おはこんばんちは、chan14です。
今回はBlenderでジグゾーパズルのアニメーションを作ってみたので、そちらをご紹介します。
今回は海外のYouTube動画を参考にしていますので、英語が得意な方はこちらの動画を参考にしてもらうのもいいかもしれません。
そうでない方は最後までお付き合い頂ければ幸いです。
では早速やっていきましょう!
目次
Blenderでジグゾーパズルを作る方法
ジグゾーパズルを作る為にまずWEBアプリでジグゾーパズルのSVGファイルを用意して、それをBlenderにインポートする方法を使います。
SVGファイルの用意
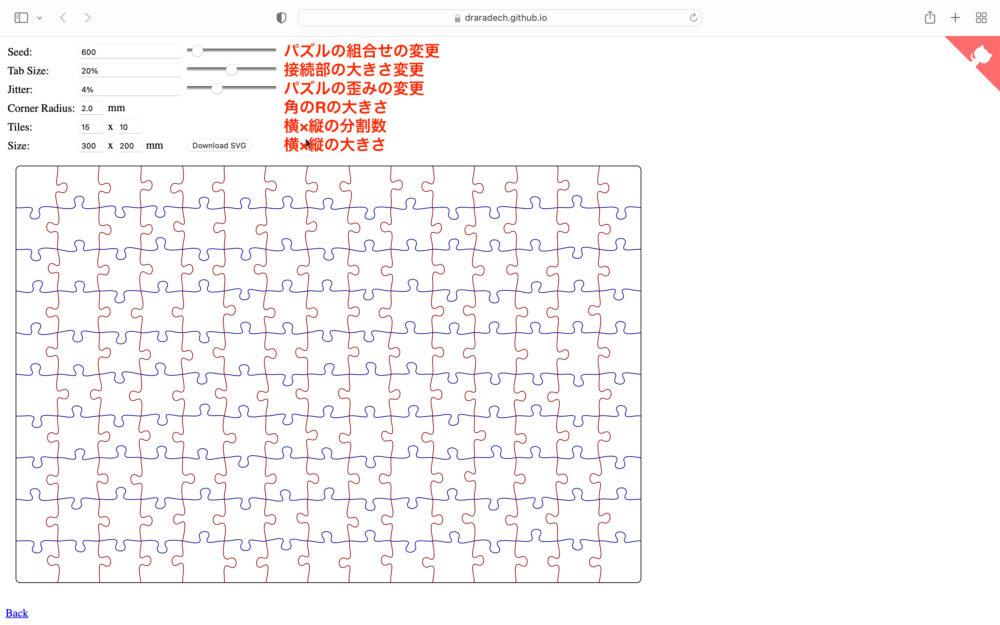
こちらを開くとジグゾーパズルのSVGファイルをダウンロードすることが可能です。
大きさや形状を変更することも出来ます。
設定項目は下記(または上の写真)の通りです。
Seed:パズルの組合せの変更
Tab Size:接続部の大きさ変更
Jitter:パズルの歪みの変更
Corner Radius:角のRの大きさ変更
Tiles:横×縦の分割数
Size:横×縦の大きさ
以上の項目をお好みに変更したら、Sizeの横にある「Download SVG」をクリックします。
BlenderにSVGファイルをインポート
「jigsaw.svg」と言うファイル名でダウンロードされているので、こちらをBlenderにインポートします。
ファイル▶︎インポート▶︎Scalable Vector Graphics (.svg)▶︎ダウンロードしたSVGファイルを選択します。
するとジグゾーパズルがカーブとして追加されます。
カーブは外枠、横の線、縦の線で3つに別れている状態になっているので、1つにまとめます。
カーブを全て選択した状態で「右クリック」▶︎「統合」または、「⌘(WindowsはControl)」+「J」で統合します。
3つのカーブを統合して、1つに出来たら「右クリック」▶︎「原点を設定」▶︎「ジオメトリを原点へ移動」で中央に持ってきます。
平面を追加してパズルを作る
「Shift」+「A」▶︎「メッシュ」▶︎「平面」を追加します。
平面のサイズはパズルより少し大きくしておきます。
カーブのプレビュー解像度を8に下げておきます。(そのままでも出来ますが重くなることが懸念されます)
平面だけを選択した状態で「tab」で編集モードに移動、⌘(WinはControl)を押した状態でカーブを選択します。
上のメニューから「メッシュ」▶︎「ナイフ投影」をクリック。
ナイフ投影が出来たらカーブは不要なので、削除(または非表示)にします。
平面の四角を削除します。
「A」で頂点を全て選択した状態で「I」で面の差込、再度「I」で個々をONにして面を差し込みます。
「⌘」+「I」で選択範囲を反転させたら、「I」で頂点を削除します。
「P」▶︎「構造的に分離したパーツで」を選択します。
すると1枚の平面だったものが、パズルのピース毎のオブジェクトに分離されます。
分離したオブジェクト(ピース)各々の中心に原点を移動させます。
オブジェクトモードでピースを全て選んだら「右クリック」▶︎「原点を設定」▶︎「原点をジオメトリへ移動」を選択します。
ここでマテリアルの設定をしておきます。
全てのパズルピースを選択した状態で、マテリアルプロパティの新規をクリックします。
ベースカラーの横にある黄色の点をクリックして、出てくるメニューから「画像テクスチャ」を選択します。
「新規」「開く」と出てくるので、「開く」からパズルにしたい画像を選択します。
マテリアルプロパティの右上にある「∨」から「マテリアルを選択物にコピー」を選択します。
これで一つずつマテリアルを設定することなく、一括で処理ができます。
「UV Editing」に移動して、右のビュー(3Dビューポート)で全てのピースを選択した状態で「U」▶︎「ビューから投影」を選択します。
このとき、真上からのビューになっていることを確認してください。
そうしたら左のビュー(UVエディター)でサイズ、位置の調整をします。
ここまでで、おおよそパズルの外観は出来ましたが、ペラペラなので厚みをつけていきます。
厚みをつける方法は編集モードで押し出し(Eキー)を行う方法と、モディファイアーのソリッド化を使う方法があります。
今回はソリッド化を使っていきます。
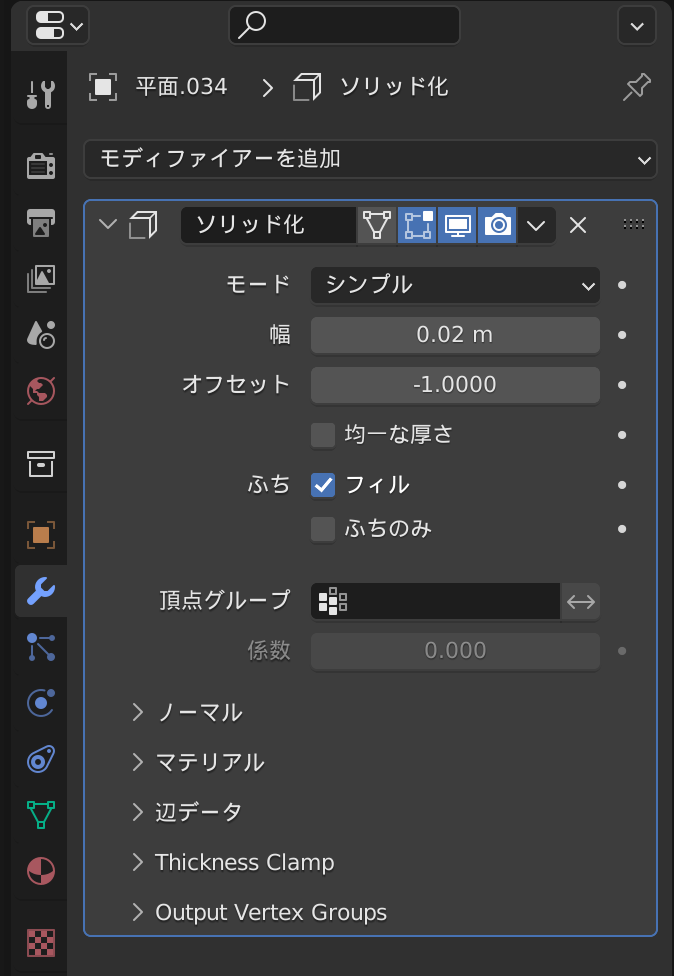
スパナのマークのモディファイアープロパティーから、「モディファイアーを追加」▶︎「ソリッド化」を選択します。
このとき、全てのピースを選択しておきます。
幅の値を変えてちょうど良い厚みにします。
この時点では、1つのピースしか反映されていませんが心配いりません。
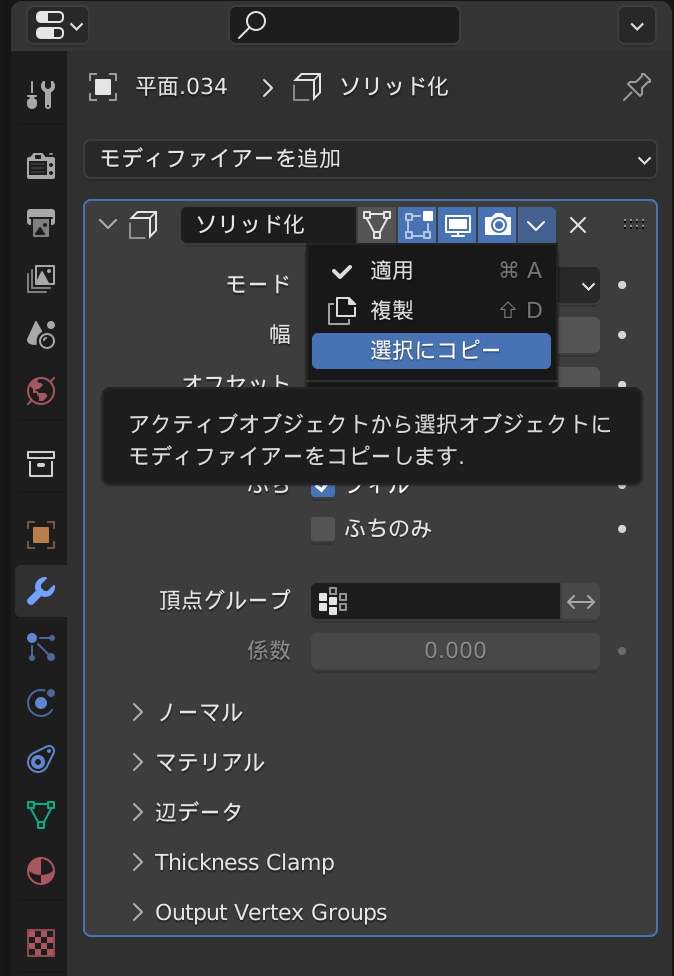
∨から「選択にコピー」をクリックすることで、全てにソリッド化を適用出来ます。
または⌘+Lからも「選択にコピー」が選べます。
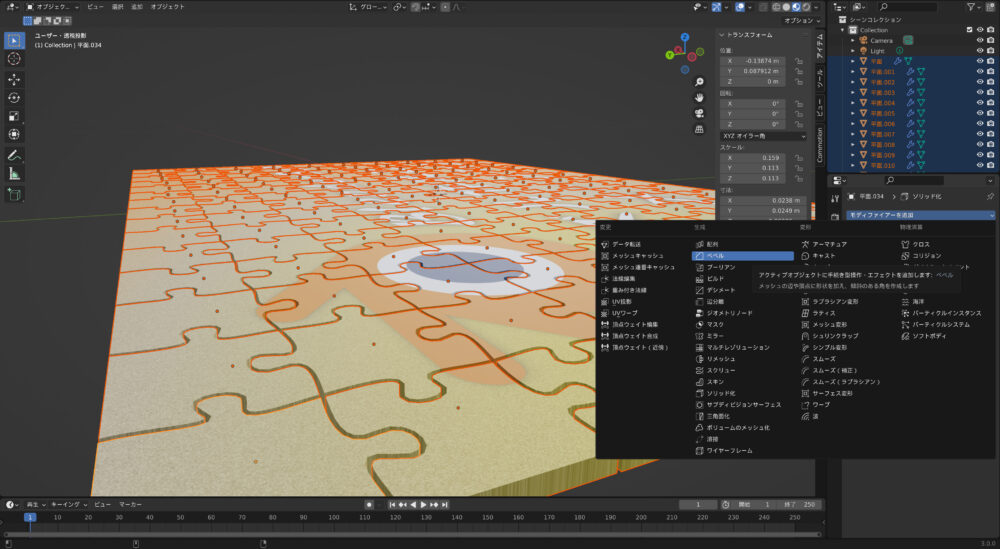
続いて「モデイファイアーを追加」▶︎「ベベル」と追加して角を丸めます。
1番左のピースは隣のピースと比べて上面と側面の繋ぎが丸まっているのが分かります。
セグメントは3にしています。
これも先ほどと同様、∨から選択にコピーをします。
これでパズルは完成です。
パズルのアニメーションを作る
完成したパズルにアニメーションをつけます。
今回は「Commotion」というアドオンを使用します。
Commotionについては、こちらの記事で紹介しています。
では、やっていきましょう。
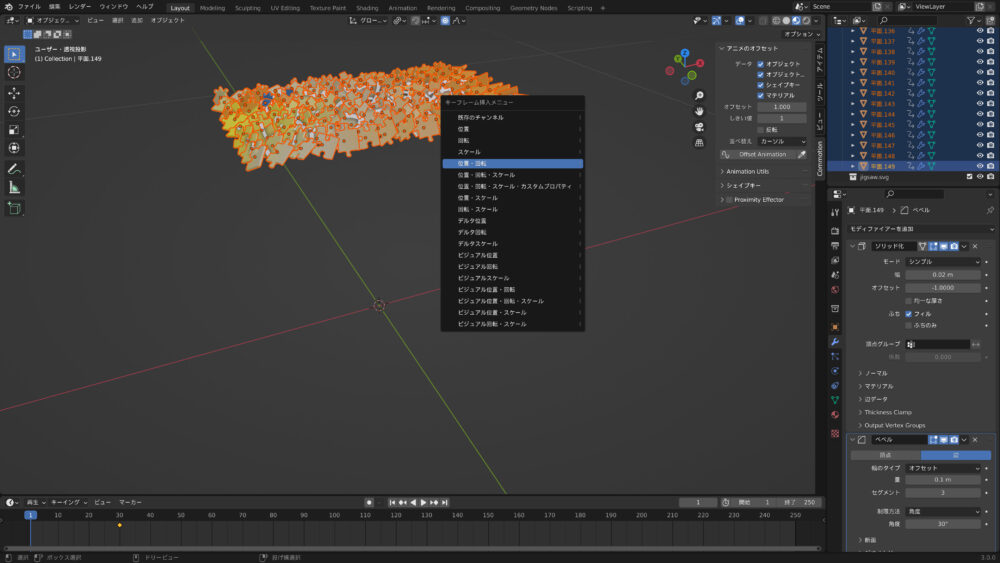
まず、30フレーム目で全てのピースを選択した状態で「I」▶︎「位置・回転」を選択します。
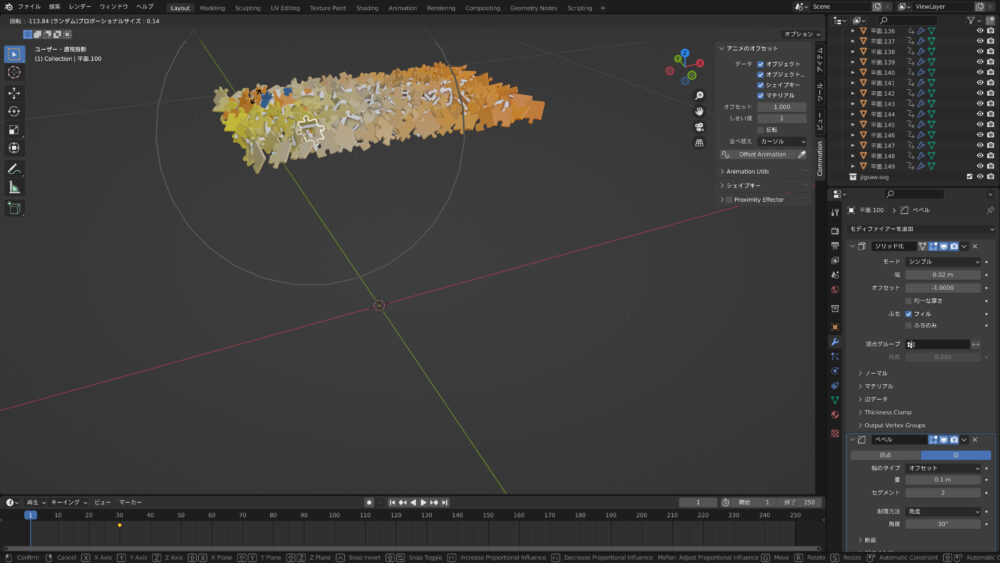
1フレーム目に戻って「G」▶︎「Z」でパズルを上に移動させます。
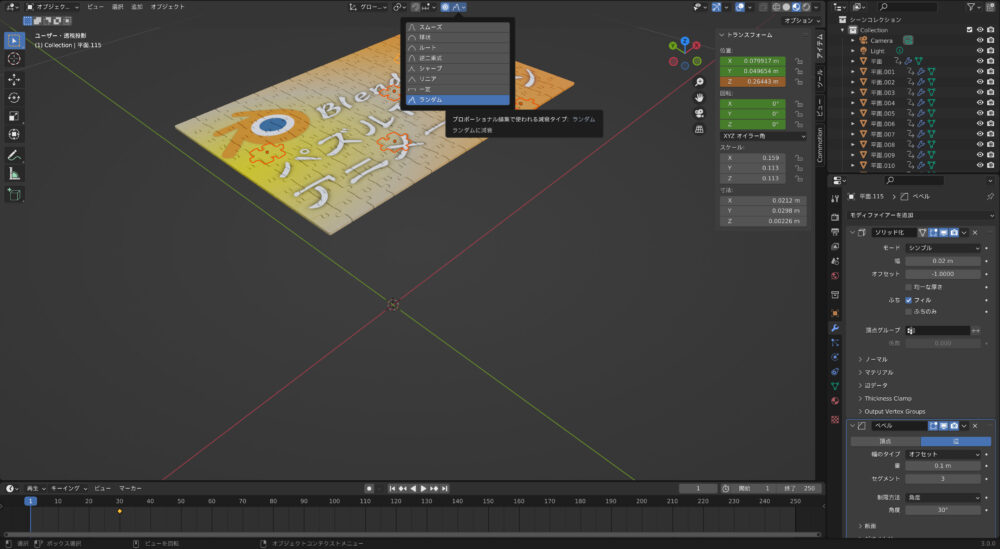
プロポーショナル編集をONにして、減衰タイプをランダムにします。
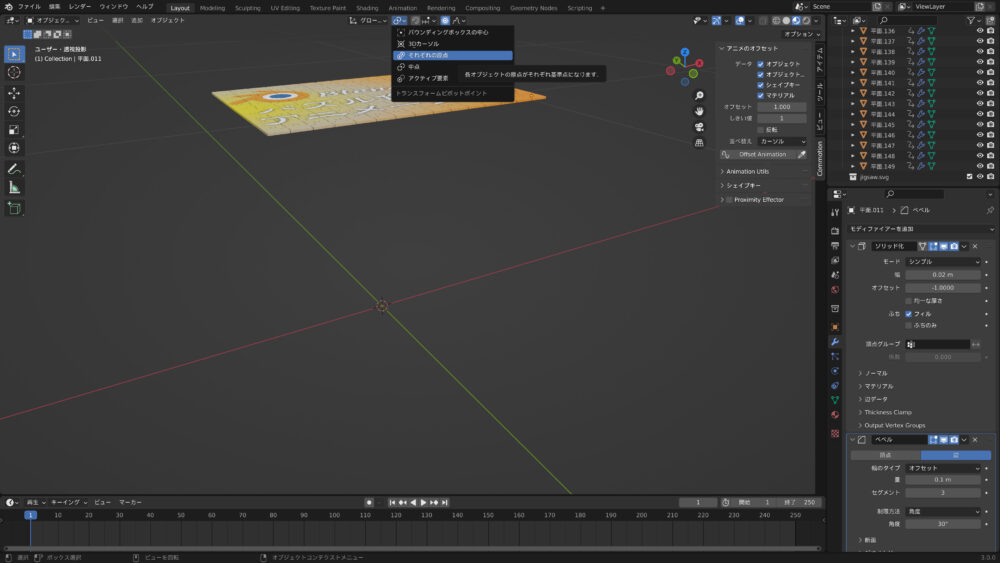
トランスフォームピボットポイントを「それぞれの原点」に変更します。
適当にピースを選んで回転させます。
位置、回転が決まったら、再度全てのピースを選択して「I」▶︎「位置・回転」をクリックします。
これで1フレーム目から30フレーム目にかけて、パズルが組み上がるアニメーションが出来ました。
これをバラバラに動かすのに「Commotion」を使います。
-

-
【Blender2.93】便利なcommotionの設定と使い方
続きを見る
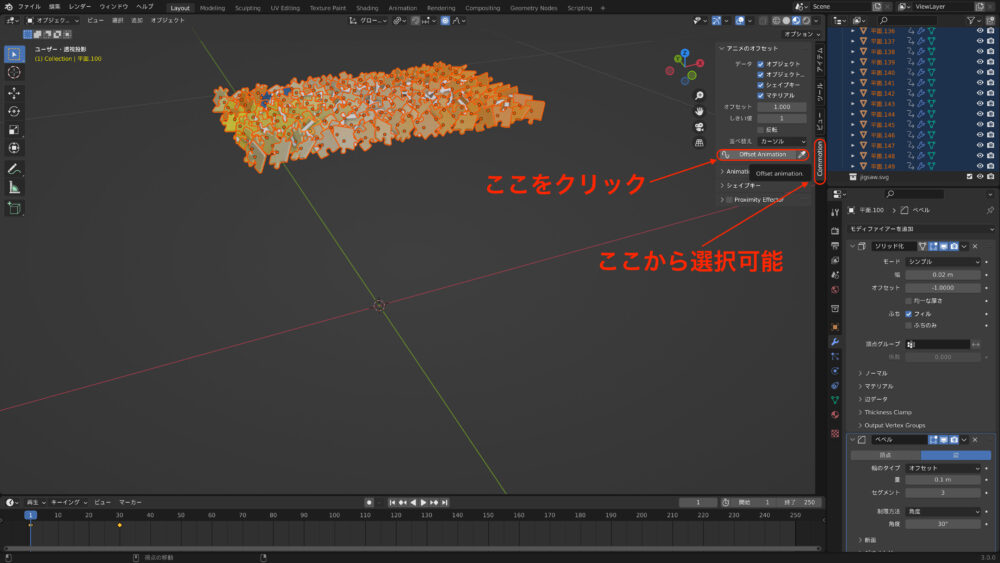
Commotionのアドオンを有効にするとサイドバーから「Commotion」が選択可能になります。
そちらを選択して、全てのピースを選択した状態で「Offset Animation」をクリックします。
すると1フレーム目と30フレーム目にしかなかったキーフレームがバラバラになって、ピースが順番に動くようになります。
あとはタイムライン上で「右クリック」▶︎「補完モード」▶︎「バウンス」にしてあげるとなど、お好みで設定して完成です。
まとめ
WEBアプリを使うことで簡単にジグゾーパズルを作ることが出来、アドオンを使うことで簡単にアニメーションが出来ました。
用意されたものをうまく使うことで誰でも簡単に出来てしまうのはありがたいですね。

.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)



.jpg)
.jpg)
.jpg)