おはこんばんちは、chan14です。
(「おはこんばんちは」が分からない方はググってください)
illustratorなど、デザイン系のソフトを使い慣れてない方だとぺジェ曲線(Affinity Photo&Affinity Designerのペンツール)って使い方がイマイチ分からなかったり、思ったような線が引けなかったりで苦手意識がある方も多いのではないでしょうか。
私も仕事で何も知らない状態からillustratorを使って、簡単な曲線を描けと言われたとき、すごく苦戦したのを覚えています・・・
そんな方はこれから紹介する手順でペンツールとノードツールを使うことで苦手意識とおさらばです!
目次
ペンツールの使い方
まずはペンツールの使い方の基本から。
ここで紹介する5つの使い方(画像付き)を覚えるだけでOKです。
他の使い方(モードだったり)がありますが、一気に色々覚えようとするのは大変ですので、まずはこれだけ覚えましょう。
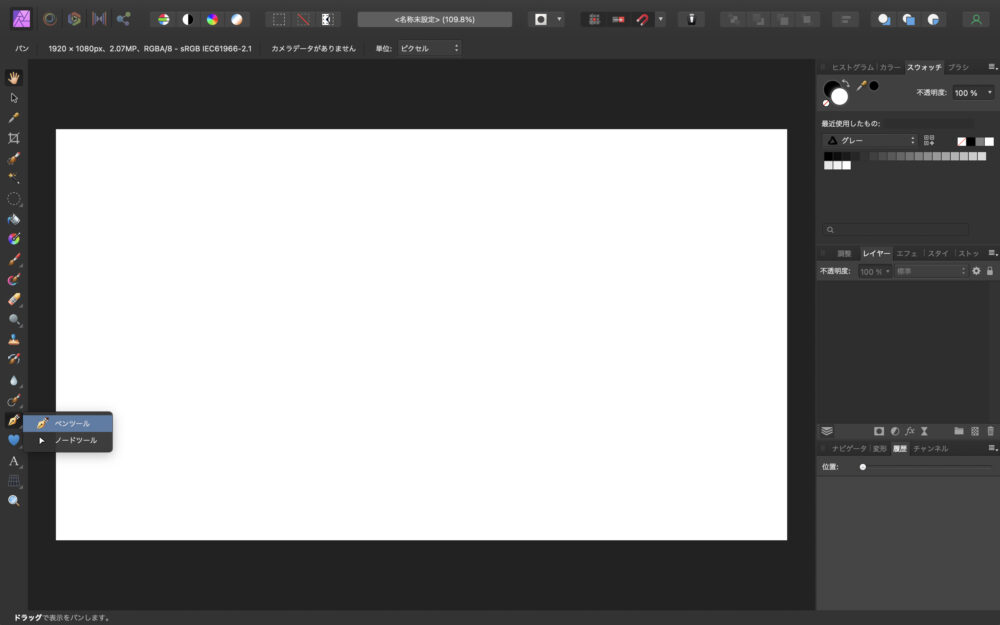
左のツールから「ペンツール」を選択、または「P」キーでペンツール⇄ノードツールの切り替え選択が可能です。
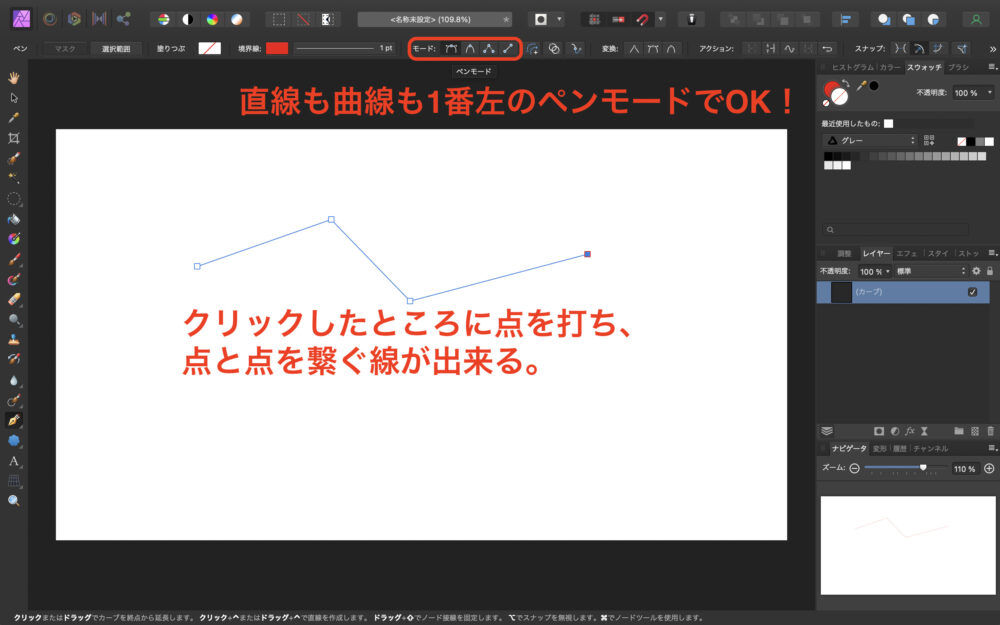
直線を描く
ポチポチとクリックをすると、点が打たれて、点と点が線で結ばれます。
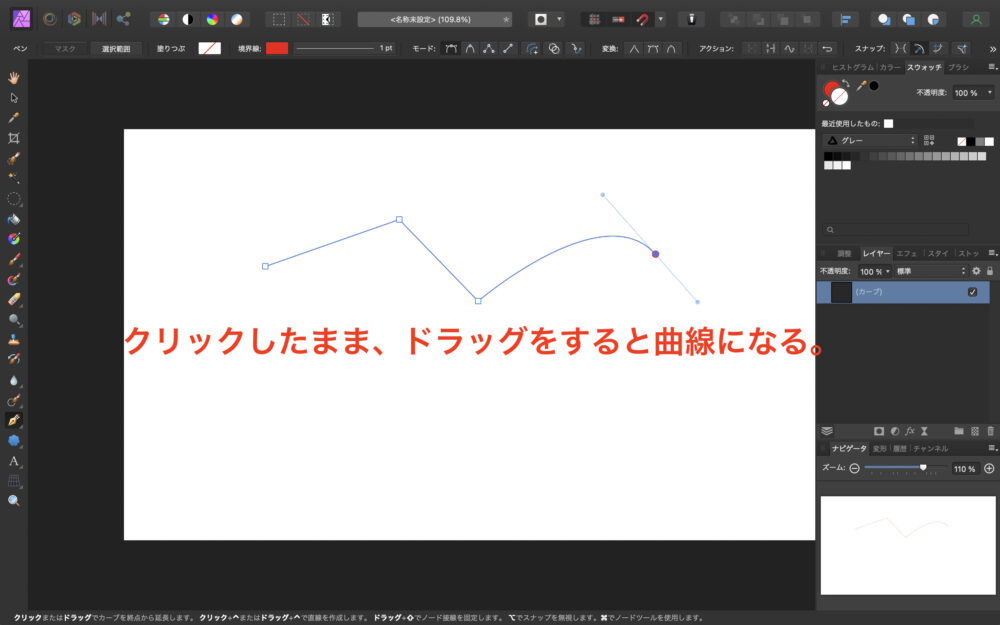
曲線を描く
点を打った際、クリックしたまま、ドラッグをすると曲線になります。
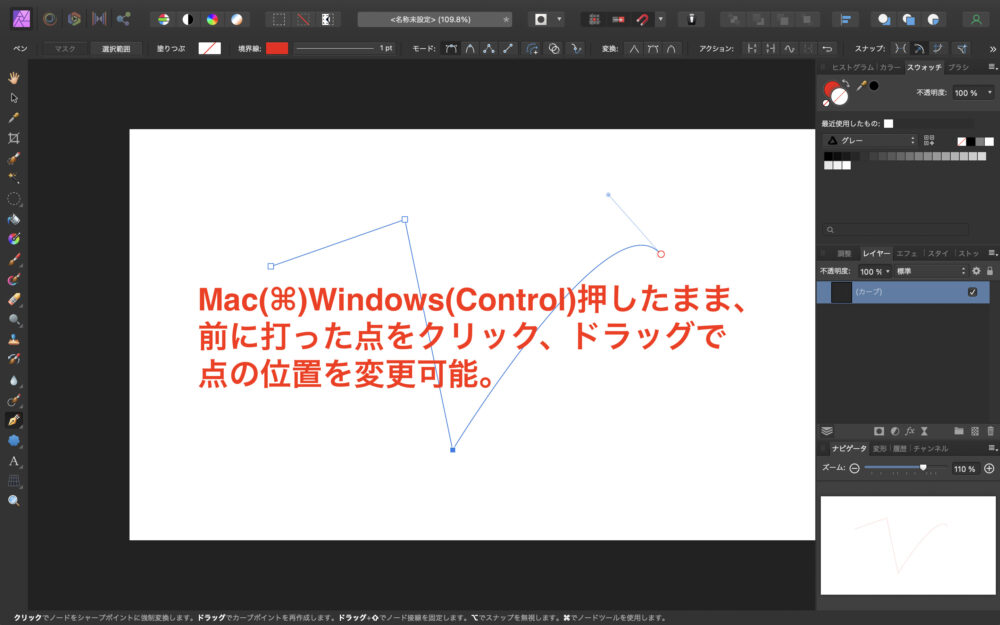
点の位置を変更する
前に打った点の位置を変更したいときは、Macは「⌘」、Windowsは「Control」を押したまま、点の位置をクリックしてドラッグをすると位置変更が可能です。
直線を曲線に変更する
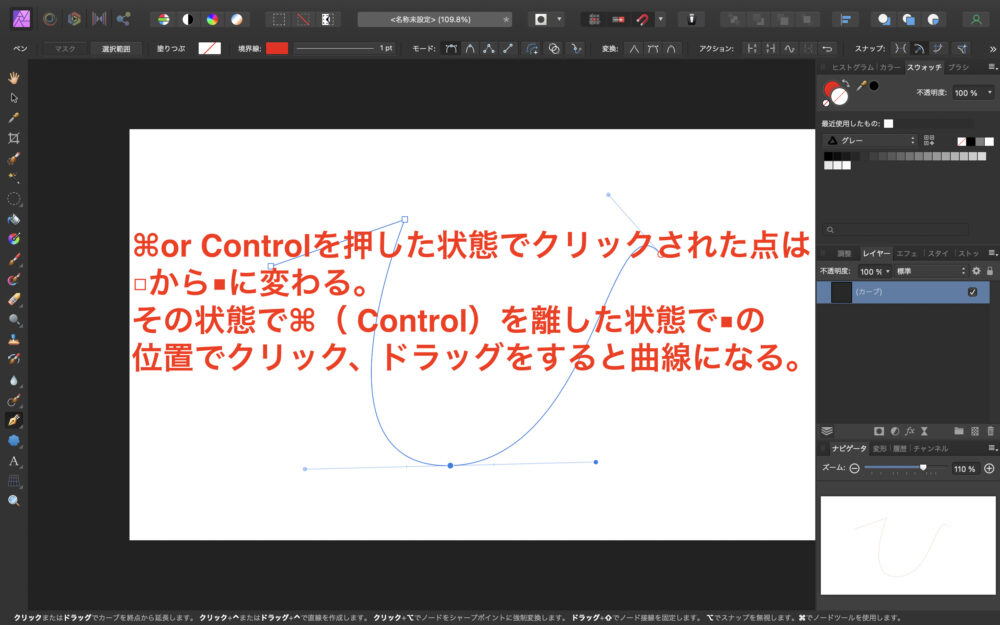
前に打った点と繋がる線を直線から曲線に変更したい場合は、「⌘」(Windowsは Control)を押して点をクリックすると□→■に変わるので、その状態で(⌘or Controlは離して)■の上でクリック、ドラッグをすると曲線に変わります。
線を直接変形させる
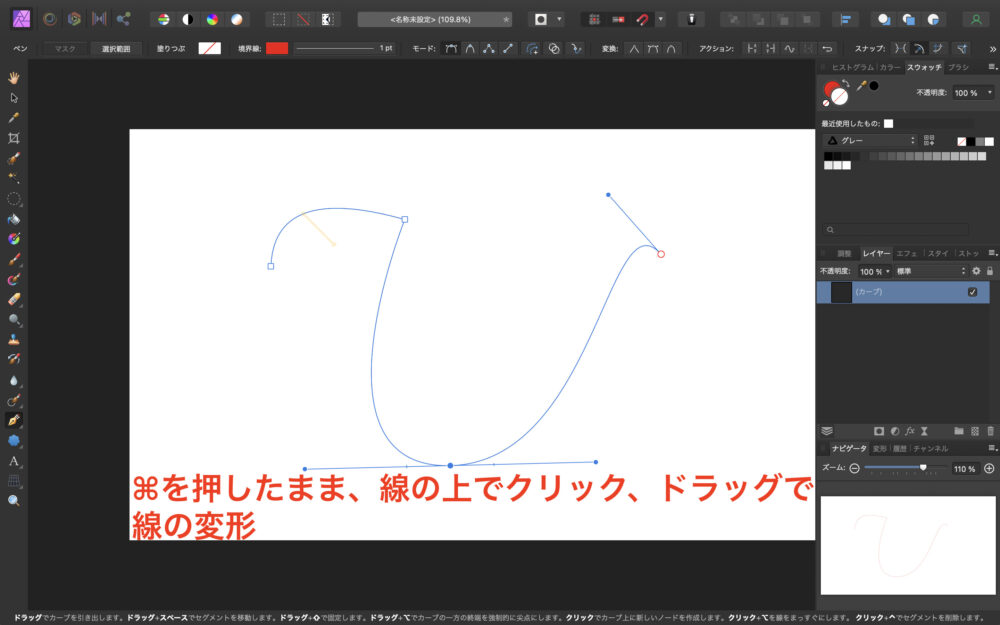
⌘(or Control)を押したまま、線の上でクリック、ドラッグで線を直接変形させることも可能です。
ここまで出来るようになれば、もうマスターも同然です。
あと少しお付き合いください。
ノードツールの使い方
続いて、ノードツールの使い方です。
実は先ほどのペンツールの使い方の中で紹介した「⌘」「 Control」を押した作業というのがノードツールになります。
「え?じゃあノードツールいらないじゃん!」と思うかもしれませんが、既にあるカーブの変形に使用します。
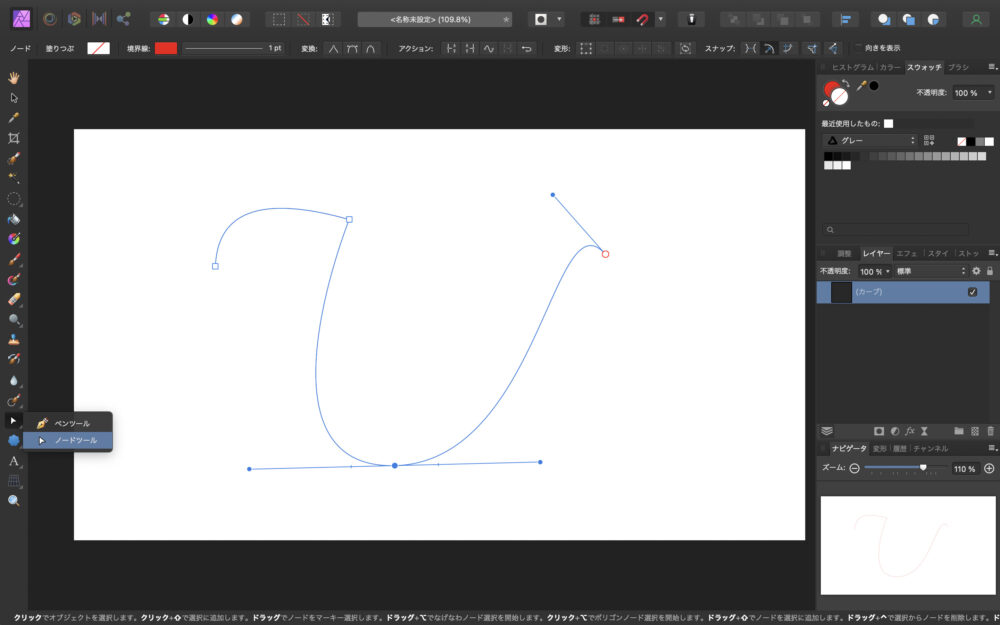
左のツールからノードツールを選択します。もちろん「P」でもOKです。
基本的な使い方は前項の内容と若干異なりますので、ご注意ください。
点の移動
これは前項と同じなので写真は割愛します。
点の位置でクリック、ドラッグで点を移動させる事が出来ます。
線の変形
初心者の方が1番苦戦するのがここではないでしょうか。
でも、安心してください。
超簡単に説明します。
線を直接ノードツールで変形させる
最初に覚えて欲しいおすすめの方法です。
この方法は多分、Adobeのソフト(illustratorなど)では出来ません。
基本的に前項と同じで、線を直接ドラッグすれば変形可能ですが注意点もあります。
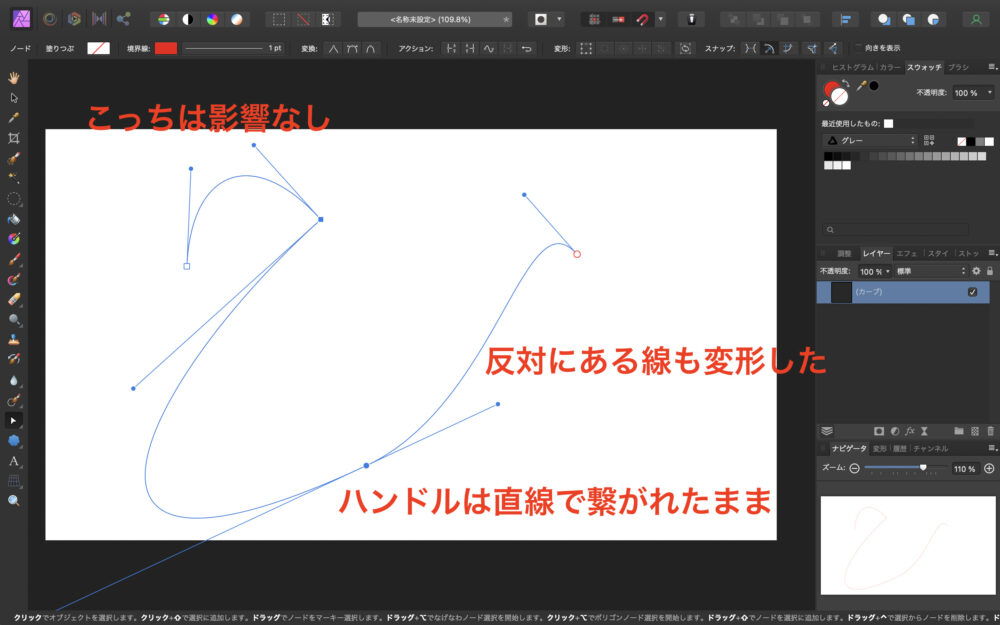
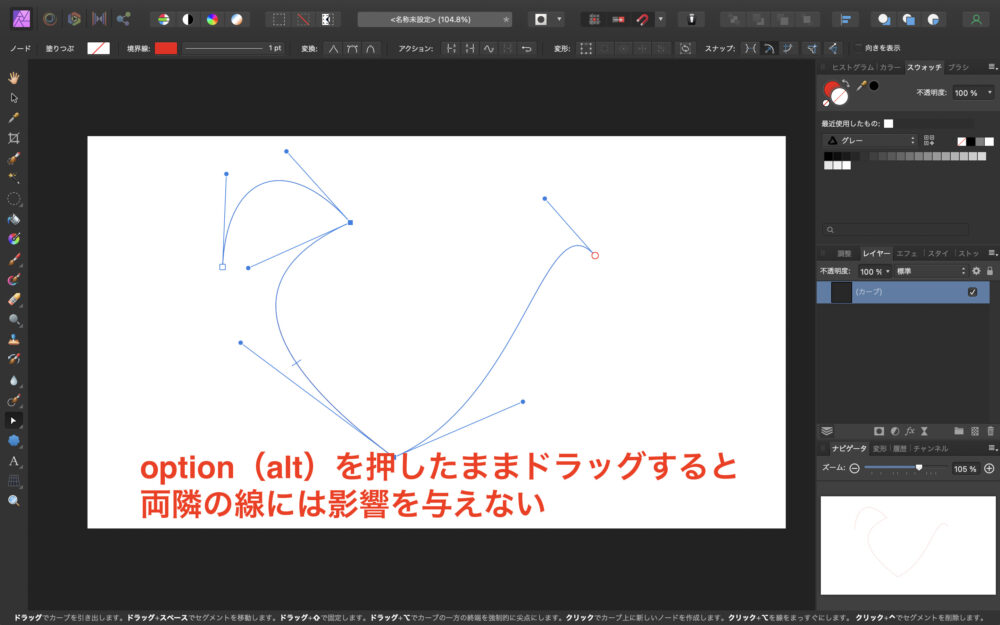
上の写真で変形させたい線の点から生えてる棒を「ハンドル」といいます。
上の点から生えているハンドル①と②の角度はバラバラですが、ハンドル③と④は直線で繋がっています。
この状態の違いにより、変形の影響が変わってきます。
変形させたい線をノードツールで左下に引っ張ってみます。
すると、ハンドルの角度がバラバラだった方にある線は影響がありませんが、ハンドルが直線になっていた方の先にある線まで変形してしまいました。
これはハンドルが直線で繋がったまま、角度が変わってしまったためにおこっています。
他の線を変形させたくない場合はMacは「option」、Windowsは「alt」を押したまま、線をドラッグすることで、両隣の線には影響を与えずに変形させることが可能になります。
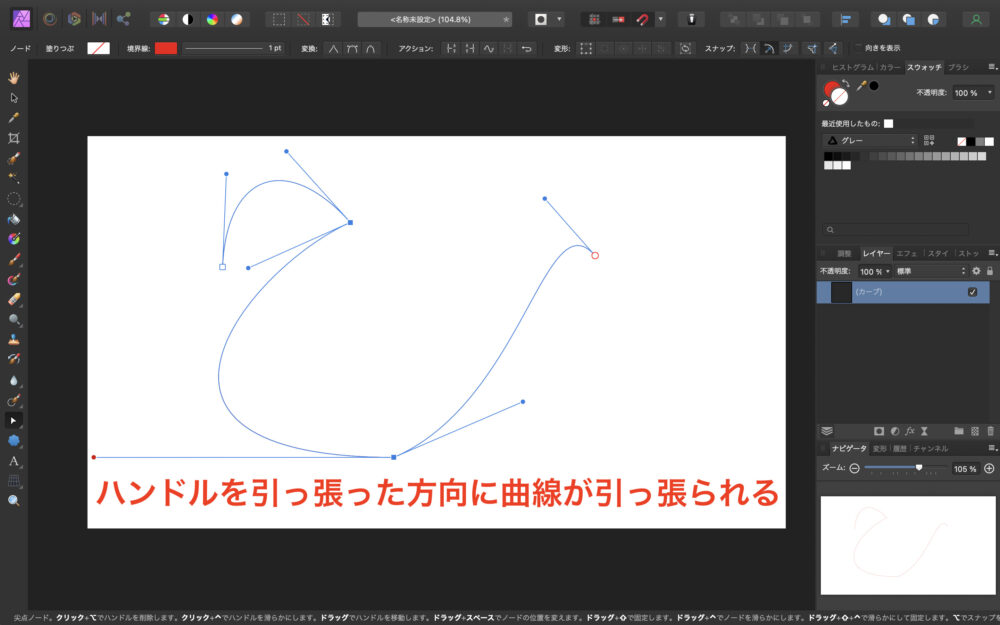
ハンドルを使って線を変形させる
次はハンドルを使って、線を変形させる方法です。
以上です。
文字にすると、すごく簡単ですが最初はマジで理解出来ませんでした・・・
なので最初は線を直接変形させながら、ハンドルがどう動くかを見ていると、いつの間にか狙った通りの線が描けるようになります。
練習でハートの図形をなぞる
ここまでに紹介した使い方で、狙い通りの線が描けるようになっているはずです。
ということで図形を使って練習します。
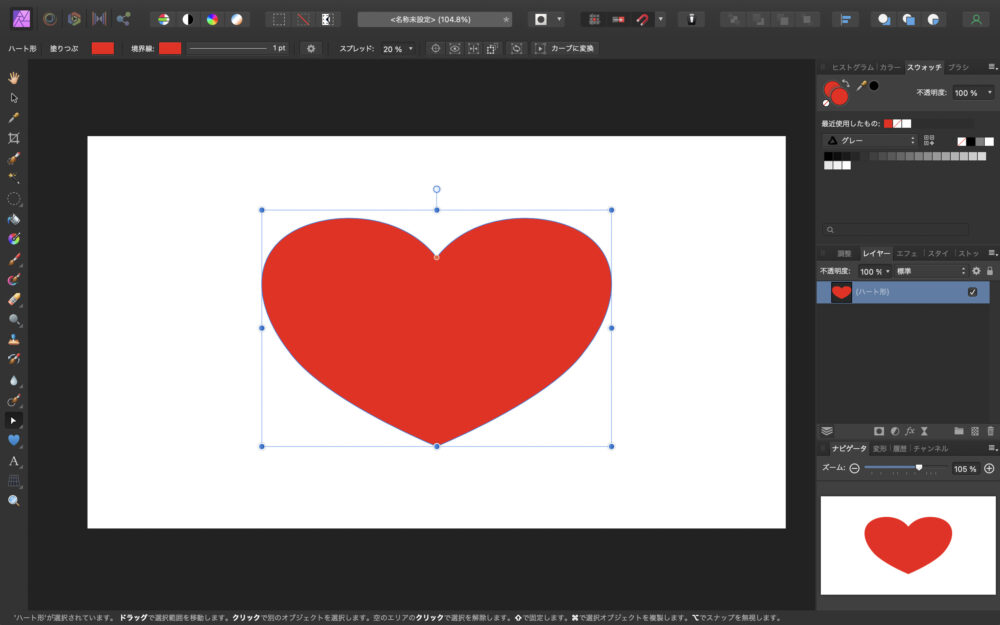
なんでもいいのですが、図形の中からハートを出して、これを綺麗になぞってみます。
※「カーブに変換」をすると、どのように点を打って、ハンドルを動かすかわかりますが、このままいきましょう。
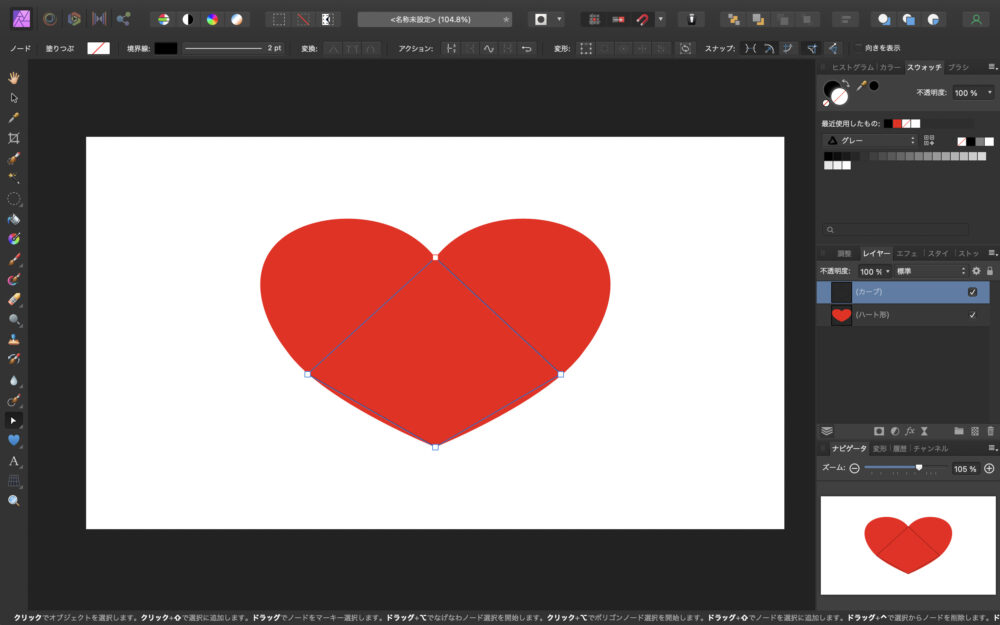
上の写真のように4箇所の点を打って囲みます。
ここから、ノードを使ってハート型になるように線を引っ張ります。
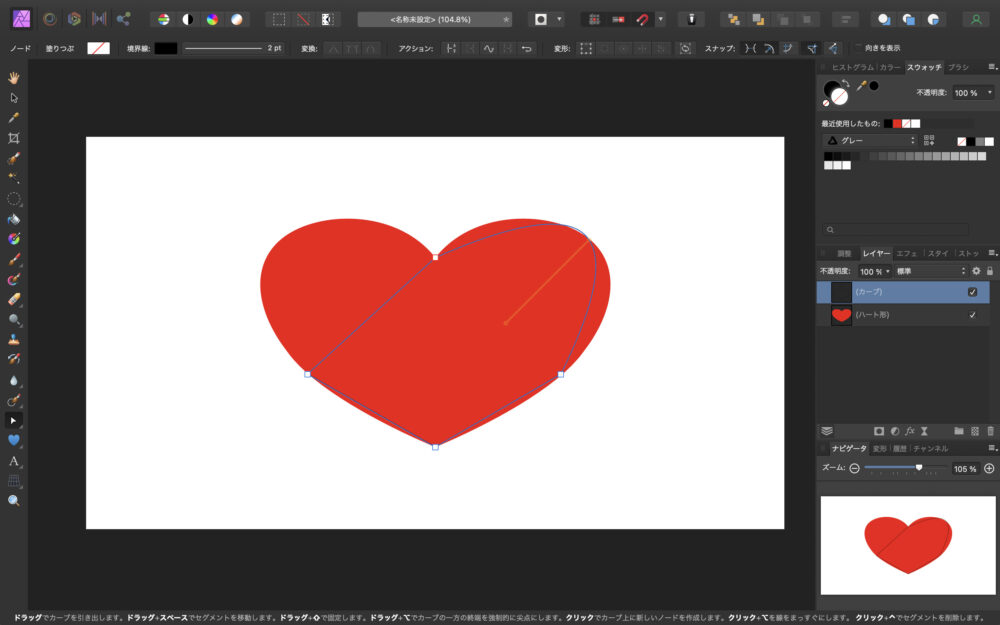
右上部のピーク部に合うように線を引っ張ります。
このままだと、かなりハートの内側を線が通ってしまいますので、次はハンドルで調整します。
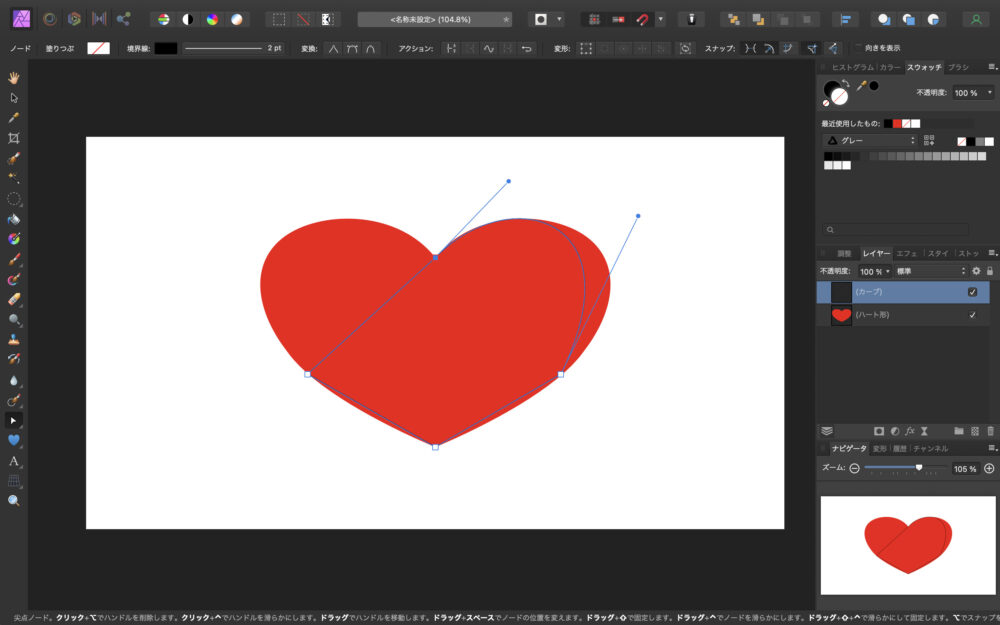
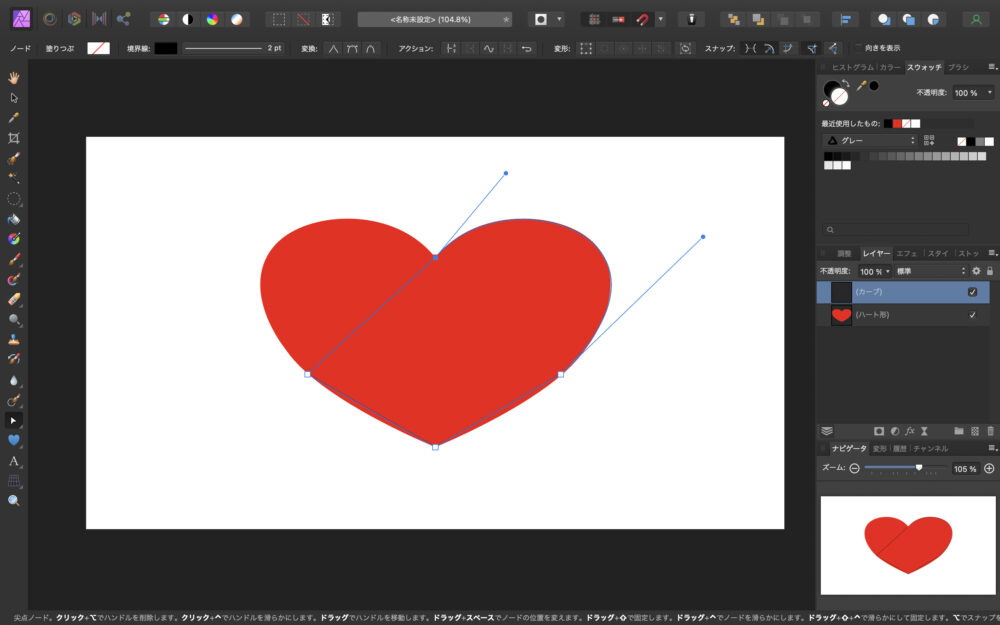
まずは中央上のハンドルを調整します。
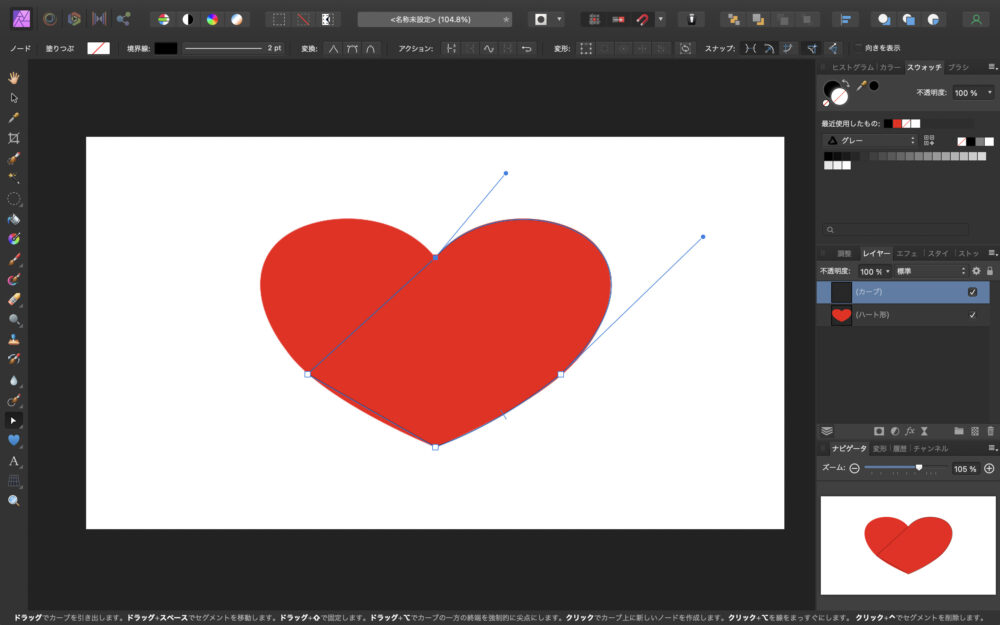
続いて、右のハンドルを調整します。
※この時、中央部付近の線がズレたら、また中央部上のハンドルの調整をします。
これで右上部は綺麗に出来ました。
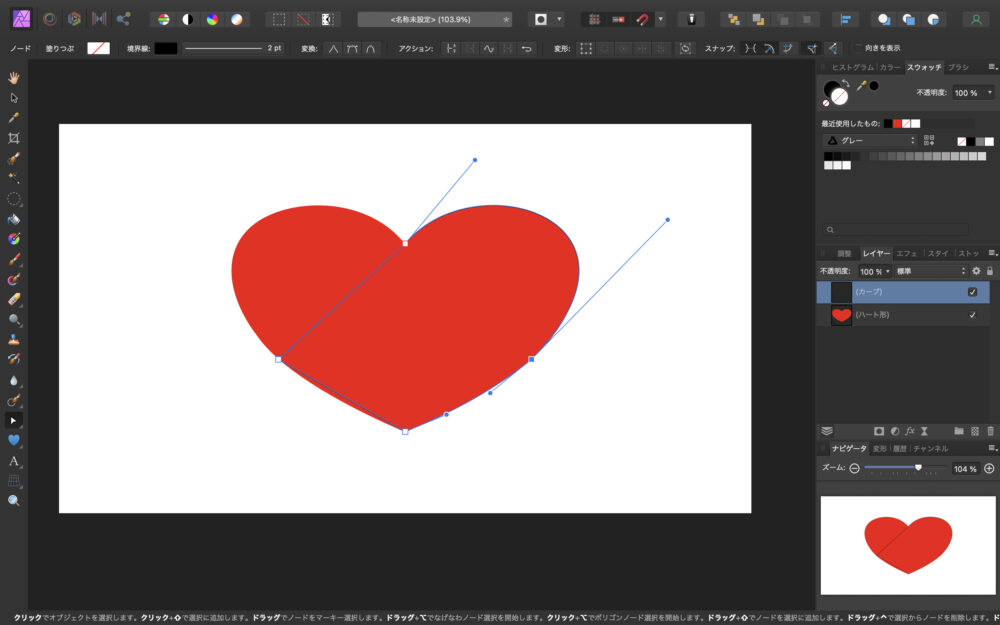
続いて、右下の線を引っ張ります。
ちょっと点の位置がズレているので修正します。
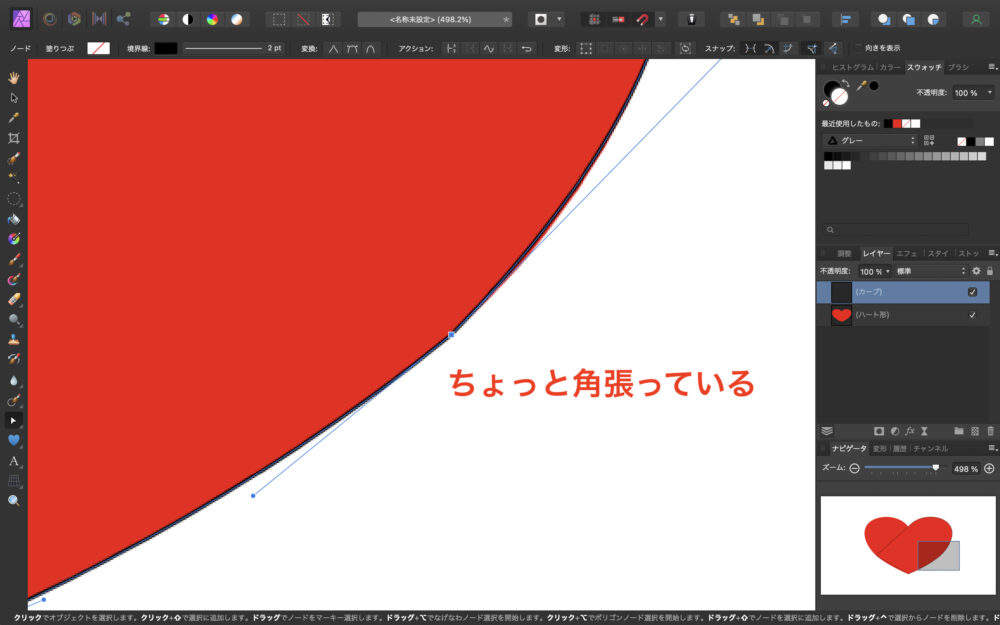
点を調整して、右半分は綺麗に出来たように見えますが拡大してみると・・・
ちょっと角張っています。
これは、ハンドルを直線で結んであげることで綺麗になります。
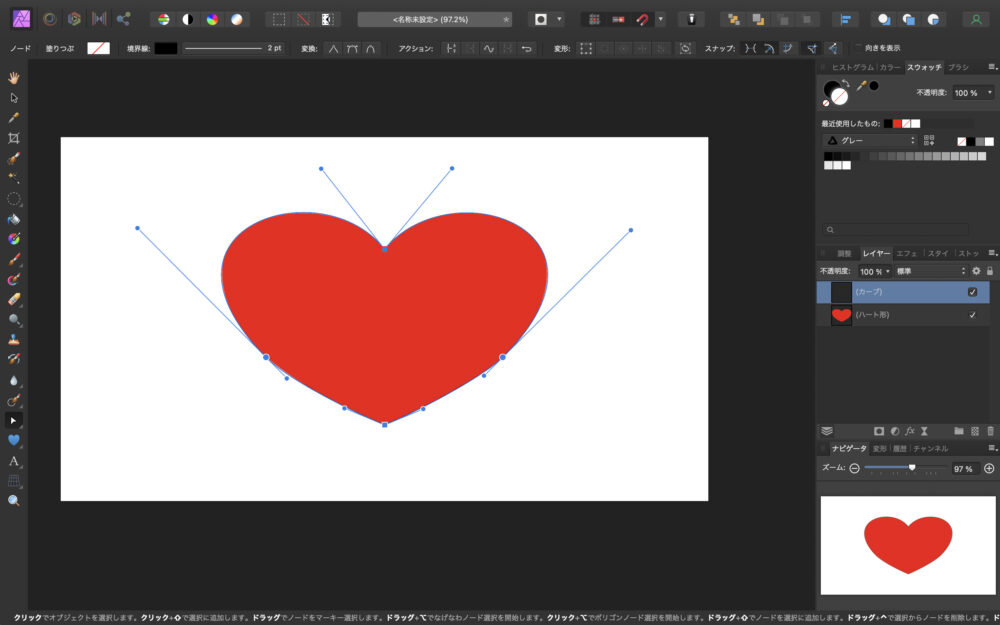
あとは、左半分も同じ容量で線を変形させます。
完成です。
ハンドルがどのようになっているか、分かるように全ての点を選択してあります。
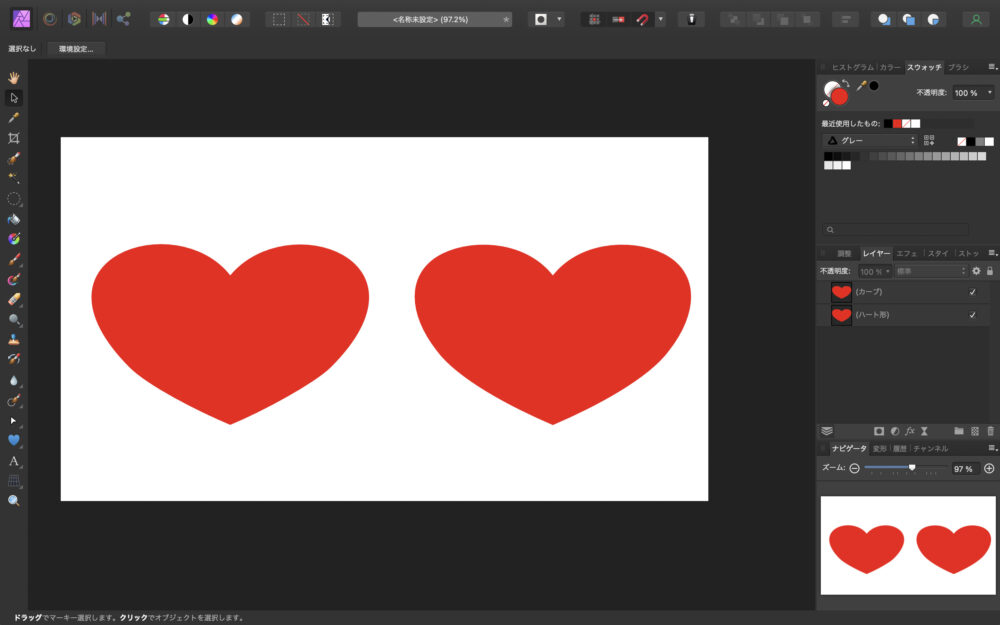
元の図形との比較
完成したハートと元のハート(図形)を比較してみます。
並べて見ても違いは分かりませんね。
ということで、綺麗に出来ているのではないでしょうか。
答えは左がペンツールで描いたハート、右が元の図形です。
上の写真は図形をカーブに変換してあります。
これを見ると、図形から変換したカーブは点が6箇所打ってありますね。
全く同じにする!という意味では6箇所の点が必要ということになりますが、違いが分からなけば点は少ない方がいいです。
ということで、今回はあえて4箇所の点でハートを描いてみました。
おまけ(テキストを変形させる)
図形、テキストをカーブに変換して、ノードツールを使うことでテキストなどを変形することが出来ます。
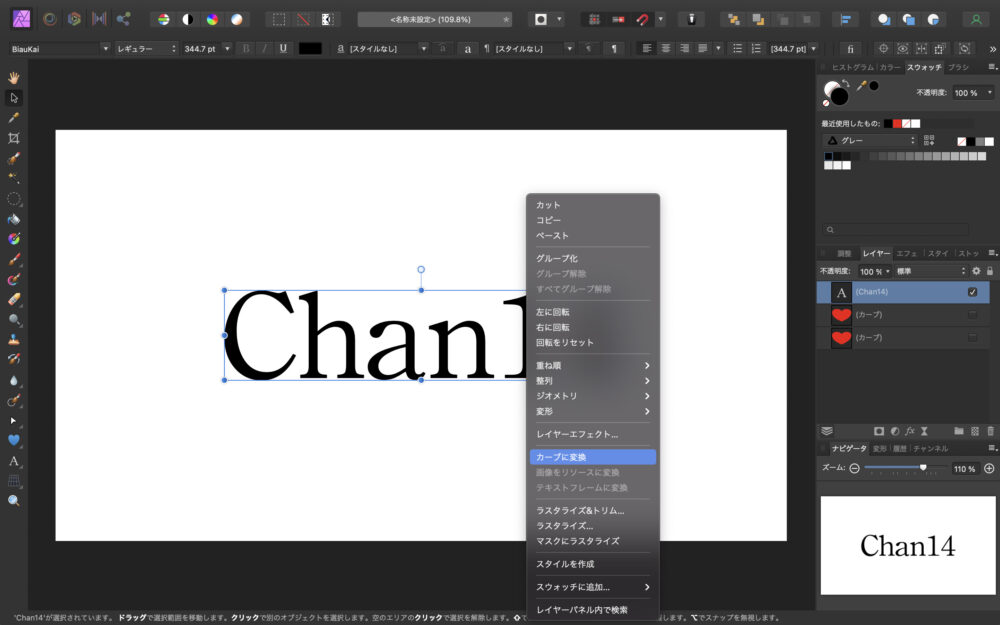
テキストを入力したら、右クリックから「カーブに変換」を選択。
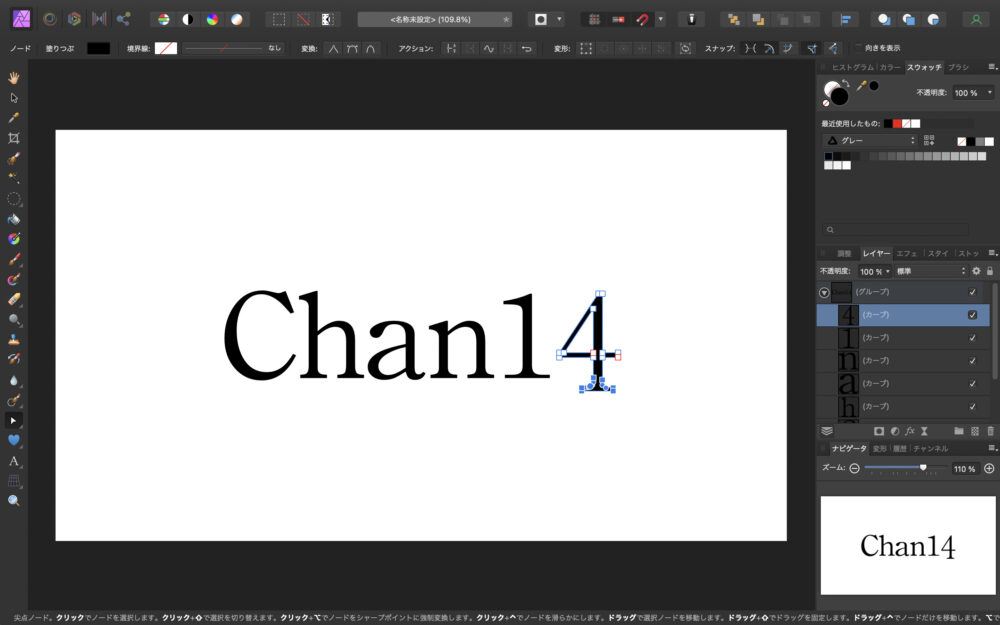
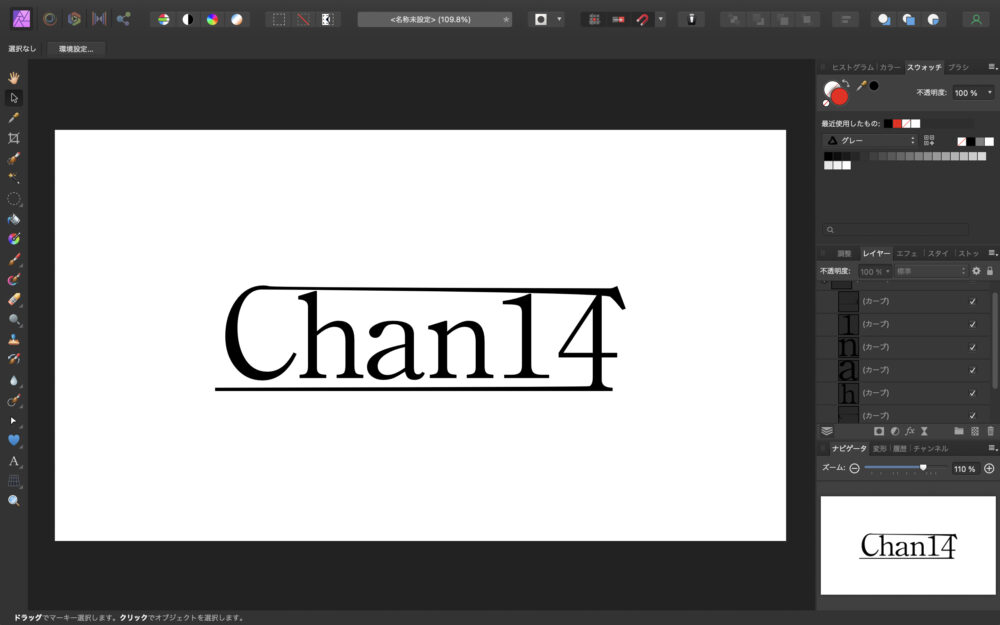
カーブに変換したら、ノードツールを使って点の位置を移動させたりしながら、テキストを変形させます。
サクッと完成です。
まとめ
どうでしょう。
初心者の方、苦手意識のあった方も出来そうな気がしませんか?
それ、気のせいじゃありませんよ!
最後までお付き合いいただいた方は漏れなく任意の線が引けるようになっていますので是非お試しください。
ペンツールで線を自由に描けるようになると、写真の切り抜きも簡単に、綺麗に出来るようになりますよ。