
前回の記事でシンボルを使って左右対象のイラストを作りました。
今回は同じくシンボルを使ってパターンイラストを作ってみます。
パターンイラストの作り方
- 正方形のアートボードを作成
- アートボードに合わせて正方形を作成
- シンボルを作成
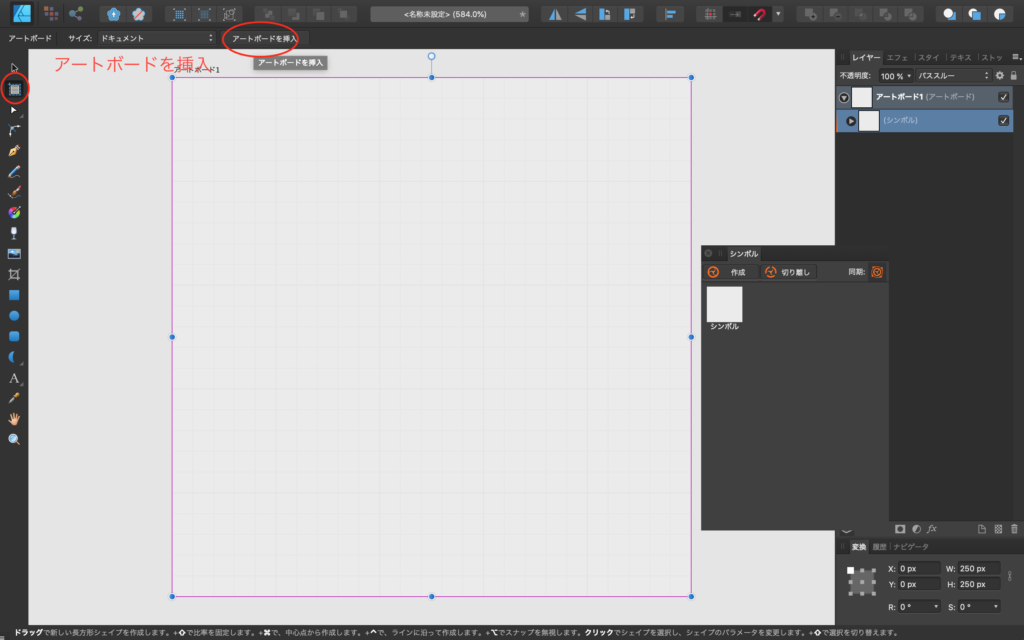
- アートボードを挿入
- 挿入したアートボードにシンボルをコピー
- 最初に作ったシンボルに絵を描く
正方形のアートボードを作成
まずAffinity Designerを開いたら正方形のアートボードを作ります。
今回は後々計算しやすいように250px×250pxにしました。

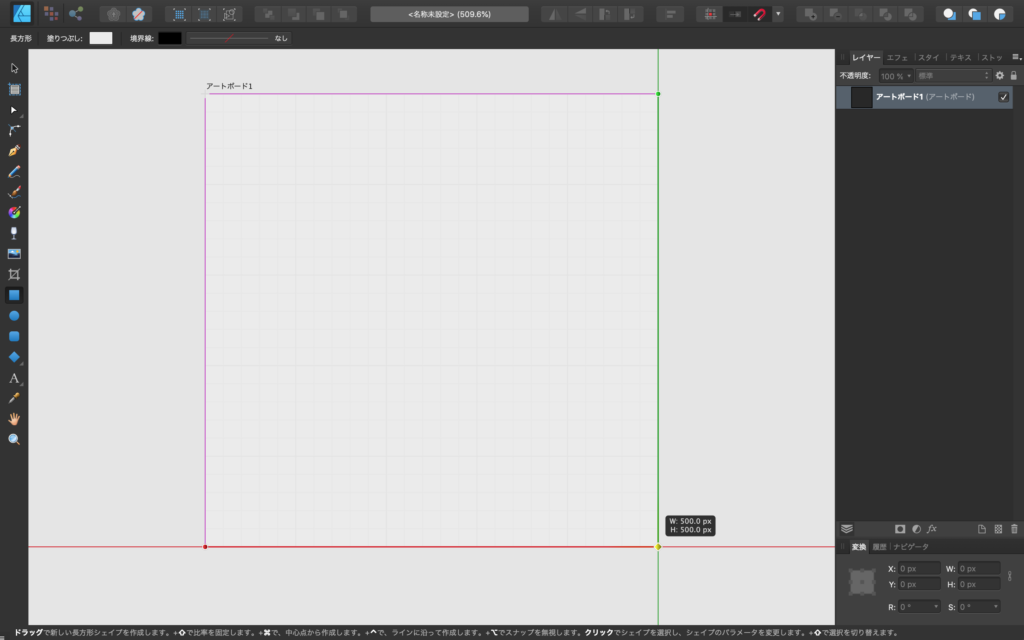
アートボードに合わせて正方形を作成
次にアートボードに合わせて正方形を作ります。

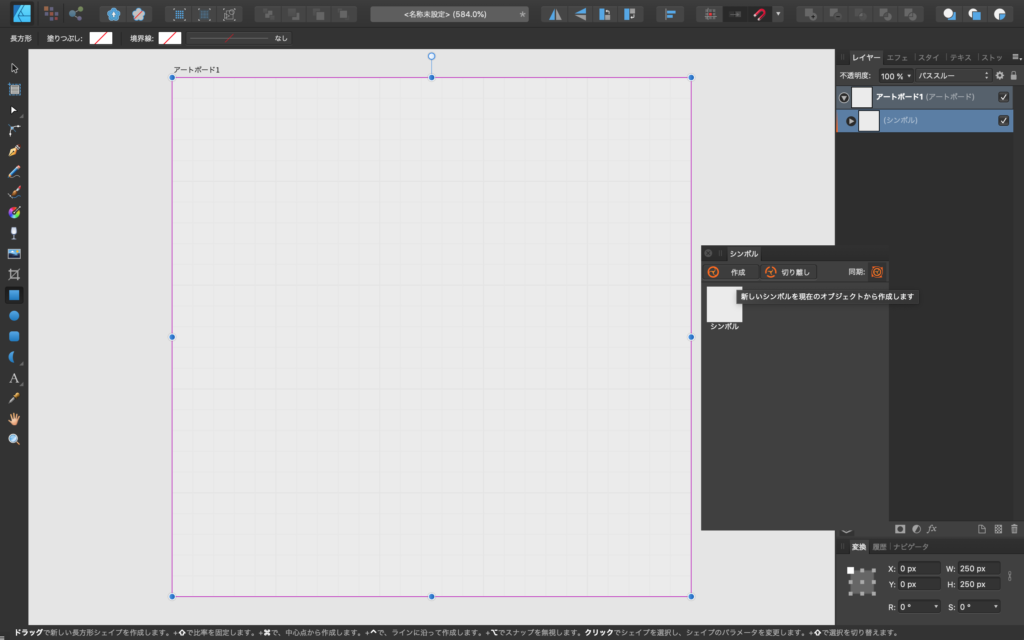
シンボルを作成
前回同様、シンボルを作成します。
「表示」→「スタジオ」→「シンボル」です。

メニューが出てきたら「作成」をクリック。

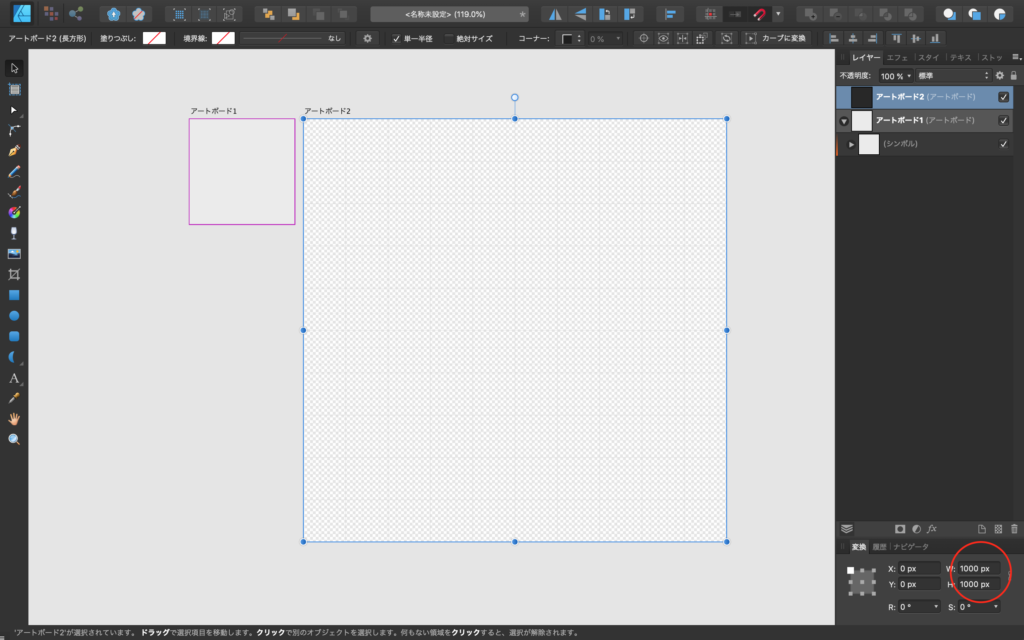
アートボードを挿入
シンボルの作成が出来たらアートボードを挿入します。
アートボードのサイズは元のアートボードの倍数にします。
(シンボルのコピーを何個置くかによってサイズを決める)

今回は縦横に4個並べる事にしますので1000×1000pxの大きさのアートボードを挿入します。
(後から変更も可能)

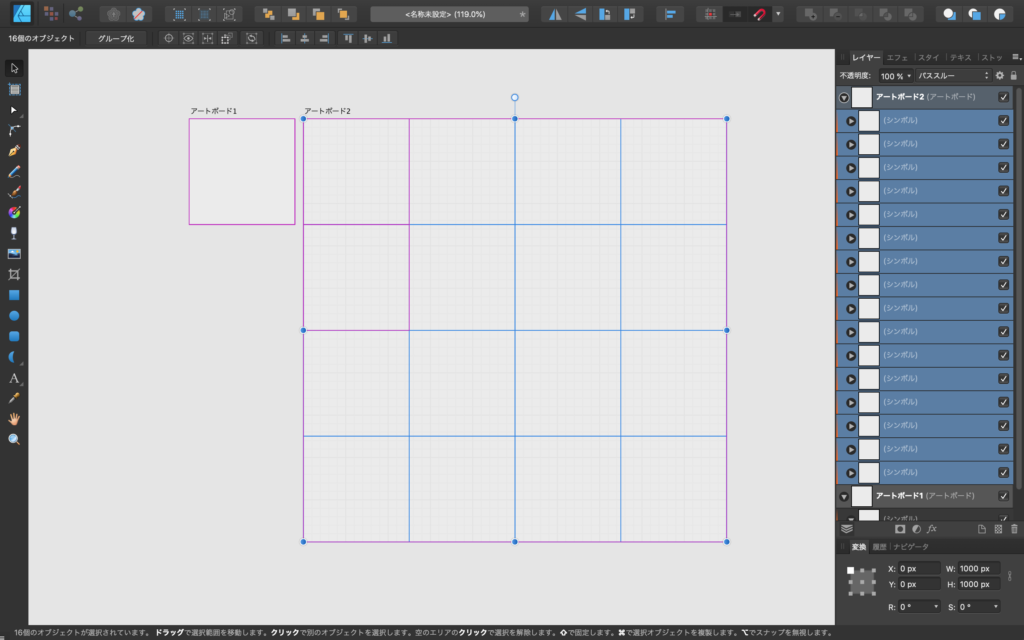
挿入したアートボードにシンボルをコピー
挿入したアートボードに先ほど作ったシンボルをコピーして並べていきます。
コピーしたい物(今回はシンボル)を選択した状態で⌘(command)を押してドラックするとそのままコピー出来ます。

これで準備は整いました。
最初に作ったシンボルに絵を描く
あとは最初に作ったシンボルに絵を描くだけです。

●をシンボルいっぱいに並べるだけでもいいし、◆を並べてもいいし、そこから少し発展させてアーガイル柄を作るのも簡単です。
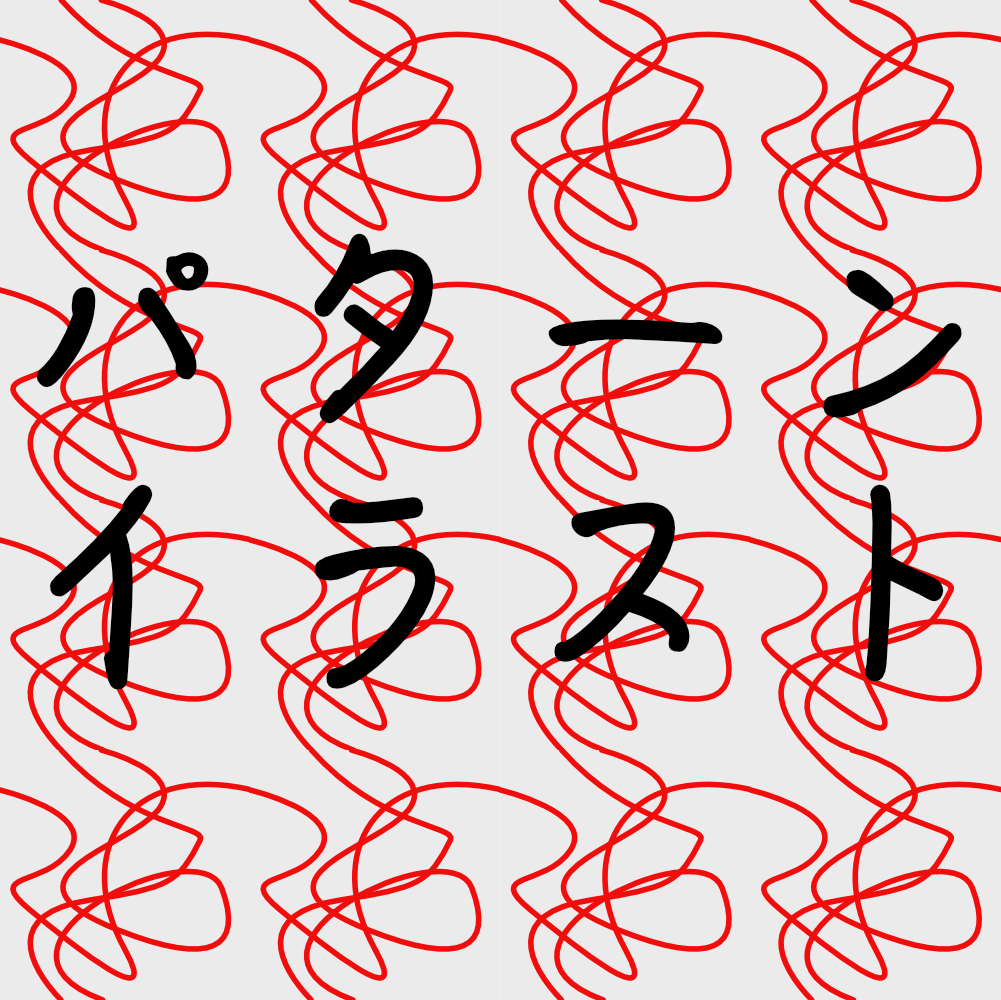
また線の繋がりを気をつければ右下のようなパターンも作れます。
あとはお好みとセンスでいかようにも出来ますので是非試してみてください。