
Affinity Designerで左右対象のイラストを描く方法。
今までLINEスタンプを描く程度で左右非対称のままでよしとしていましたが娘のTシャツを作る案が浮上したのでしっかり左右対象にせねば!
という事でやってみました。
ちなみにデザイン案は出来たが地味に高いな、という事で注文するか悩んでます(笑)
Affinity Designerで左右対象のイラストを描く方法
「シンボル」を使って左右対象のイラストを作ります。
- アートボードの幅半分の長方形を作る
- シンボルを作成
- シンボルを複製
- 複製したシンボルを反転させる
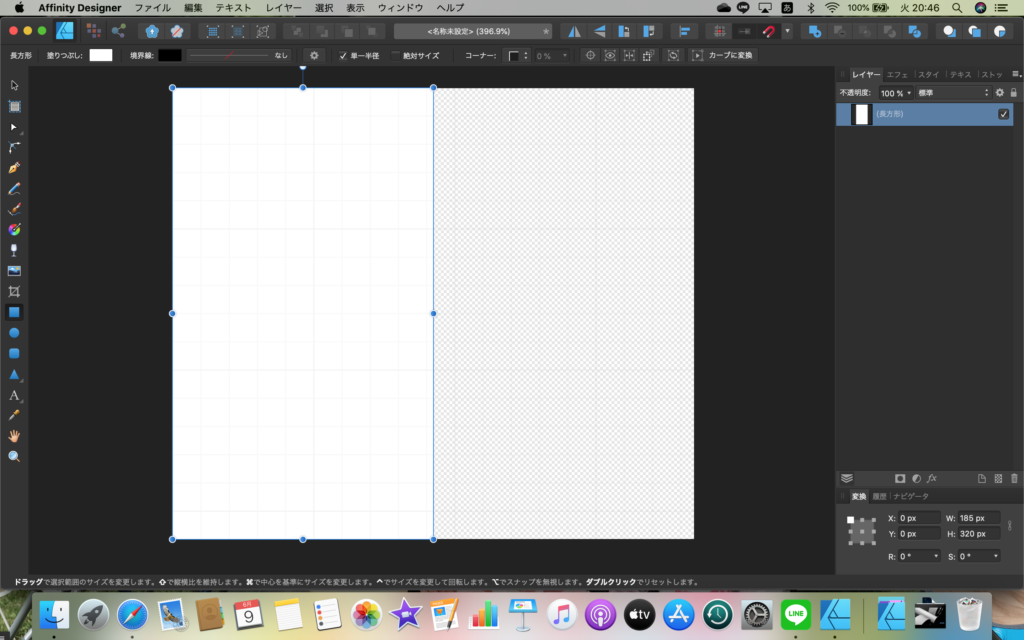
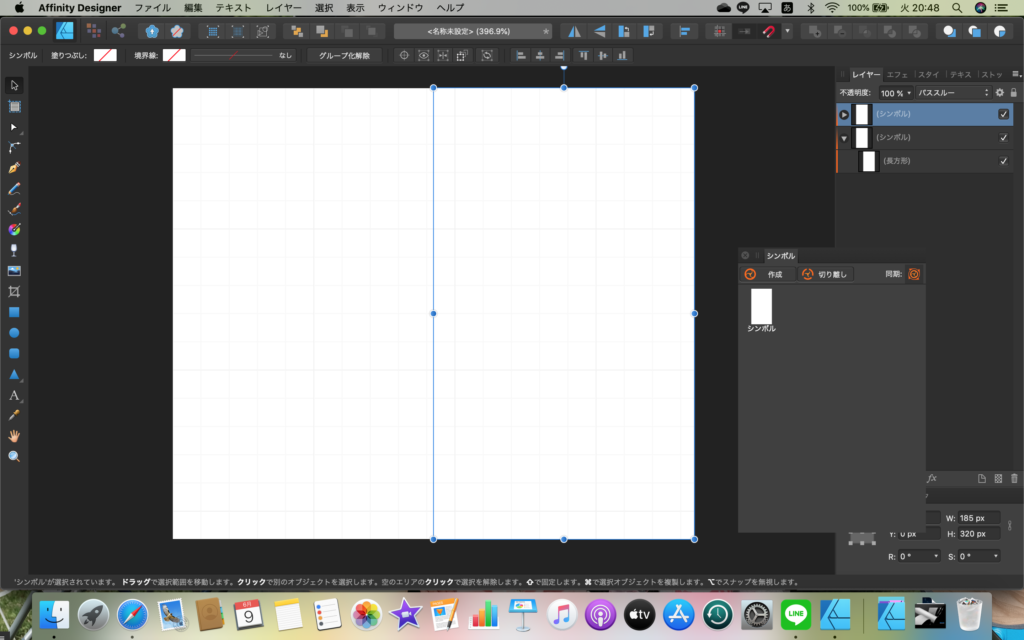
アートボードの幅半分の長方形を作る

最初にアートボードの端から中央までの長方形を作ります。
上の写真では左側に作ってますがもちろん右半分でもOK!
色は何色でもいいですが後からの作業がしやすいので白がおすすめです。
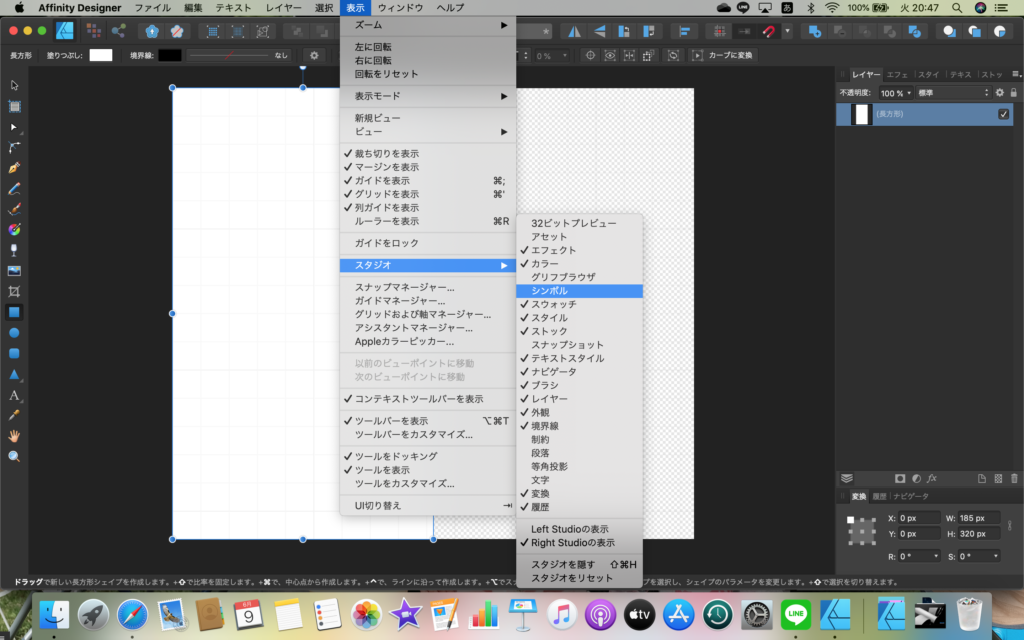
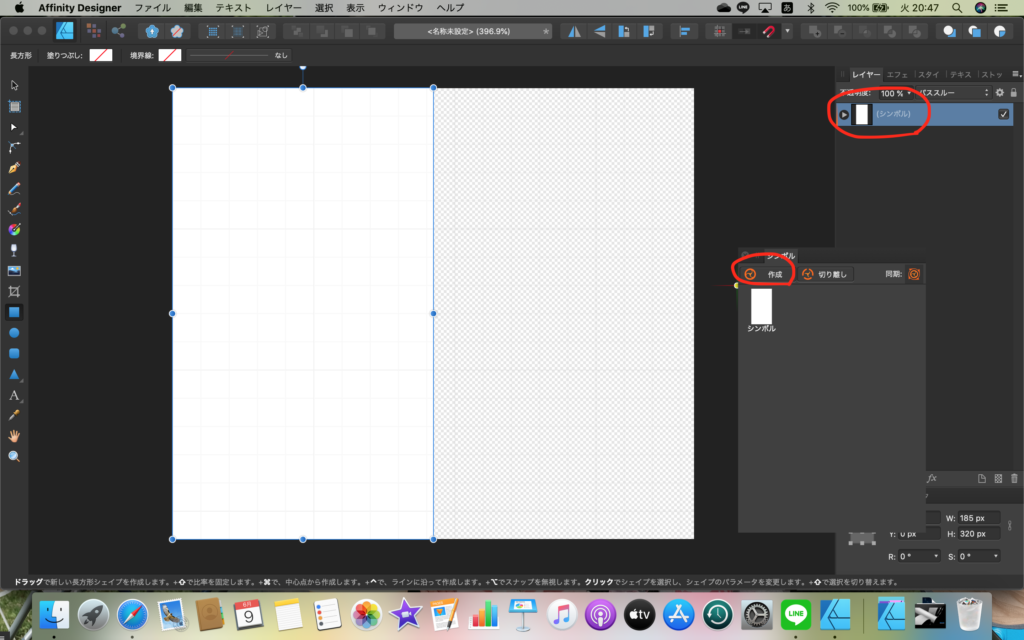
シンボルを作成
次に「表示」→「スタジオ」→「シンボル」の順に選んでいきます。

シンボルのメニューが出てくるので「作成」をクリックします。
レイヤーが「シンボル」となります。

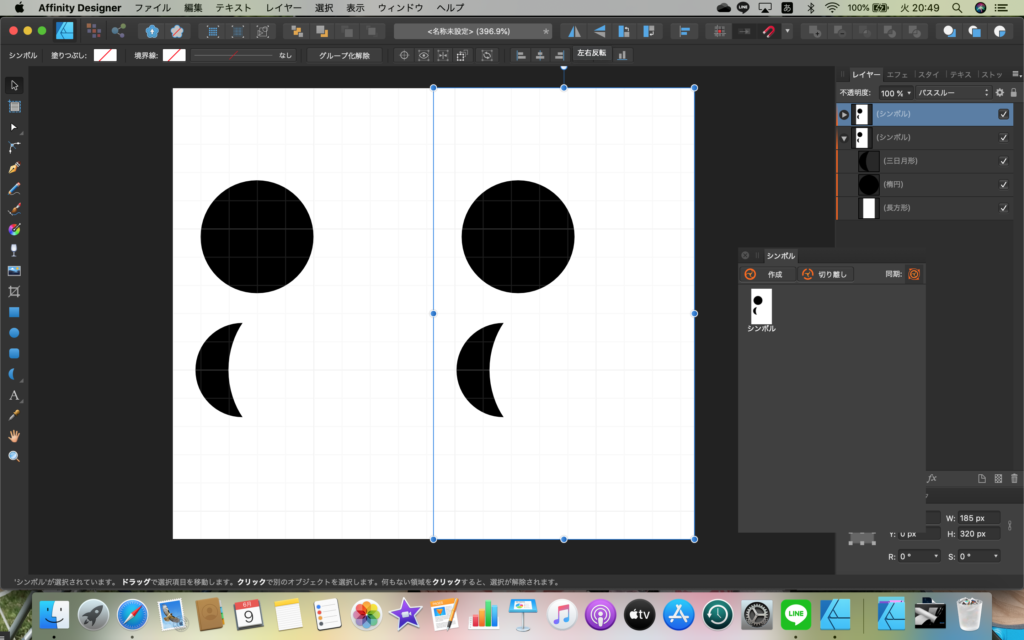
シンボルを複製
出来たシンボルを右半分に複製します。

この状態でシンボルの中で絵を描くと・・・

左右対象ではなく、同じ物がもう一つ出来ます。
ので複製した方(じゃなくてもいいですが)を反転させます。
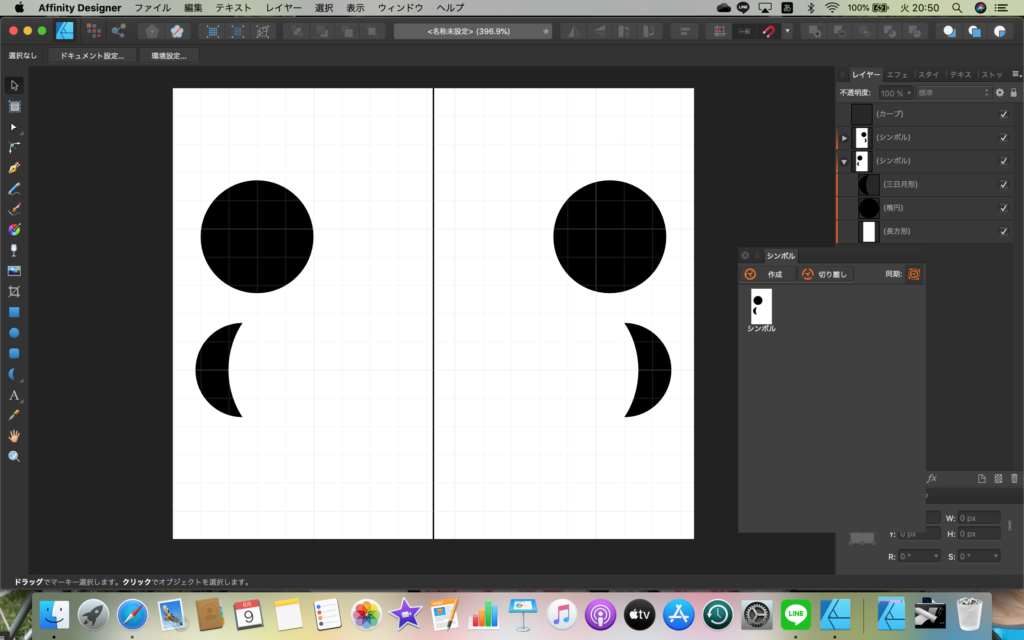
複製したシンボルを反転させる

左右対象になりました。
ついでに分かりやすいように中央に線を足してあります。
基本的にはこれで左右対称の絵が描けます。
注意点としてはシンボルの中で描かないと左右対象にならない。
(後からレイヤーを移動させるでも可)
また、どちらのシンボル(元、複製)にイラストを描いてもOKです。
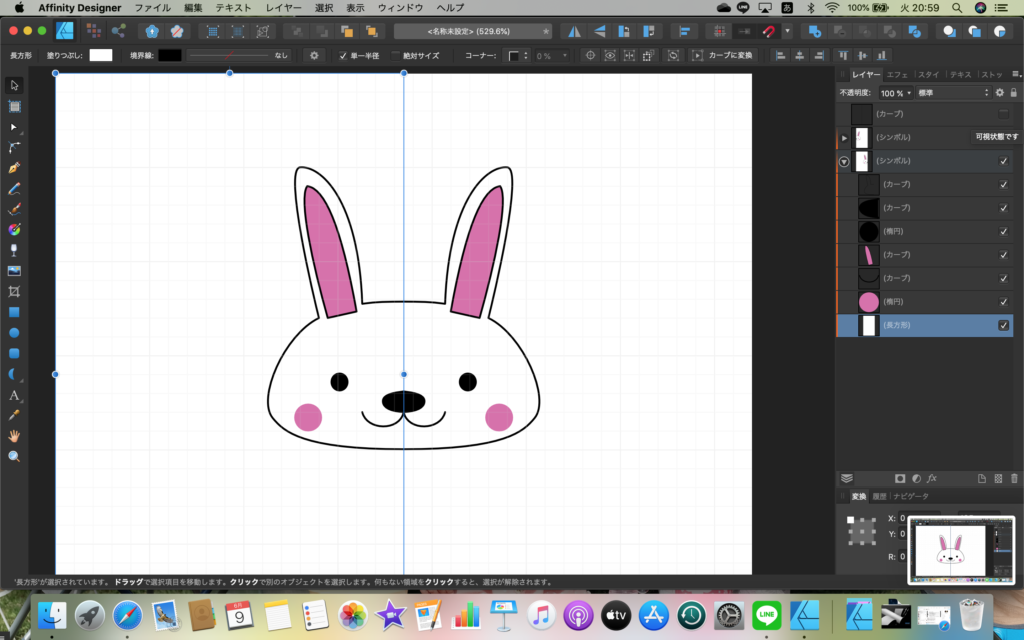
という事でこのまま絵を描いて・・・

左右対象なウサギの出来上がり♪
次は「シンボル」を使ってパターンイラストに挑戦します!