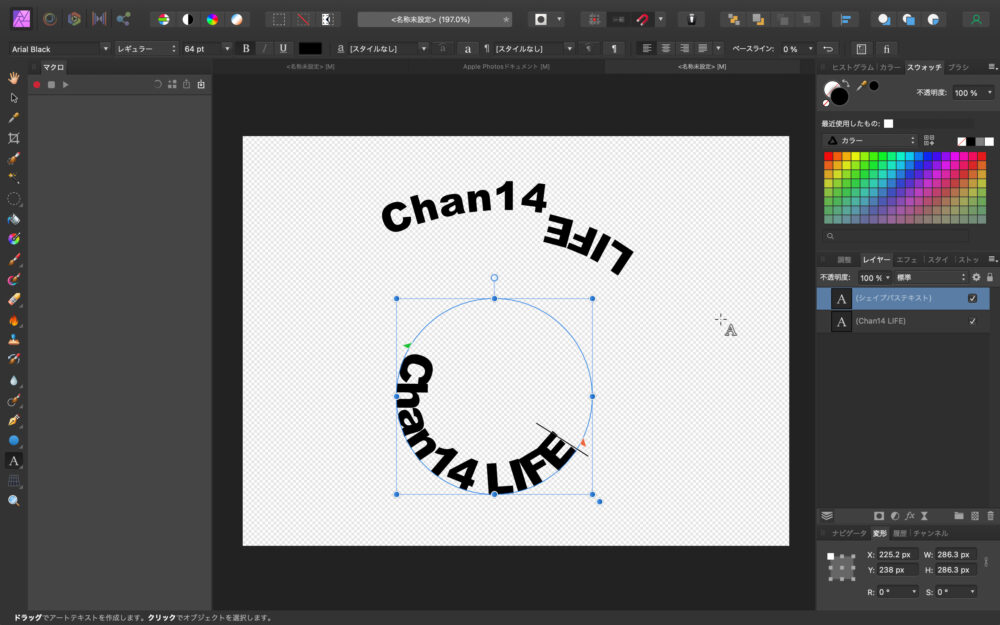
文字を入力すると、図形に沿って配置されます。
▲緑三角と▲赤三角での調整はカーブと同じなので、説明は割愛します。
また、上の写真では、円の中に配置されていますが、円の外に変更することも可能です。
図形に対してのテキスト位置調整
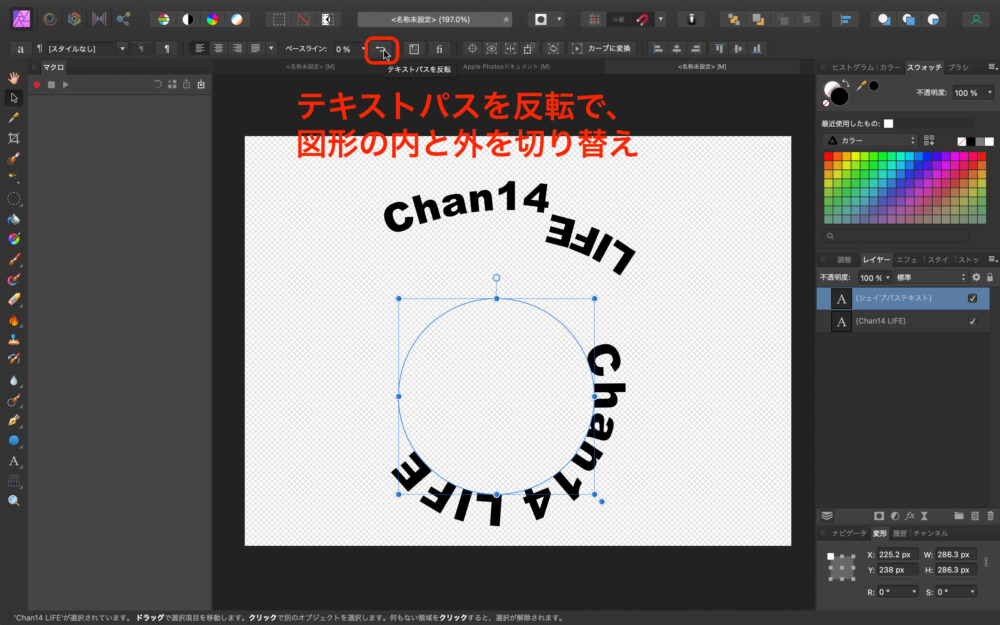
選択モードで「テキストパスを反転」をクリックすると、テキストを図形の内側に配置するか、外側に配置するかを切り替えられます。
その左隣にある「ベースライン」の値で、図形とテキストの距離を調整可能です。
ベースラインの値を「-」にすると、テキストは図形から離れます。
逆に、ベースラインの値を「+」にすると、図形の内側にテキストが入ります。
これはテキストパスを反転すると、逆の動きをします。
まとめ
これでロゴだったり、チラシに装飾するようなテキストが簡単に出来ますね。