おはこんばんちは、chan14です。
Blenderでパラパラとページが捲れる本を作ってみましたのでご紹介。
今回、参考にしたのはBlender Tutorial - Book Opening Animationという海外の動画です。
作業自体はそんなに難しくなかったのですが、英語が全く分からないので苦戦しました。
英語が得意な方は動画を見れば、簡単に出来るでしょう。
私みたいに英語が苦手な方は続きをご覧頂ければお役に立てるかと!!
YouTubeでも同様の解説をしています。
目次
本のカバーをモデリング
まずは本のカバーとなる部分(表紙、背表紙、裏表紙)を作っていきます。
立方体を使ってモデリング
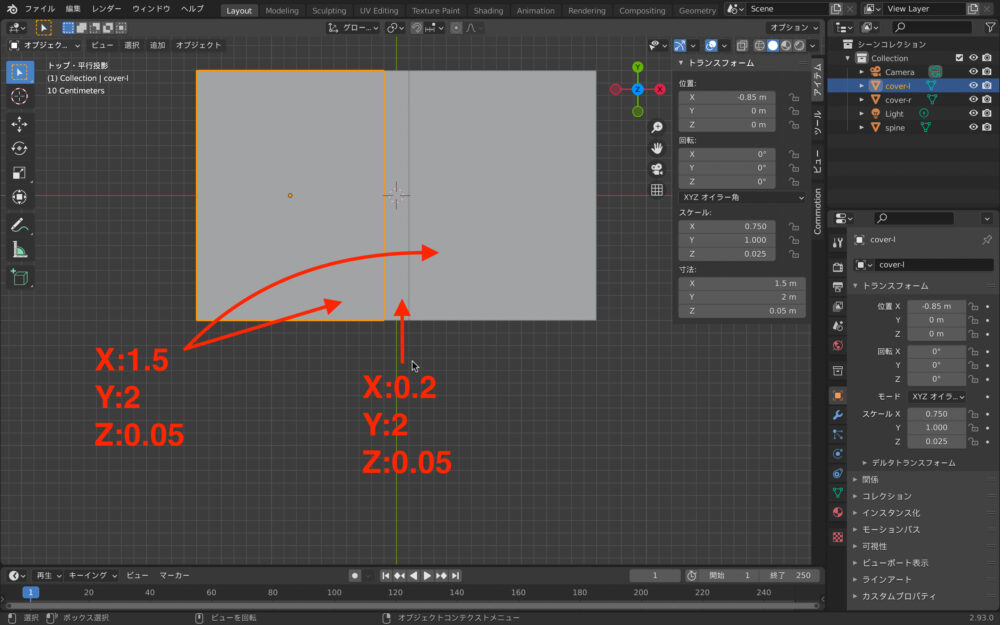
本のカバーは立方体を使って作ります。
背表紙(X:0.2,Y:2,Z:0.05)、表紙、裏表紙(X:1.5,Y:2,Z:0.05)です。
背表紙となるところは名称を「spine」に変更しておきます。
分かればなんでもOKですが、当記事では以下「spine」と表記します。
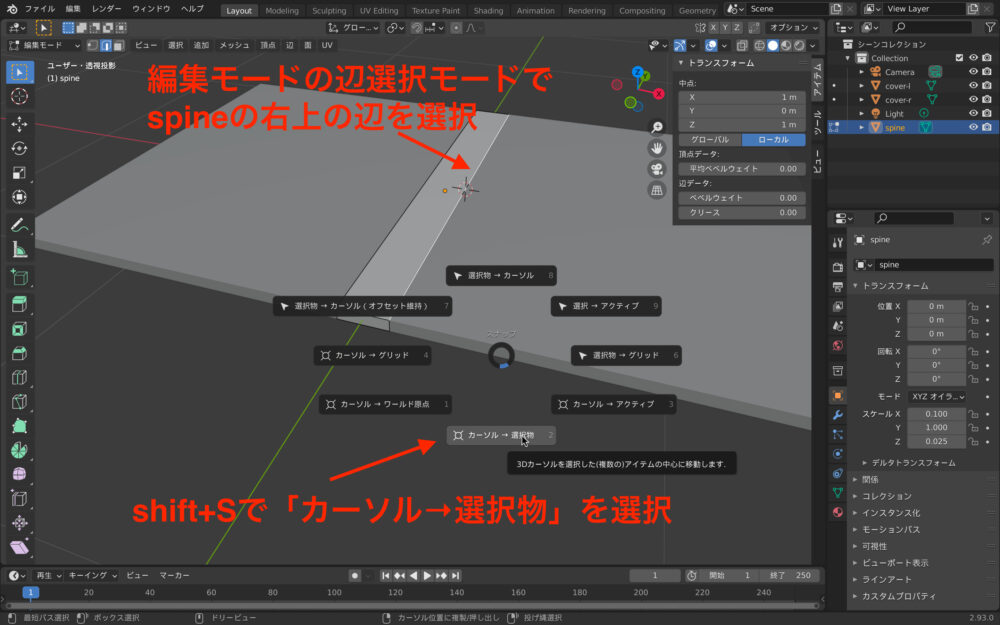
spineを選択した状態で編集モードに切り替えます。
辺選択モードで右上の辺を選択した状態で「Shift」+「S」▶︎「カーソル→選択物」を選択します。
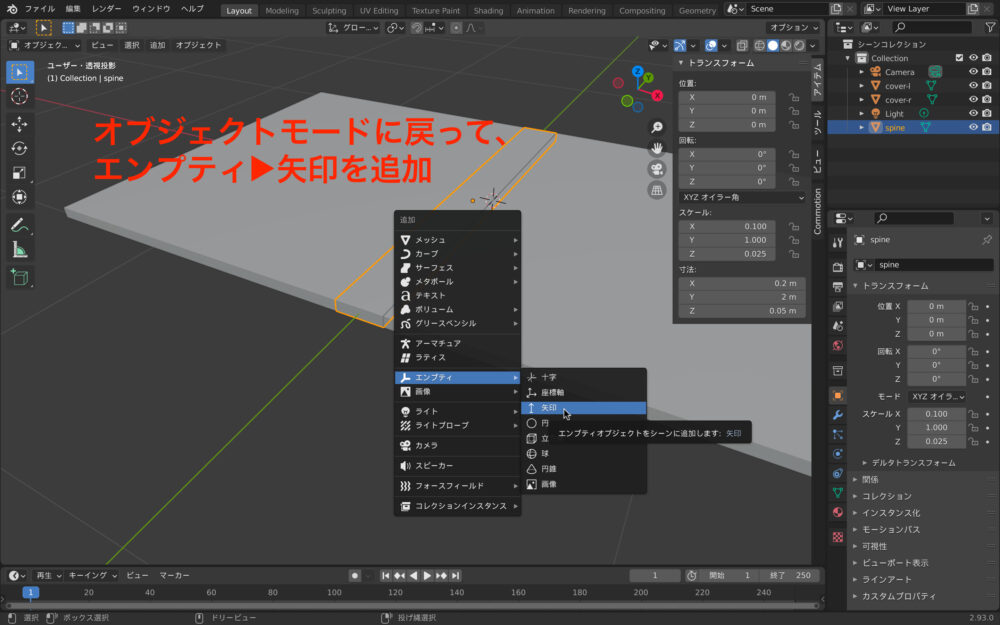
オブジェクトモードに戻り、「Shift」+「A」▶︎「エンプティ」▶︎「矢印」を追加します。
先ほど移動したカーソル位置より矢印が生えてきますが、かなり大きいので「S」で小さくしましょう。
このサイズは適当でOKです。
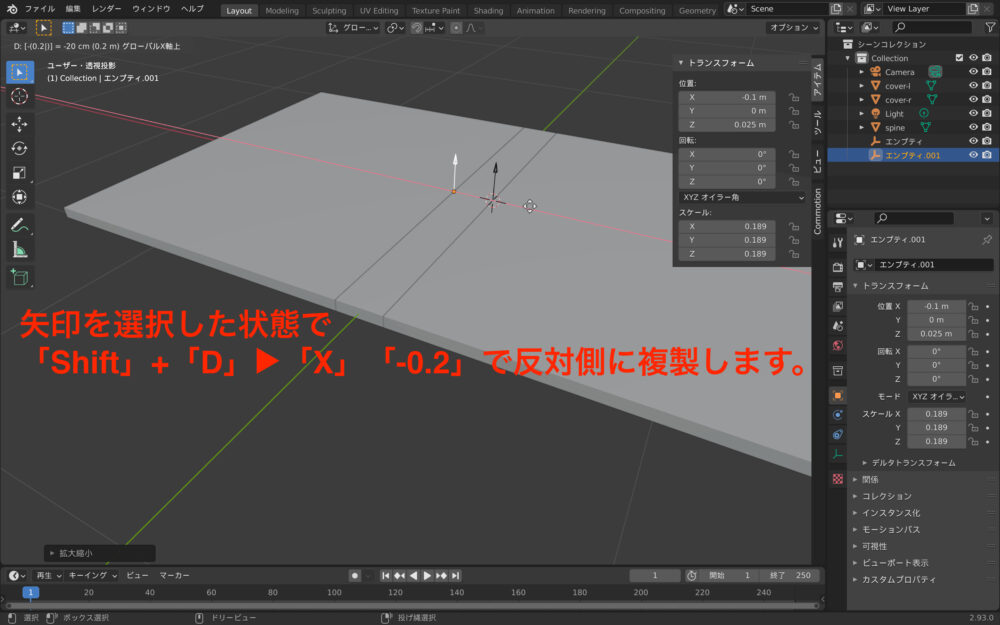
矢印を反対側に複製します。
「Shift」+「D」▶︎「X」▶︎「-0.2」です。
spineにオブジェクトコンストレイントを追加
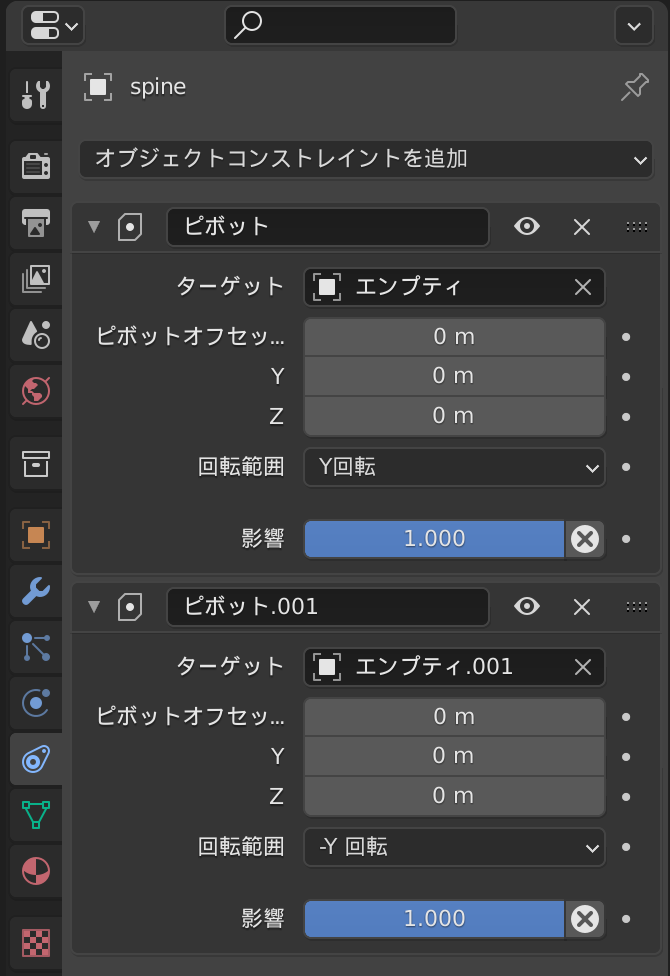
spineを選択し、右のメニューから青い「オブジェクトコンストレイトプロパティ」▶︎「オブジェクトコンストレイトを追加」▶︎「ピボット」を選択、追加します。
※ピボットは2つ必要になります。
1つ目のピボットは「ターゲット:エンプティ」「回転範囲:Y回転」とします。
2つ目のピボットは「ターゲット:エンプティ.001」「回転範囲:-Y回転」とします。
※回転範囲が異なります。
これでspineをY軸に回転させたときの回転軸が表紙、背表紙に合った状態になりました。
表紙、背表紙にオブジェクトコンストレイントを追加
続いて、表紙、背表紙にオブジェクトコンストレイトを追加します。
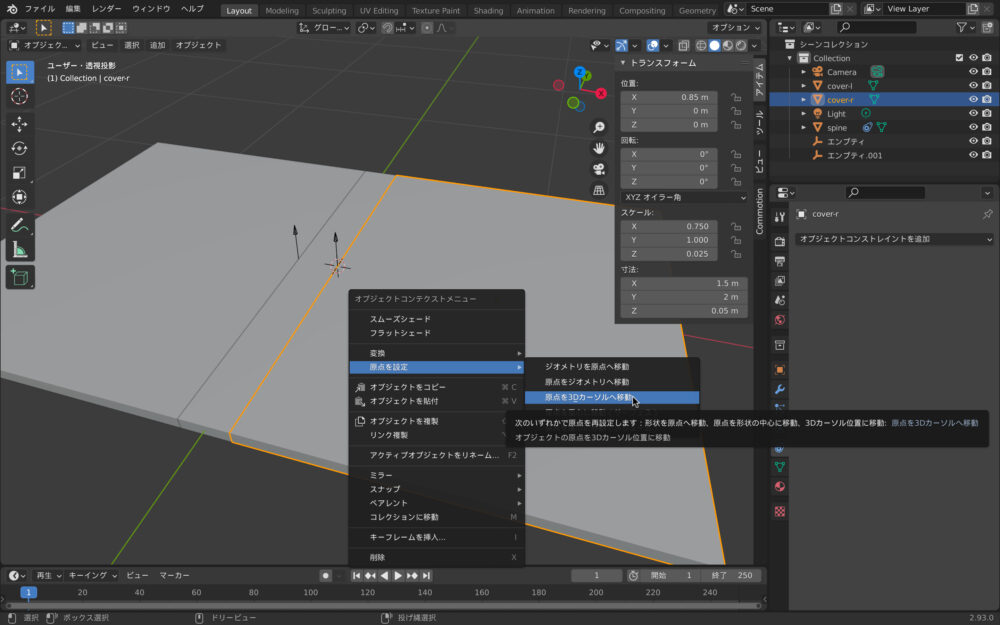
前準備として表紙(cover-l)と裏表紙(cover-r)の原点を背表紙(spine)と接している位置に移動させます。
カーソルが背表紙側に来ているはずなので、cover-rを選択した状態で「右クリック」▶︎「原点を設定」▶︎「原点を3Dカーソルへ移動」を選びます。
※カーソルの位置がずれている場合、「エンプティ」を選択して、「Shift」+「S」▶︎「カーソル→選択物」で移動させましょう。
cover-lはカーソル位置を「エンプティ.001」に変更させてから上記と同じ手順で原点を移動させます。
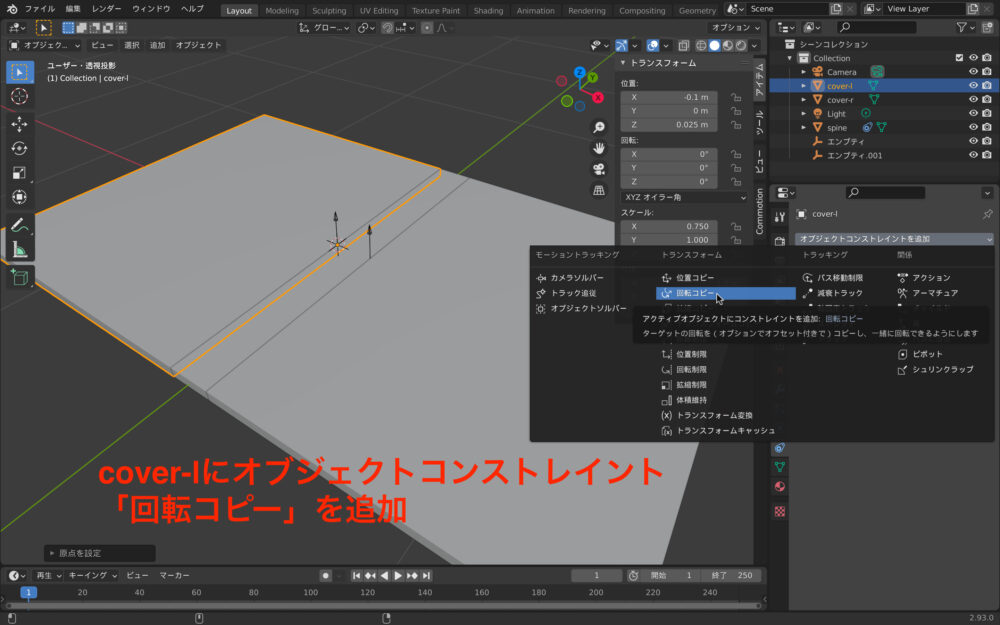
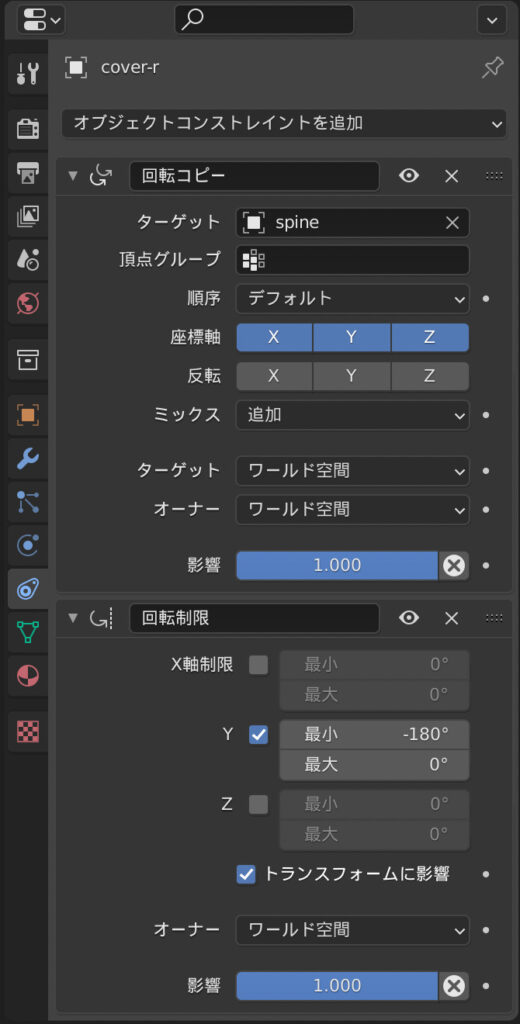
原点を移動したら、「オブジェクトコンストレイント」の「回転コピー」を追加します。
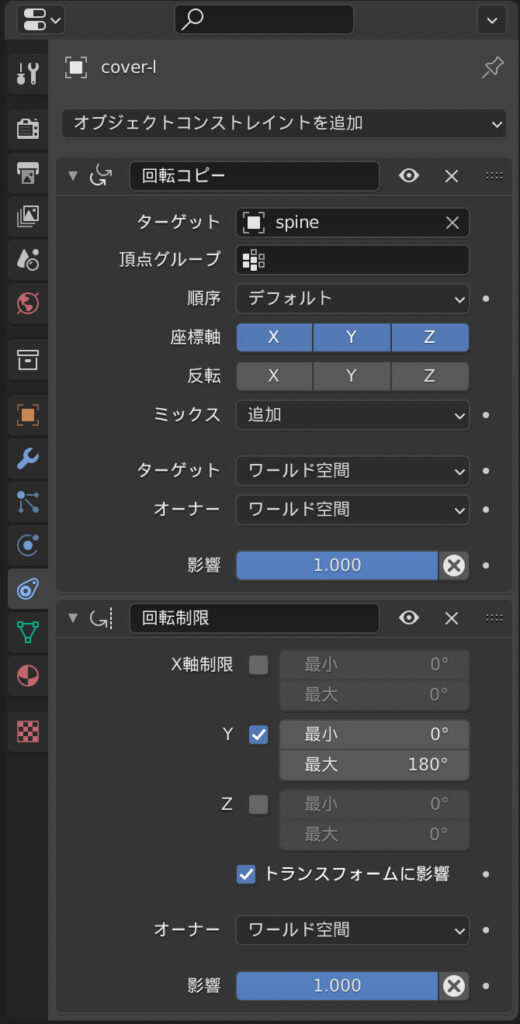
続いて、オブジェクトコンストレインとの回転制限を追加します。
各々の設定は下記の通りです。
回転コピーはターゲットをspineに設定して、ミックスを追加に変更します。
回転制限は「Y」に☑︎チェックを入れ、最小0°、最大180°、「トランスフォームに影響」にも☑︎チェックを入れます。
※上の写真の設定はcover-lのものになります。rは「回転制限」の内容が異なります。
こちらはcover-rの設定です。
回転制限のYに☑︎チェックを入れ、最小-180°、最大0°(ここの値が違う)にして、トランスフォームに影響を☑︎チェックします。
spineをcover-l/rの親に設定する
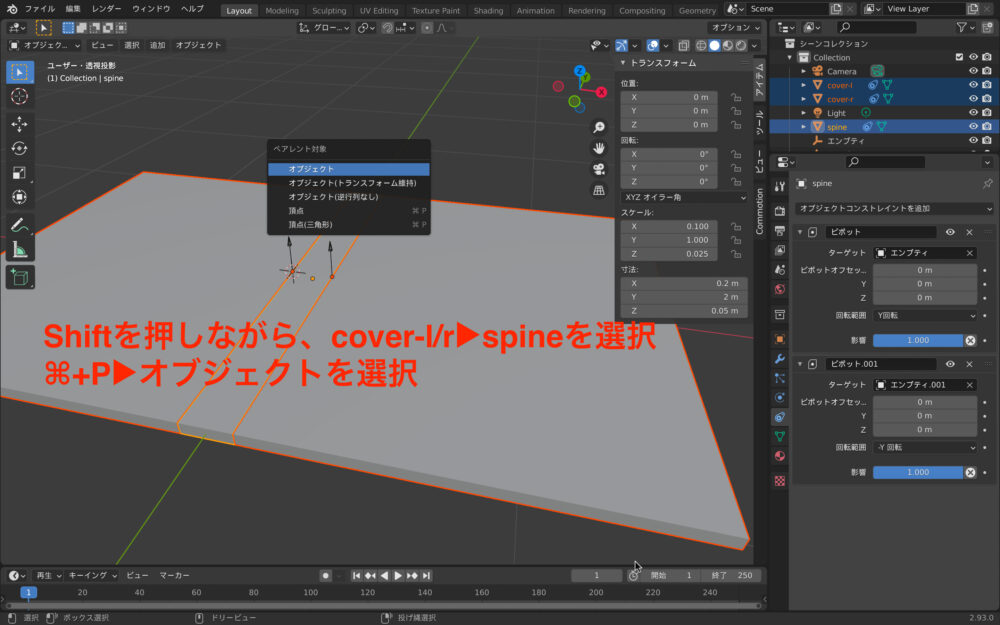
Shiftを押したまま、cover-l/r、最後にspineを選択して、「⌘(Control)」+「P」▶︎「オブジェクト」でspineをcover-l/rの親に設定します。
これで、親(spine)の移動、回転に合わせて子(cover-l/r)も動きます。
また、先ほど設定したオブジェクトコンストレイントの回転コピーでspineの動きに合わせて開閉するようになります。
(これをテキストで説明するの難しい・・・)
こんな感じです。
これに回転制限の効果で180°以上回転しないようになっているので、本が閉じた状態までしかいきません。
カバーにキーフレームを打ってアニメーションを設定
カバーが出来たら、アニメーションを設定します。
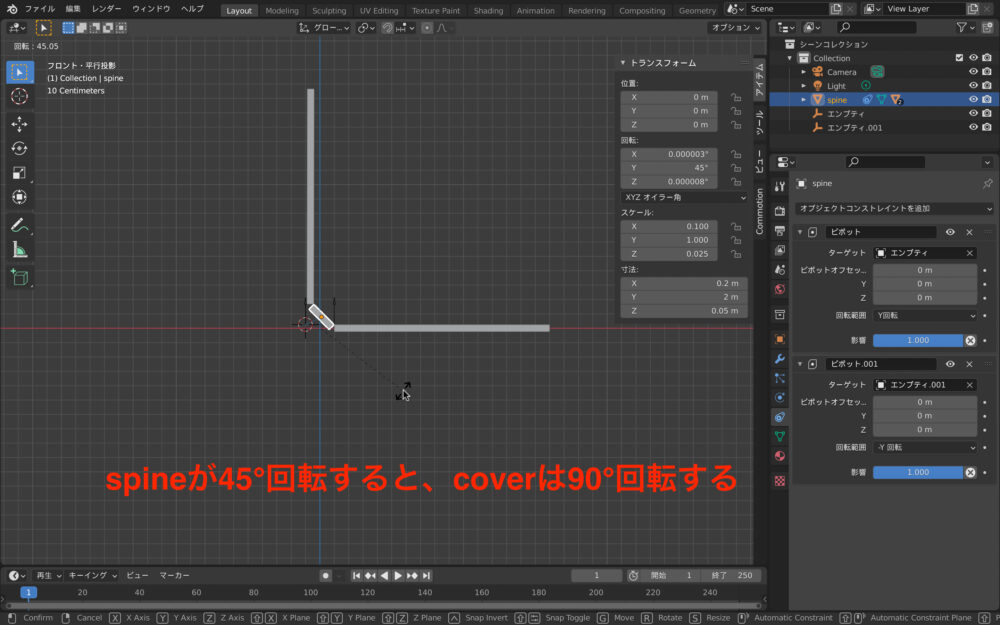
spineを選択、回転Yの値を90°に変更、1フレームである事を確認して「I」▶︎「回転」を選択。
(トランスフォームの回転の上で「I」でもOK)
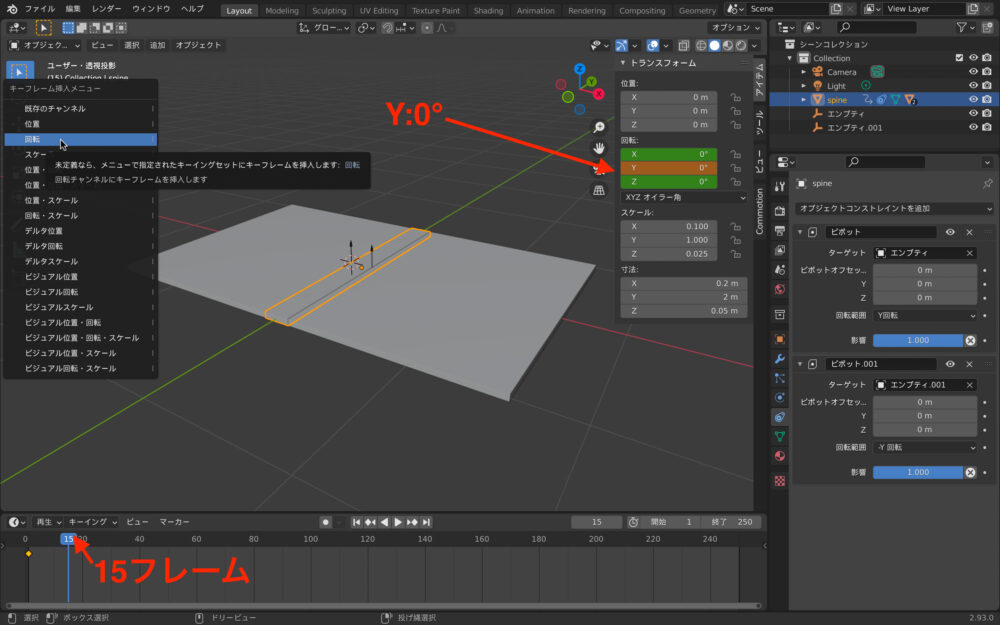
次は15フレーム目で回転Yの値を0°でキーフレームを打ちます。
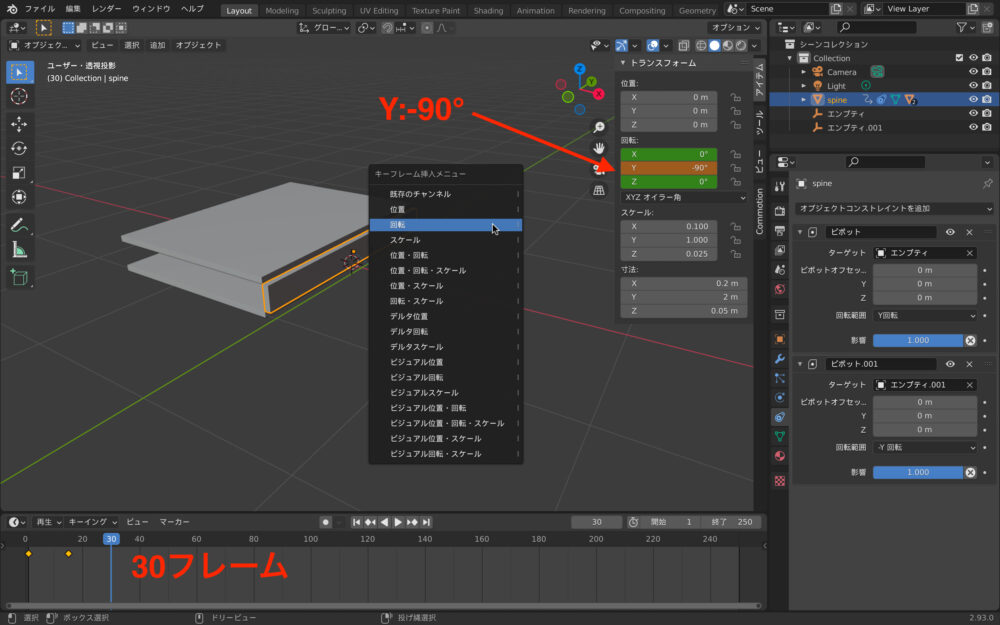
最後に30フレーム目で回転Yの値を-90°にしてキーフレームを打ちます。
これで本(カバー)が開く〜閉じるまでのアニメーションが出来ました。
本の中のページを作る
いよいよ本の中を作っていきます。
新規コレクションを作成
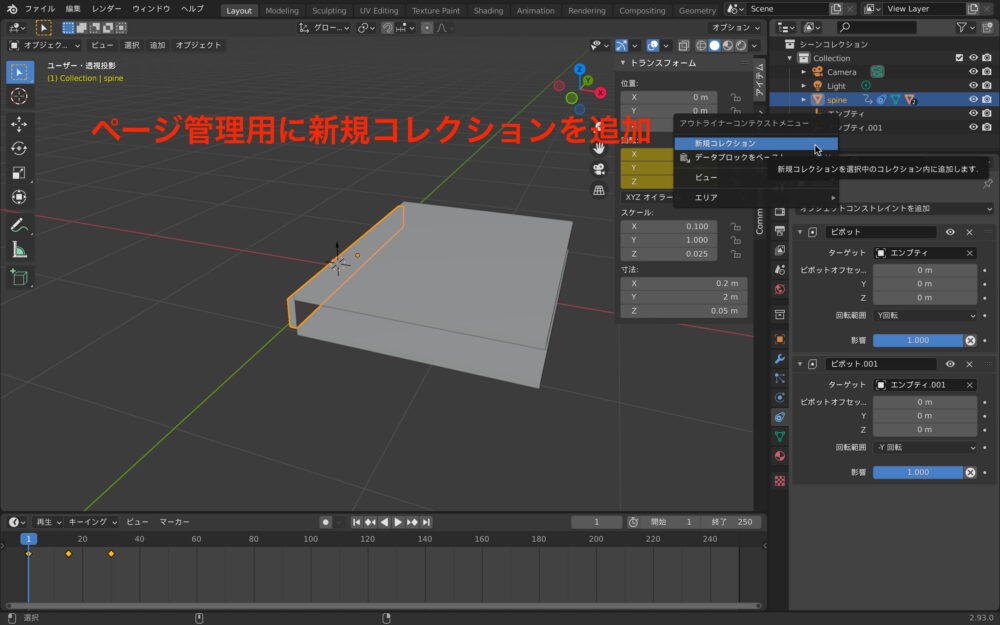
ページは別のコレクションで管理したいので、シーンコレクションで「右クリック」▶︎「新規コレクション」を追加します。
名前はpagesに変更しておきます。
平面でページを作る
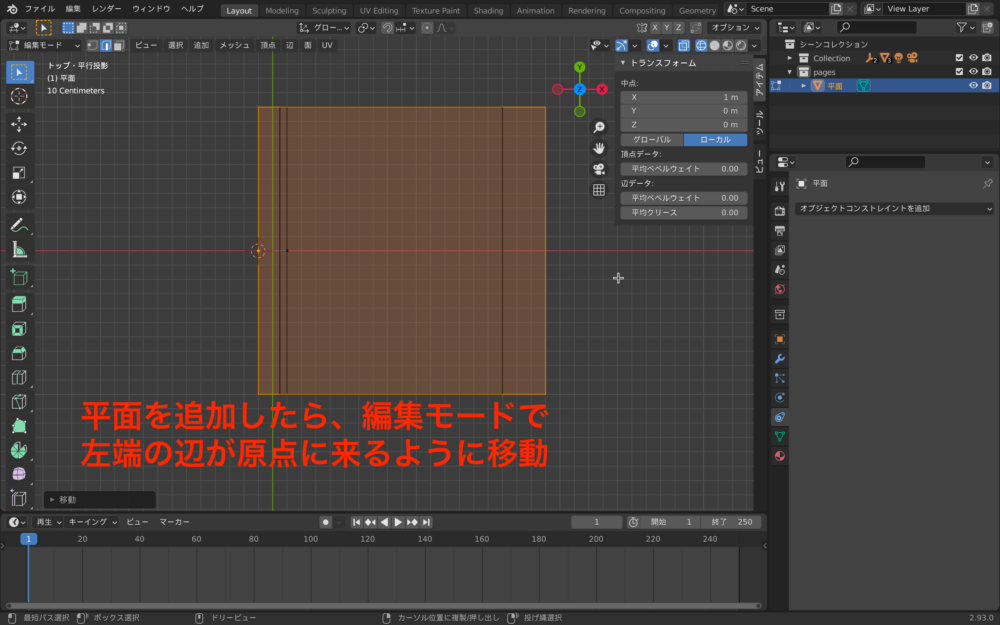
「Shift」+「A」▶︎「平面」を追加。
編集モードに切り替えて、上から見て状態で左端の辺が原点の位置に来るように移動させます。
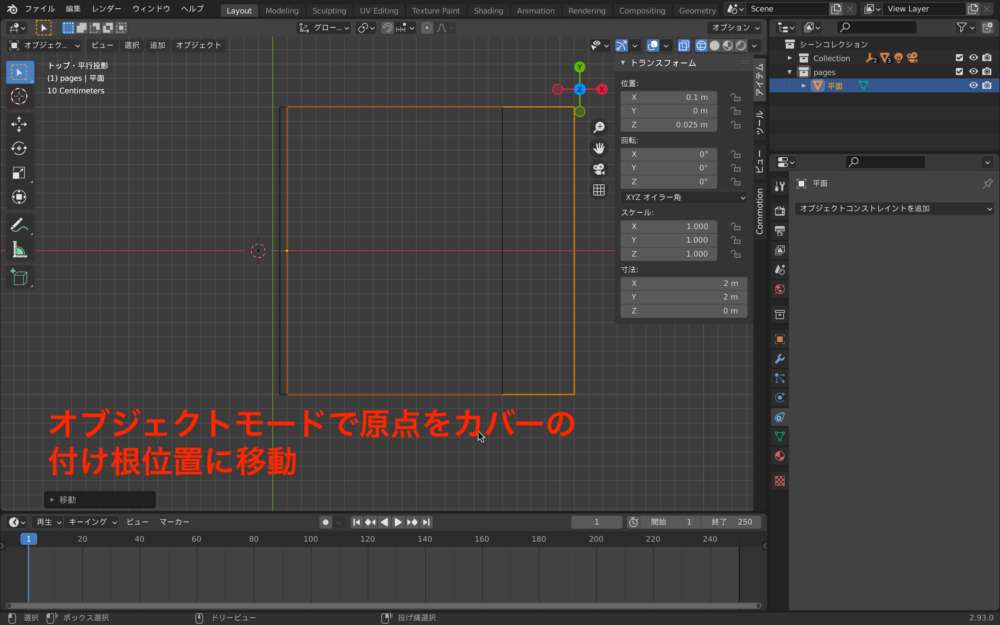
今度はオブジェクトモードに切り替えて、原点をカバーの付け根となる位置に移動します。
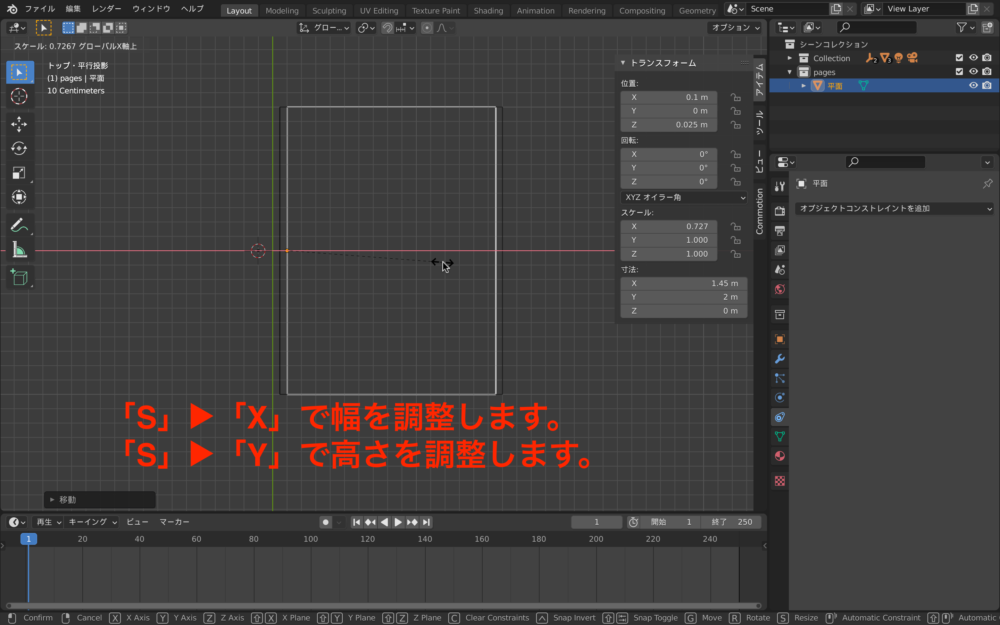
「S」▶︎「X」で幅を、「S」▶︎「Y」で高さを調整します。
再度、編集モードに切り替えて「⌘(Control)」+「R」▶︎「40」で縦に40本のループカットを入れます。
-

-
【Blender2.93】板ポリの表と裏で違うテクスチャを貼る方法
続きを見る
ページの表裏で別のテクスチャを設定する方法です。
この後ページを複製するので、この時点でやっておいた方が手間が少ないです。
モディファイアー(シンプル変形)の追加
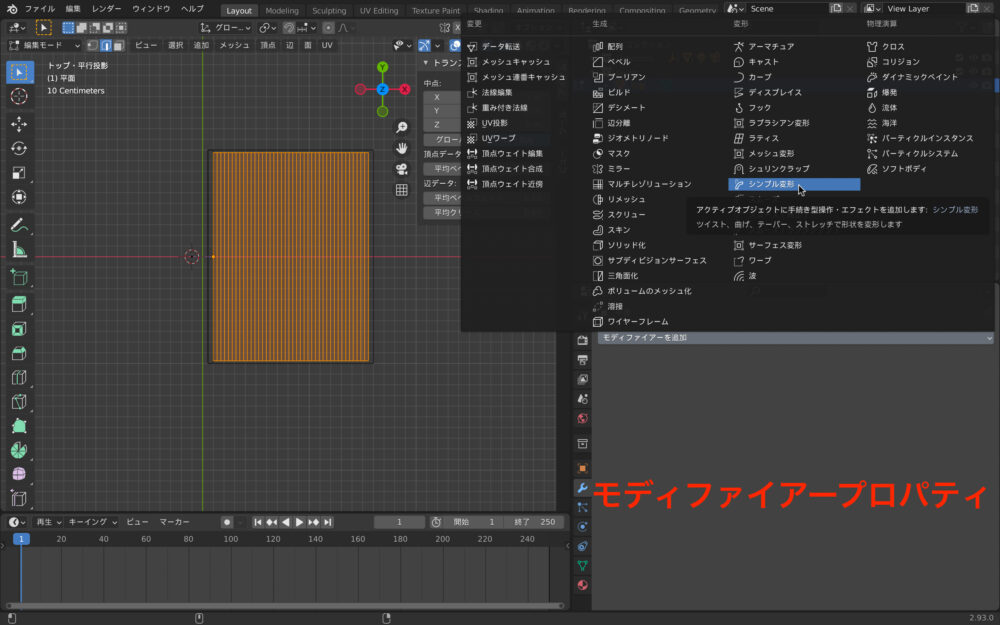
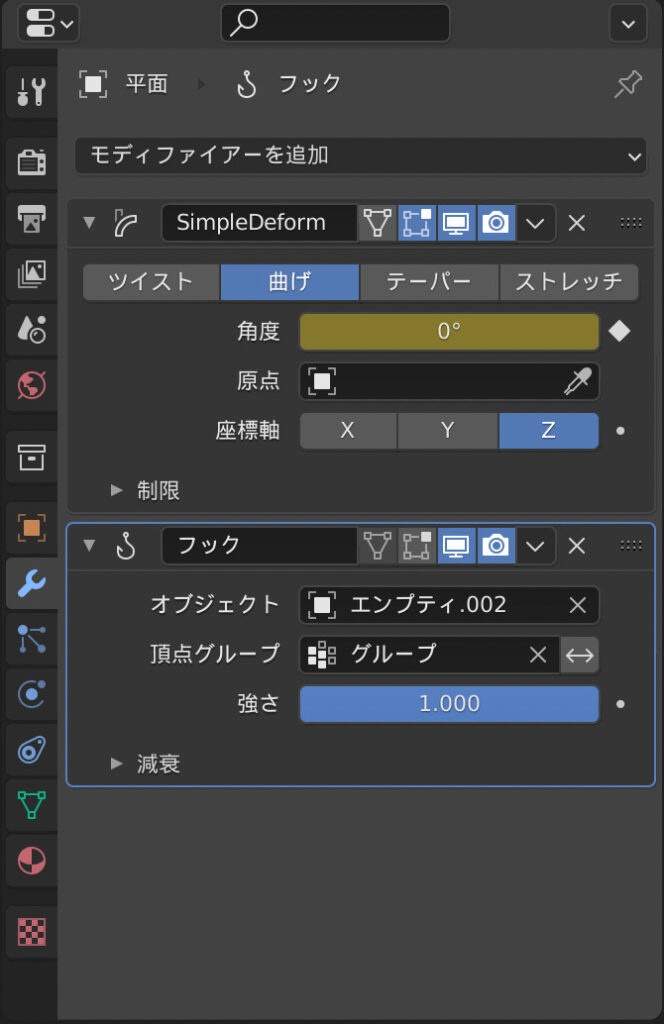
右側のモディファイアープロパティ(青色のスパナみたいなの)を選んで、「シンプル変形」を追加します。
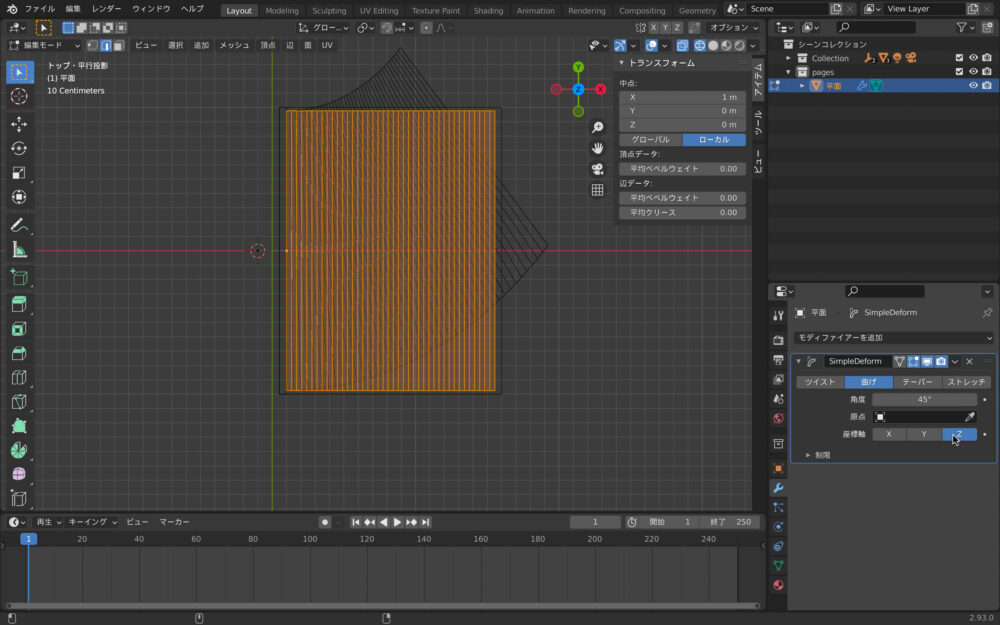
シンプル変形の設定は「曲げ」、座標軸を「Z」にします。
上の写真を見てもらえれば分かりますが辺な方向に曲がっていますがOKです。
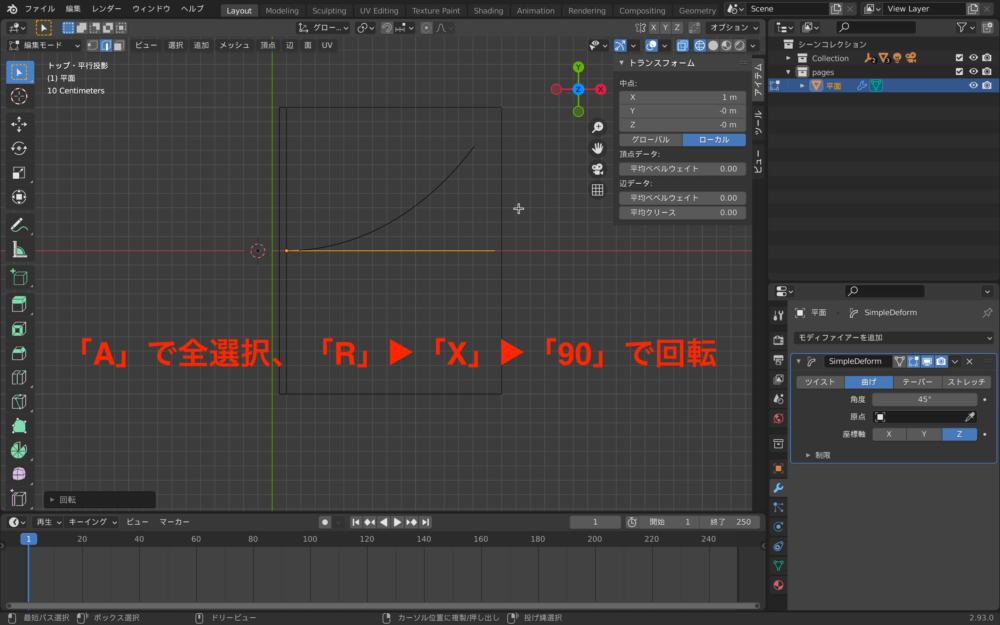
「A」で全選択、「R」▶︎「X」▶︎「90」で回転させます。
オブジェクトモードに切り替えて、「R」▶︎「X」▶︎「90」で回転させます。
これで、ページが曲がるべき方向に曲がりました。
方向が調整出来たらキーフレームを打ちます。
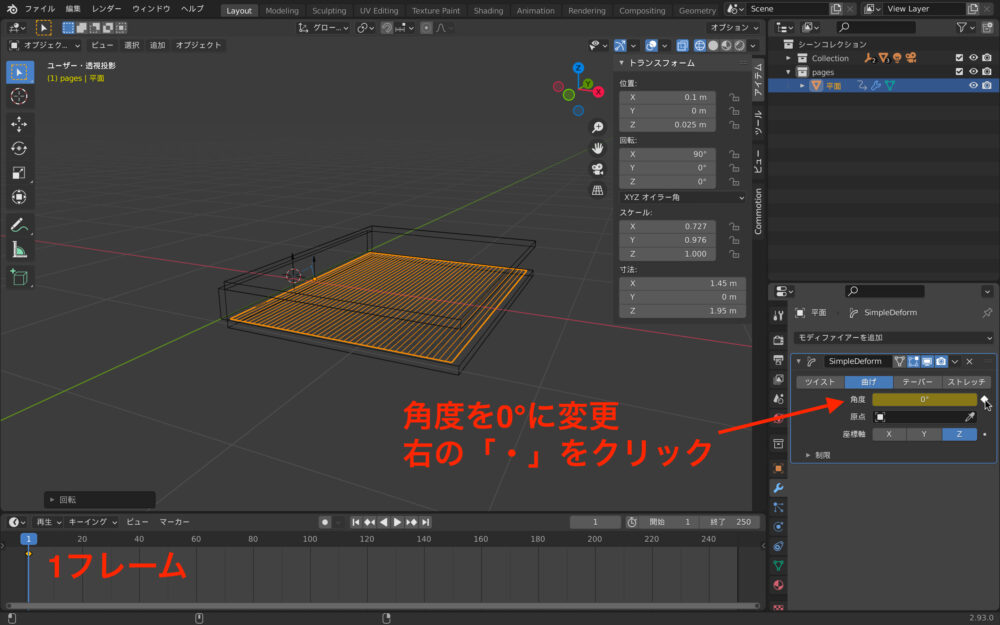
1フレーム目でシンプル変形モディファイアーの角度を0°に変更、その右にある「・」をクリックしてキーフレームを打ちます。
同じ要領で15フレーム目では−45°、30フレーム目で0°のキーフレームを打ってください。
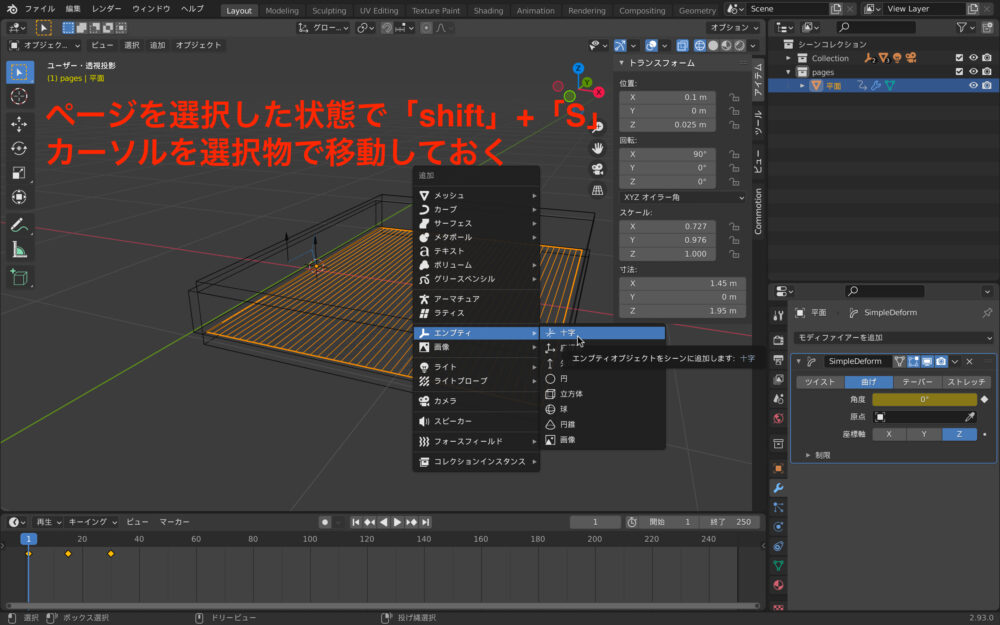
ページを選択した状態で、「Shift」+「S」▶︎「カーソル→選択物」でカーソルを移動。
その後、「Shift」+「A」▶︎「エンプティ」▶︎「十字」を追加します。
追加したままだと、だいぶ大きいので「S」で適当に小さくしておきましょう。
モディファイアー(フック)の追加
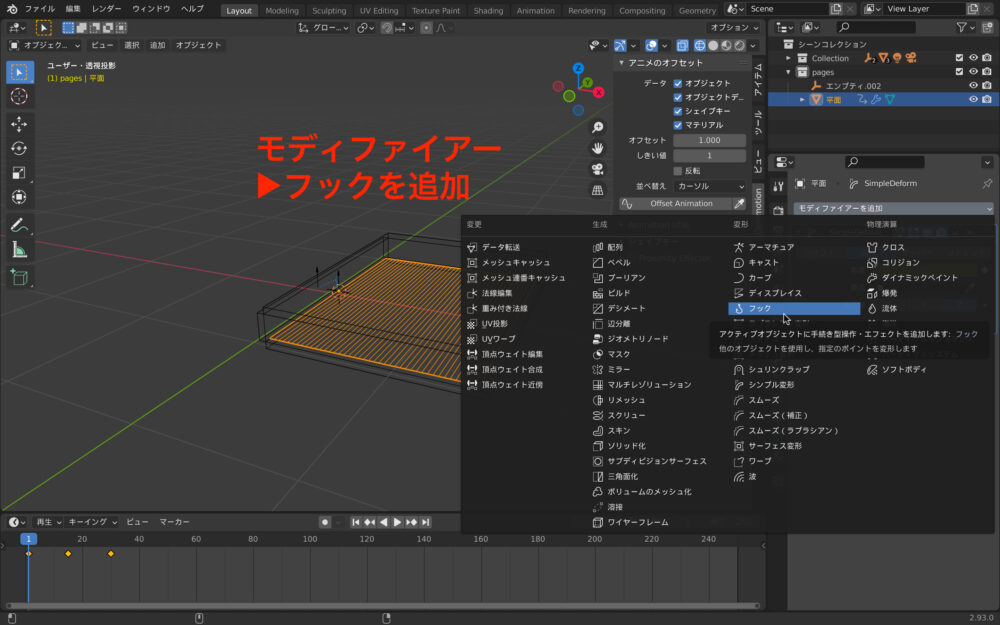
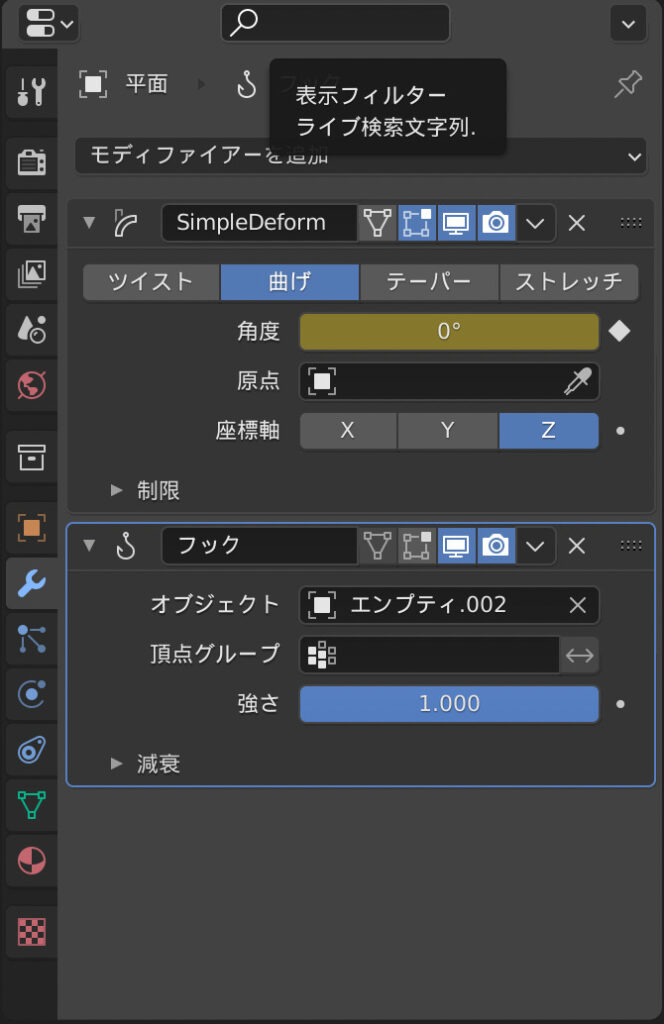
ページに「モディファイアー」▶︎「フック」を追加します。
フックのオブジェクトに「エンプティ.002(十字)」を指定します。
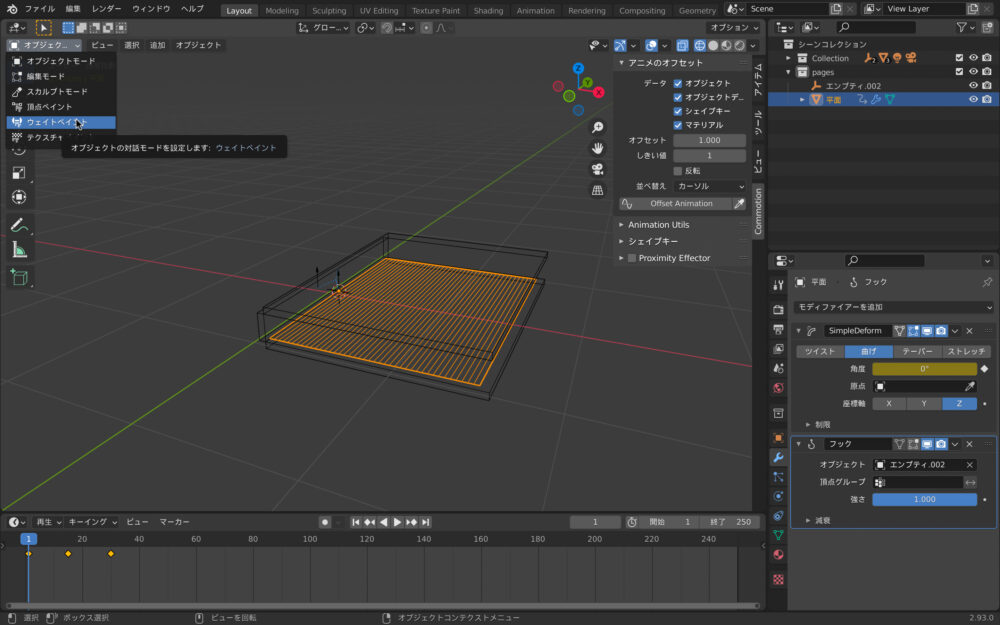
ページを選択したまま、ウエイトペイントモードに切り替えます。
グラデーションを選択して、ページの付け根位置から右にドラッグします。
大体、写真くらいの位置まででいいでしょう。
そうしたら、先ほど追加したフックの頂点グループに「グループ」を追加します。
これで、十字に合わせてページが動くようになります。
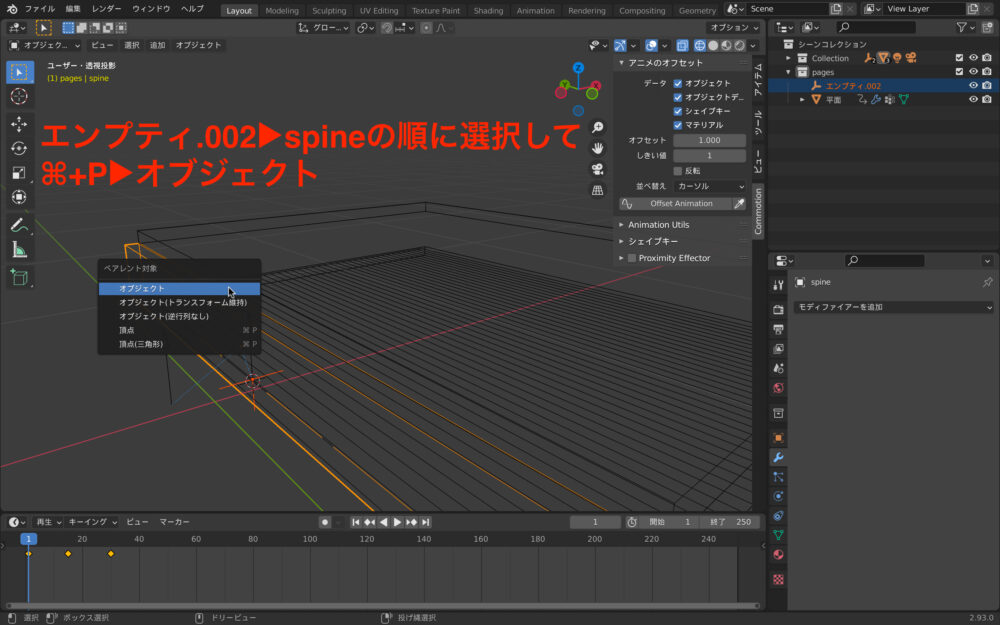
「エンプティ.002(十字)」▶︎「spine」の順に選択して、「⌘(Control)」+「P」▶︎「オブジェクト」で親子関係にします。
spineの動きに合わせて、十字の角度が変わり、それに合わせてページが動くようになりました。
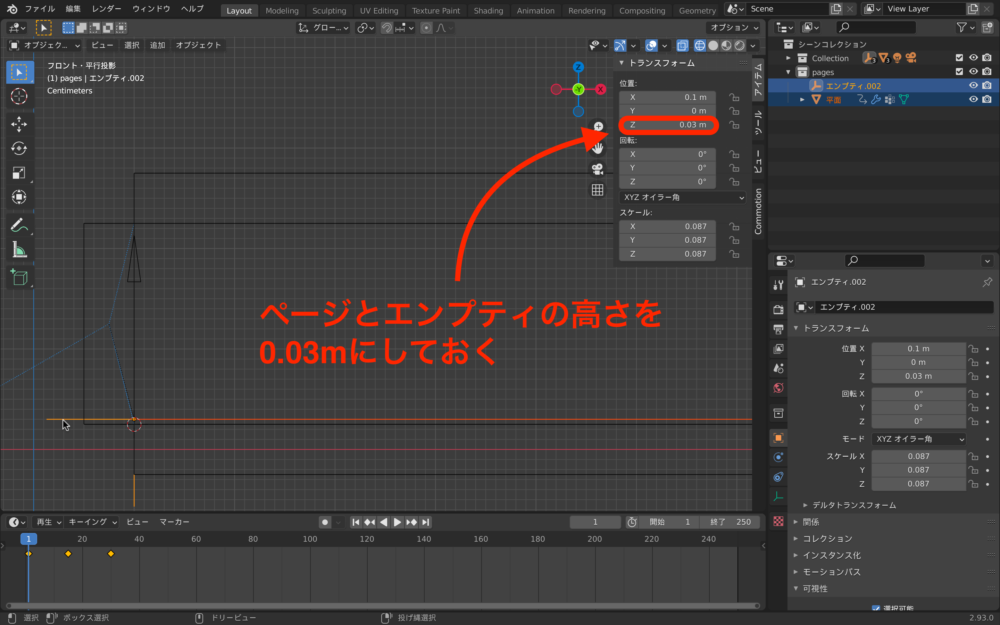
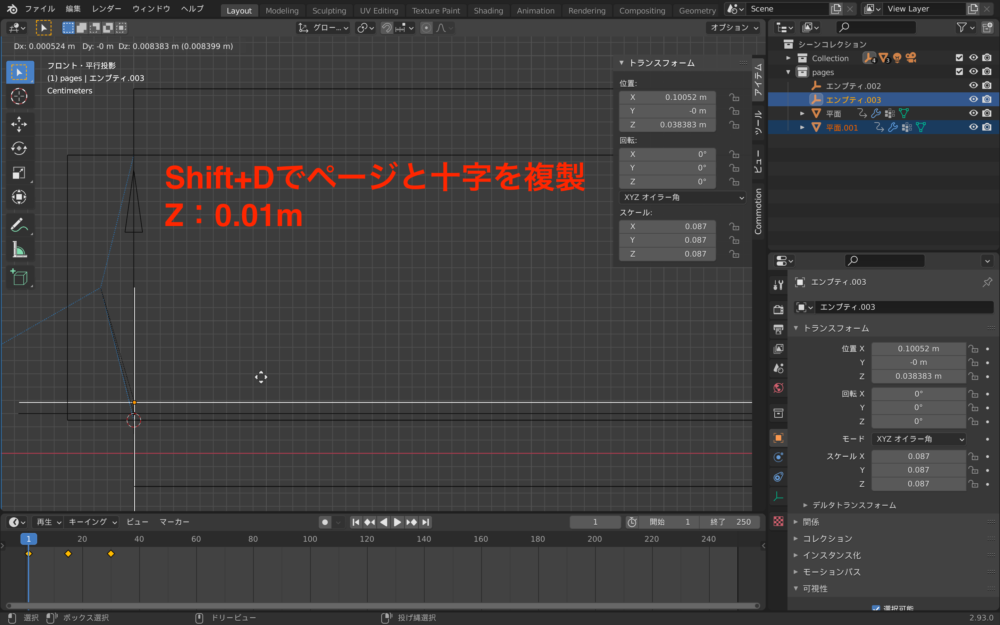
ページと十字の高さを0.03mに合わせます。
ページと十字を選択した状態で「Shift」+「D」▶︎「Z」▶︎「0.01」で複製します。
複製したら、「Shift」+「R」で複製が繰り返されますので、本の厚み分、繰り返しします。
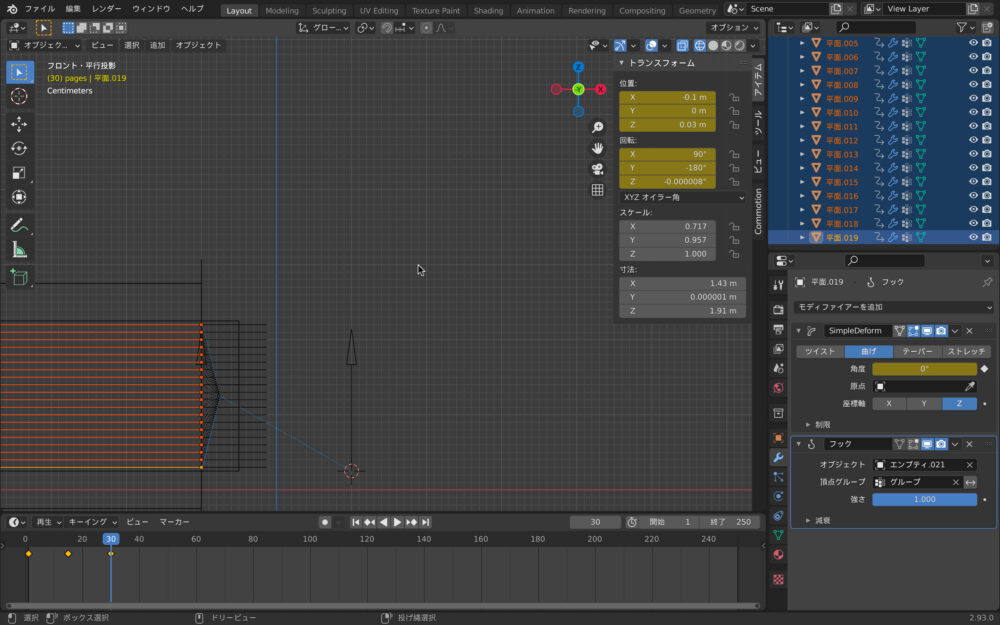
ページと十字を複製したら、ページを全て選択して(十字は選択しない)「I」▶︎「位置・回転」を選択します。
ページを全て選択したまま、15フレーム目で回転、移動でspineの位置に合わせます。
Controlを押しながら回転、移動させればピッタリ合うはずです。
位置を合わせられたら、「I」▶︎「位置・回転」でキーフレームを打ちます。
30フレームでも同様に回転、移動でspineに位置を合わせ、キーフレームを追加します。
これで、本が開く、ページが捲れる、本が閉じるのアニメーションになります。
ただ、このままでは全ページがほぼ同じ動きをしてしまうので、キーフレームをずらしてあげる必要があります。
そこで使うのが「Commotion」と言うアドオンです。
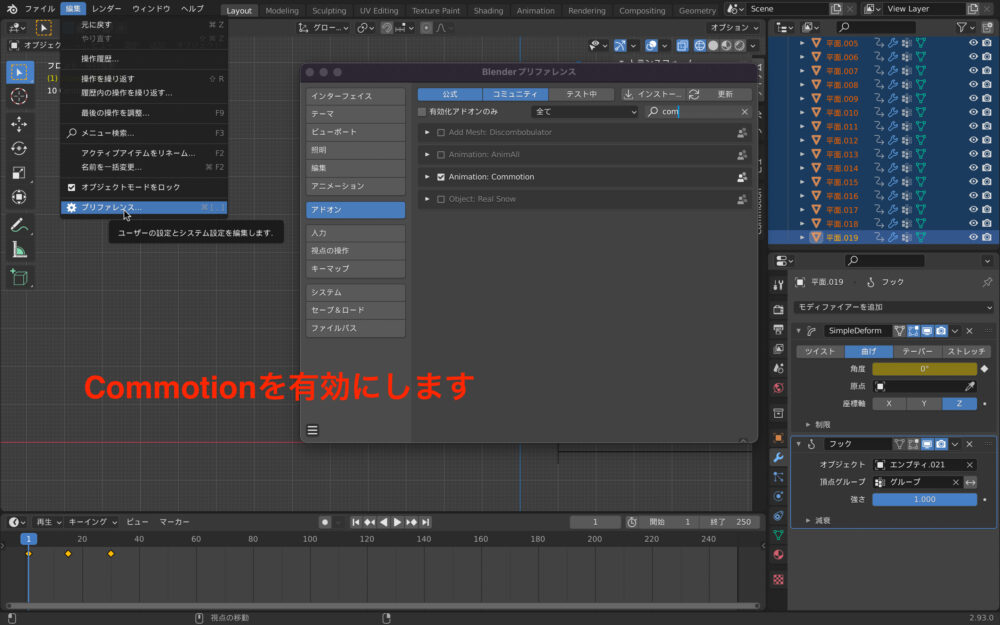
Commotionを使ってページの動きをずらす
まずは、「編集」▶︎「ブリファレンス」で出てくる画面で、「アドオン」▶︎「Commotion」を有効にします。
※Commotionは外部のアドオンなので事前にダウンロード、インストールする必要があります。
ダウンロードはこちらから出来ます。
-

-
【Blender2.93】便利なcommotionの設定と使い方
続きを見る
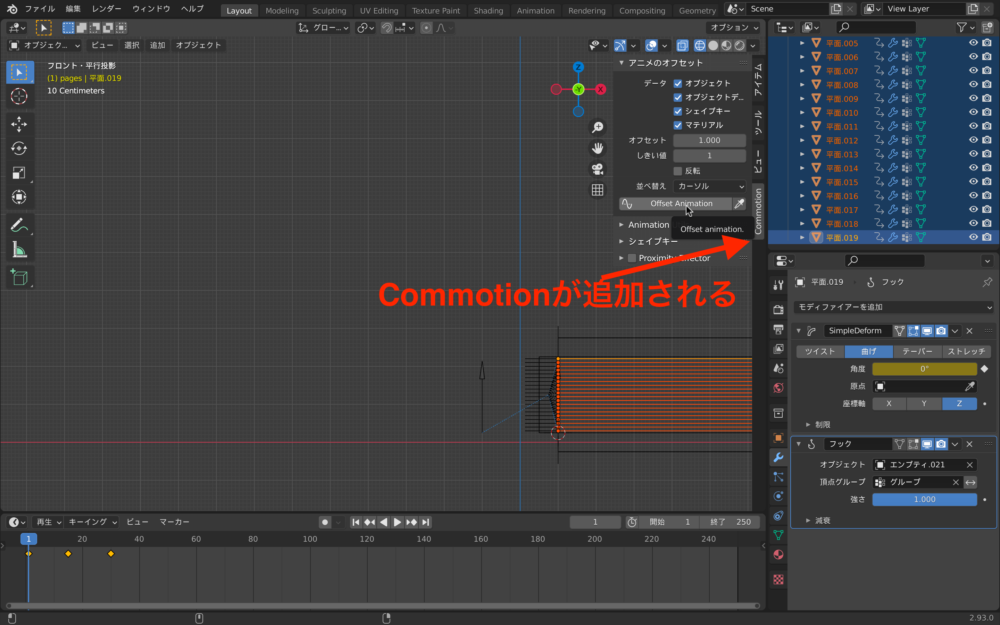
すると、右のメニューに「Commotion」が追加されます。
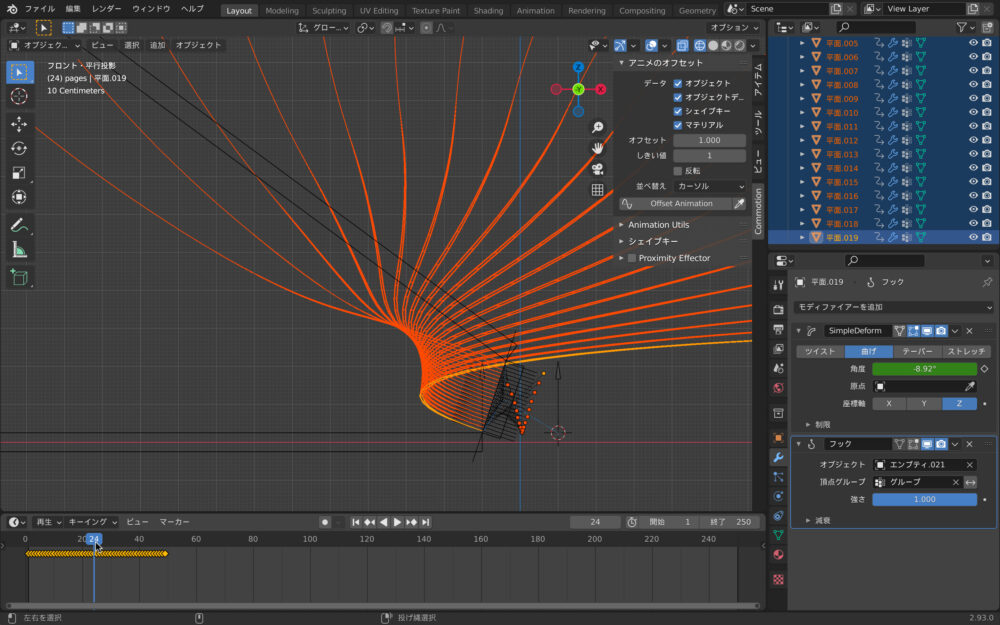
ページを全て選択した状態で「Offset Animation」をクリックしてみましょう。
キーフレームがズレて、少し動かしてみると各々ページが別々に動いているようになりました。
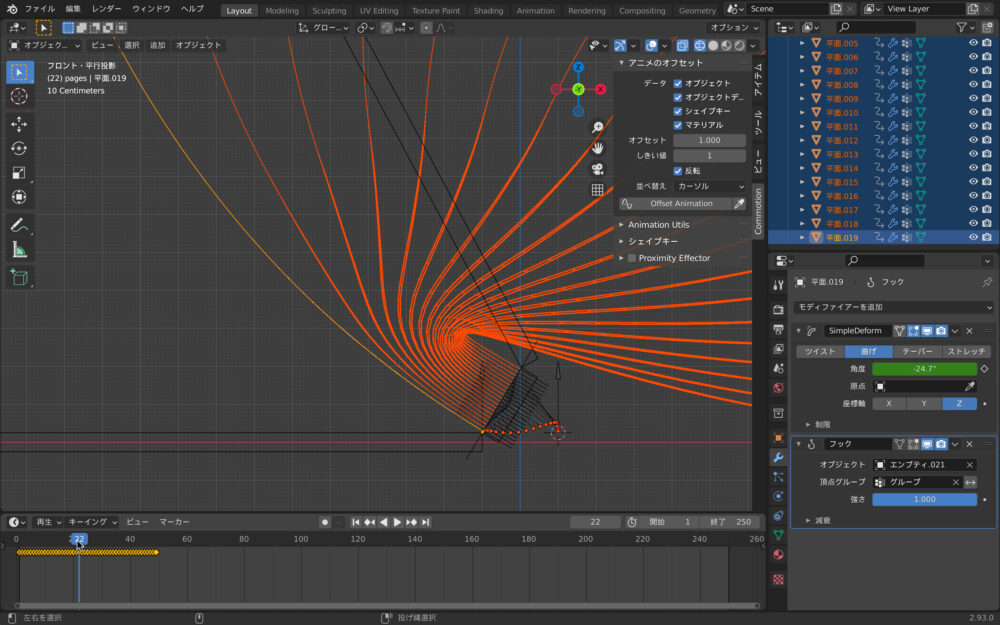
ただ、上の写真では順序が逆になってしまっていますので「⌘(Control)」+「Z」で前に戻って、今度は「反転」に☑︎を入れて、再度「Offset Animation」をクリックします。
今度はバッチリです。
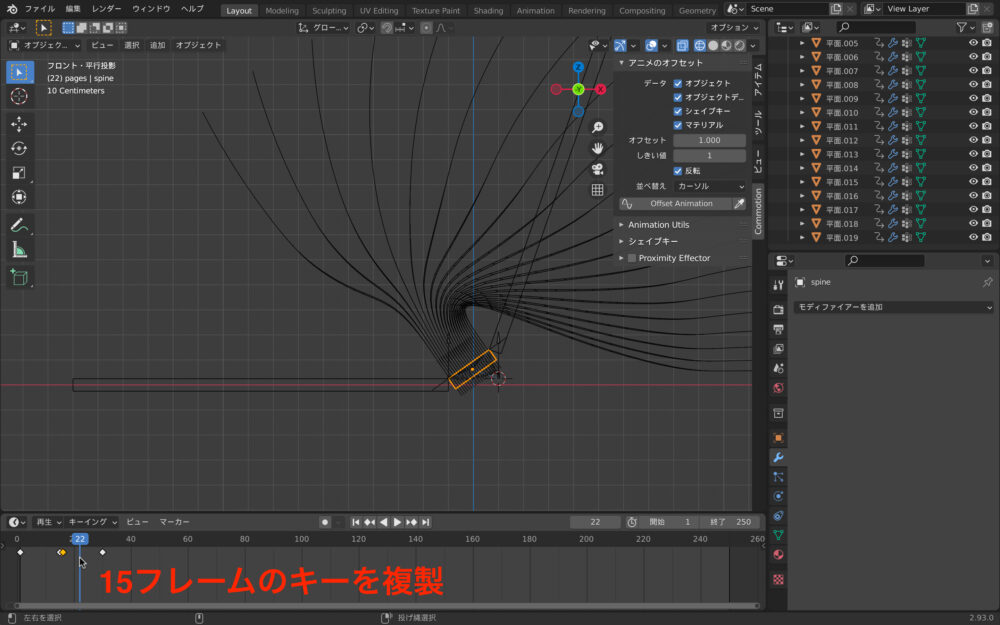
spineのアニメーションが先に閉じてしまっていますので、これをページに合わせてあげれば完成です。
spineを選択して、15フレームのキーだけを選択して、「Shift」+「D」で複製します。
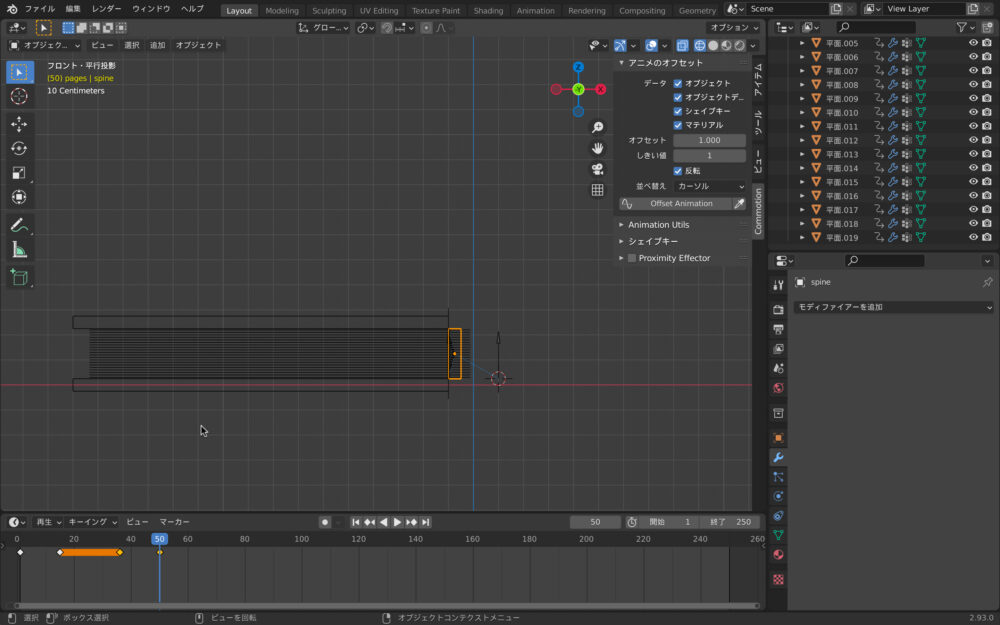
複製したキーフレームと30フレーム目のキーフレームを選択して、「G」で右に移動させて、ページのアニメーションと合わて完成!!
まとめ
だいぶ長くなってしまいましたが、最後までお付き合い頂きありがとうございます。
複雑なモデリングなどはないので、手順さえ分かっていれば簡単にそれっぽいアニメーションが出来ました。
マテリアルの設定はこちらの動画で紹介しています。