おはこんばんちは、Blender初心者のchan14です。
【Blender2.92】初心者がキャラクター制作に挑戦!EARTHおじさんを作った!で紹介したEARTHおじさんの動画制作をして、学習したことを忘れないように備忘録として記事にします。
今回、新しく覚えた(?)ことは下記の4点です。
目次
テクスチャアニメーションとは
Blenderでのアニメーションではアーマチュアを追加して、オブジェクト自体を変形させるアニメーションと画像テクスチャの画像を変えるアニメーションが作れます。
こちらの動画では、口の部分をテクスチャアニメーションで表現しています。
こうすることで、オブジェクトの制作時間を大幅に短縮することが出来ます。
と言う事で、今回も前回に引き続き【Blender2.92】初心者でも理解出来るUV展開の考え方!で使った棒人間にモデルになって頂きます。
テクスチャアニメーションの作り方
YouTubeに作り方の動画を公開しました。
動画では、本記事とはノードの繋ぎ方を変えて、面を複製しない方法で紹介しています。
2023年1月20日に動画を追加しました。
こちらでは音声データに合わせて、口をパクパク動かす方法まで紹介しています。
画像を複数枚用意する
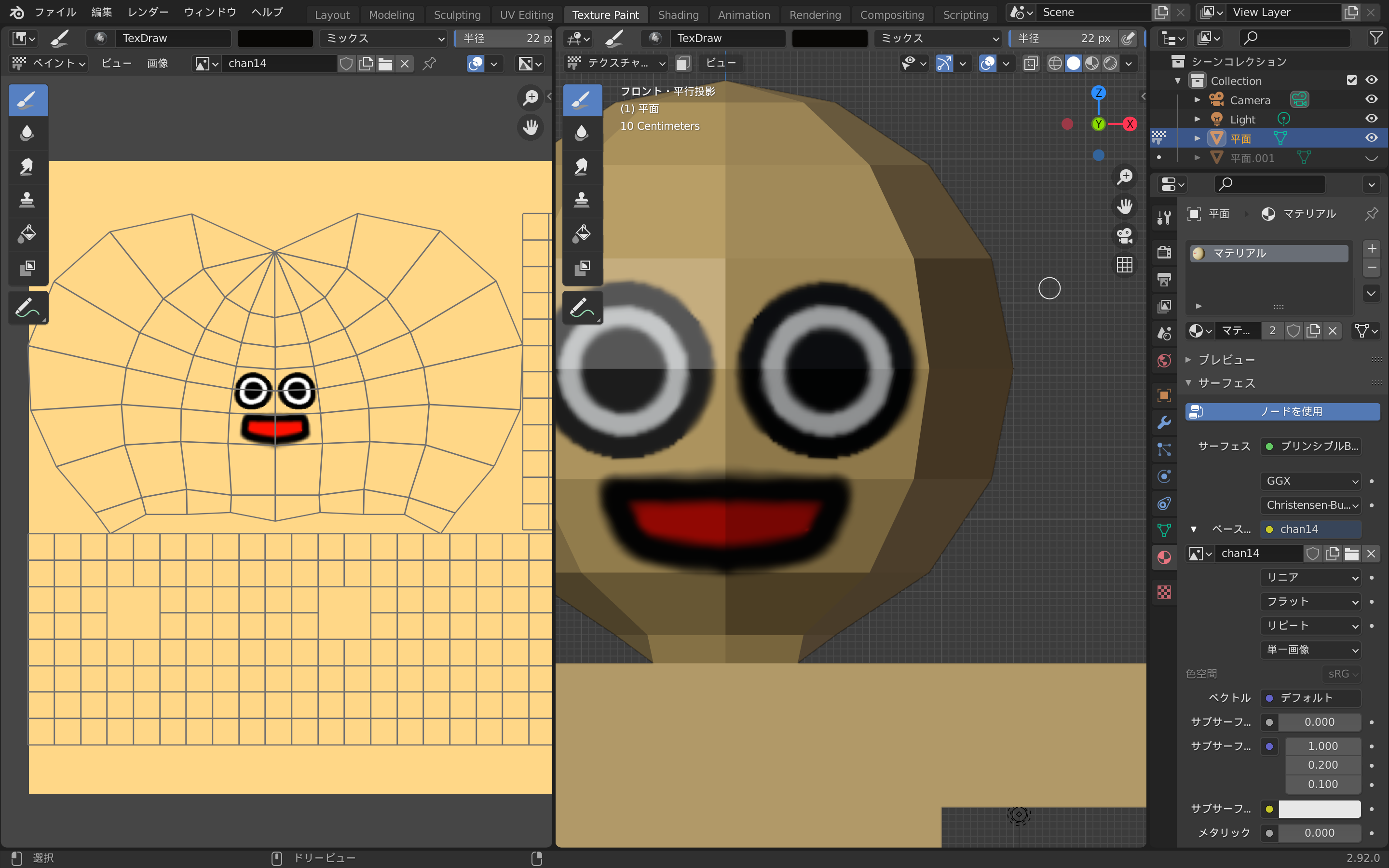
前回使ったこちらの画像を使って表情を増やします。

まず、この状態を1コマ目として使用する為に名前を変更して、再度保存をします。
ファイル名は「任意の名前」+「00」としてください。
私は「chan14_00」としました。
※任意の名前は全て統一して、連番の画像を用意します。
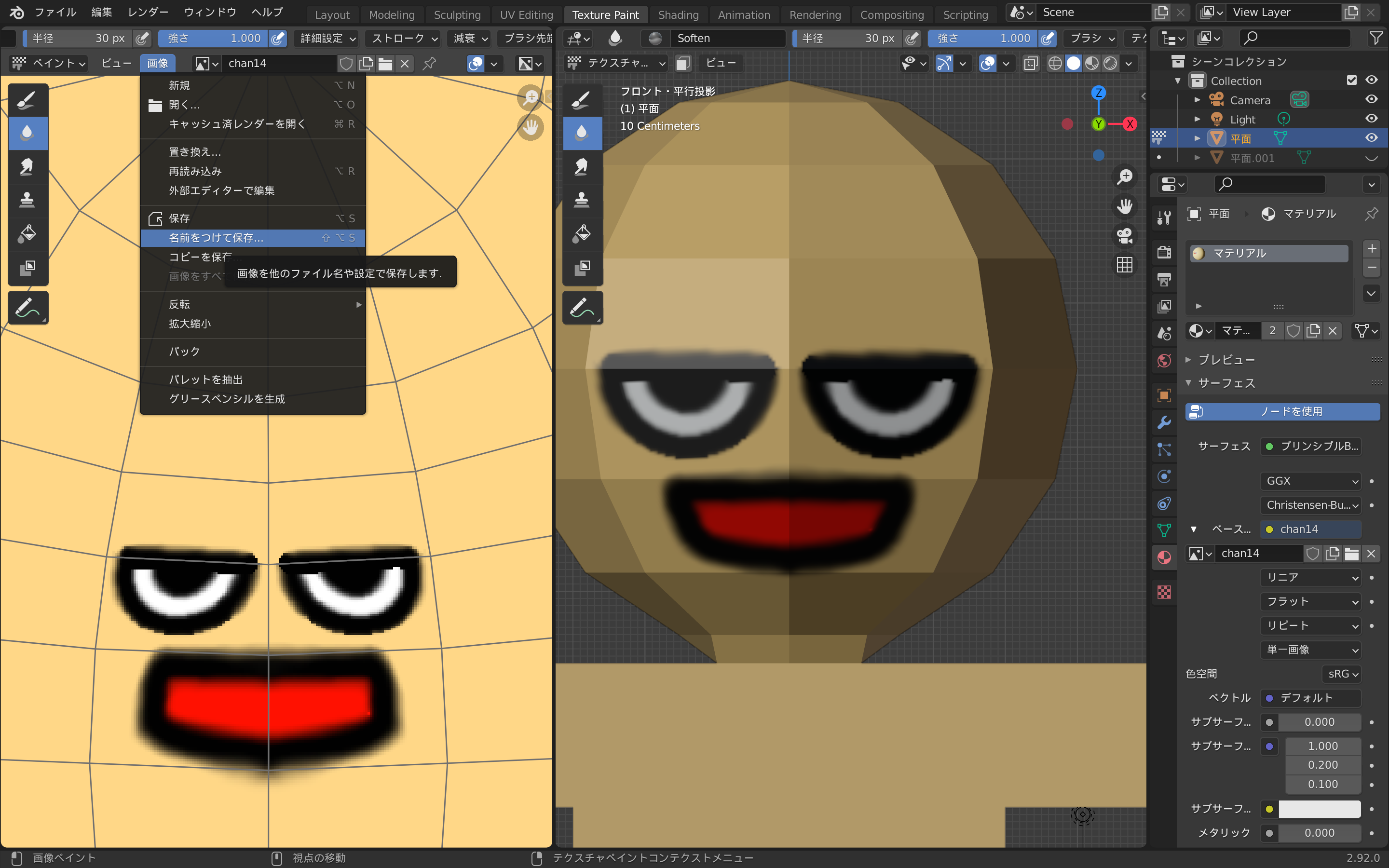
続いて2コマ目となる画像を作ります。
今回は瞬きするアニメーションを3コマで作ることにします。

2コマ目を作ったら画像を保存します。
2コマ目のファイル名は「任意の名前」+「01」としてください。
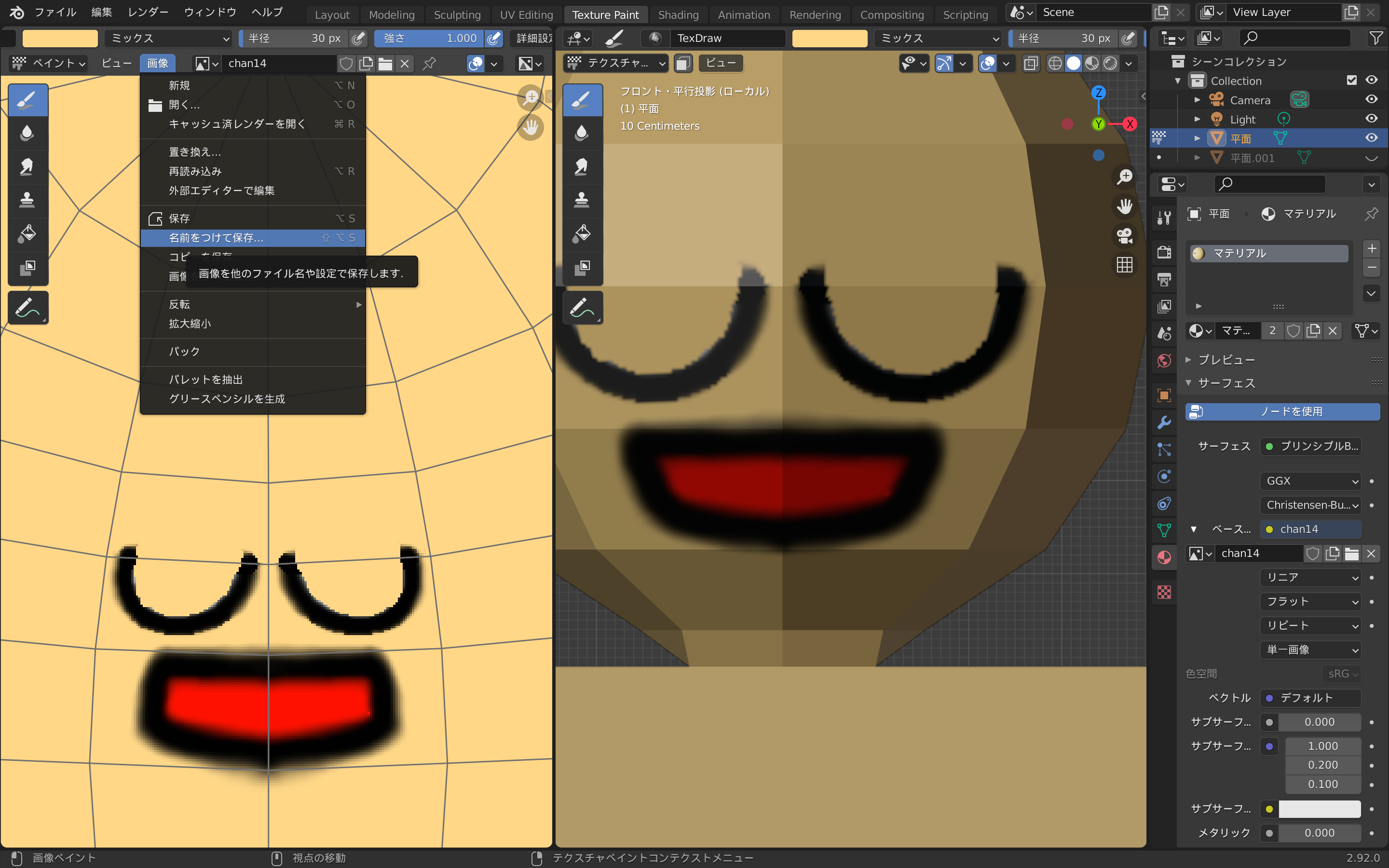
同じ容量で3コマ目を作ります。

これを「任意の名前」+「02」と保存して完了です。
shadingの設定
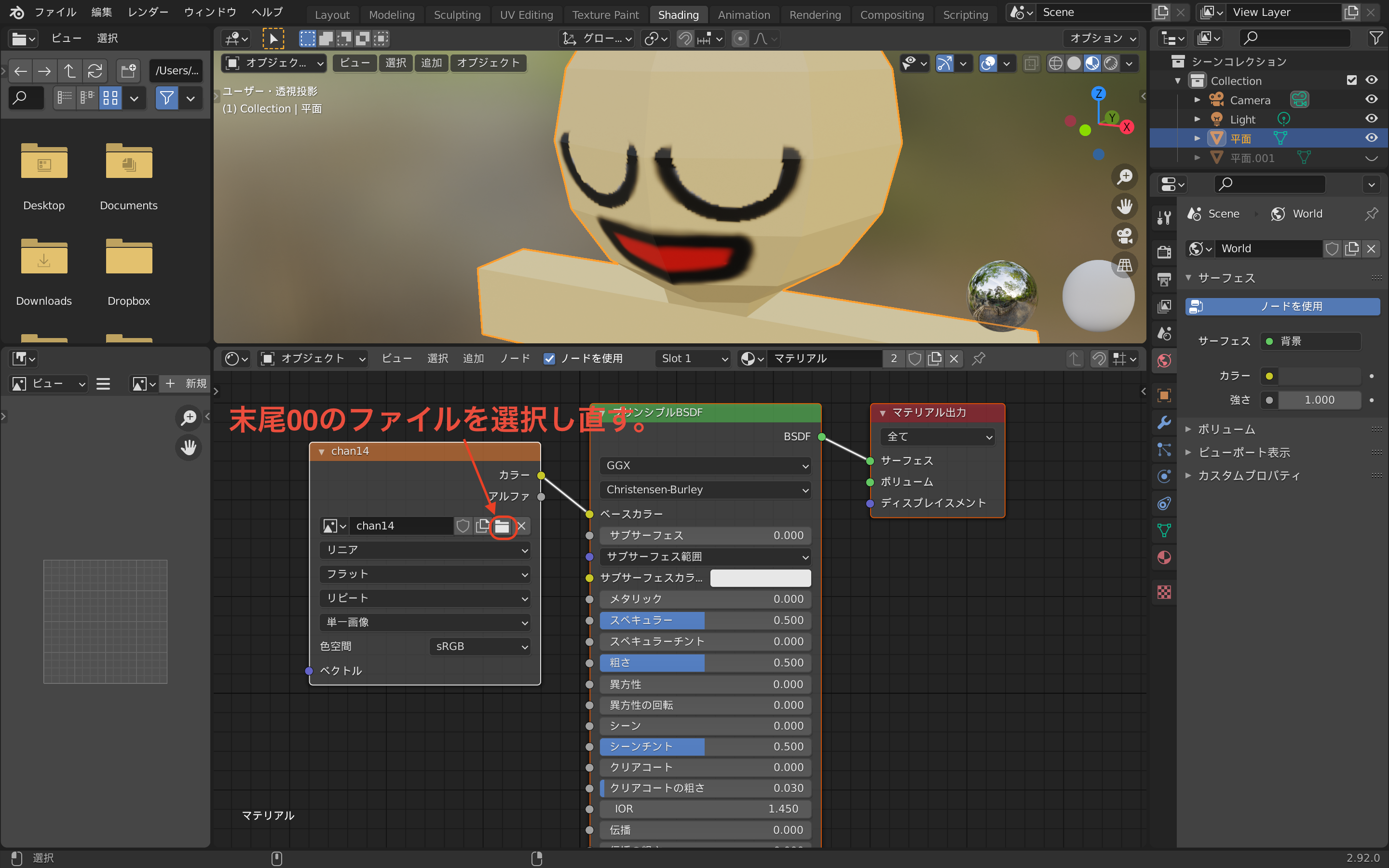
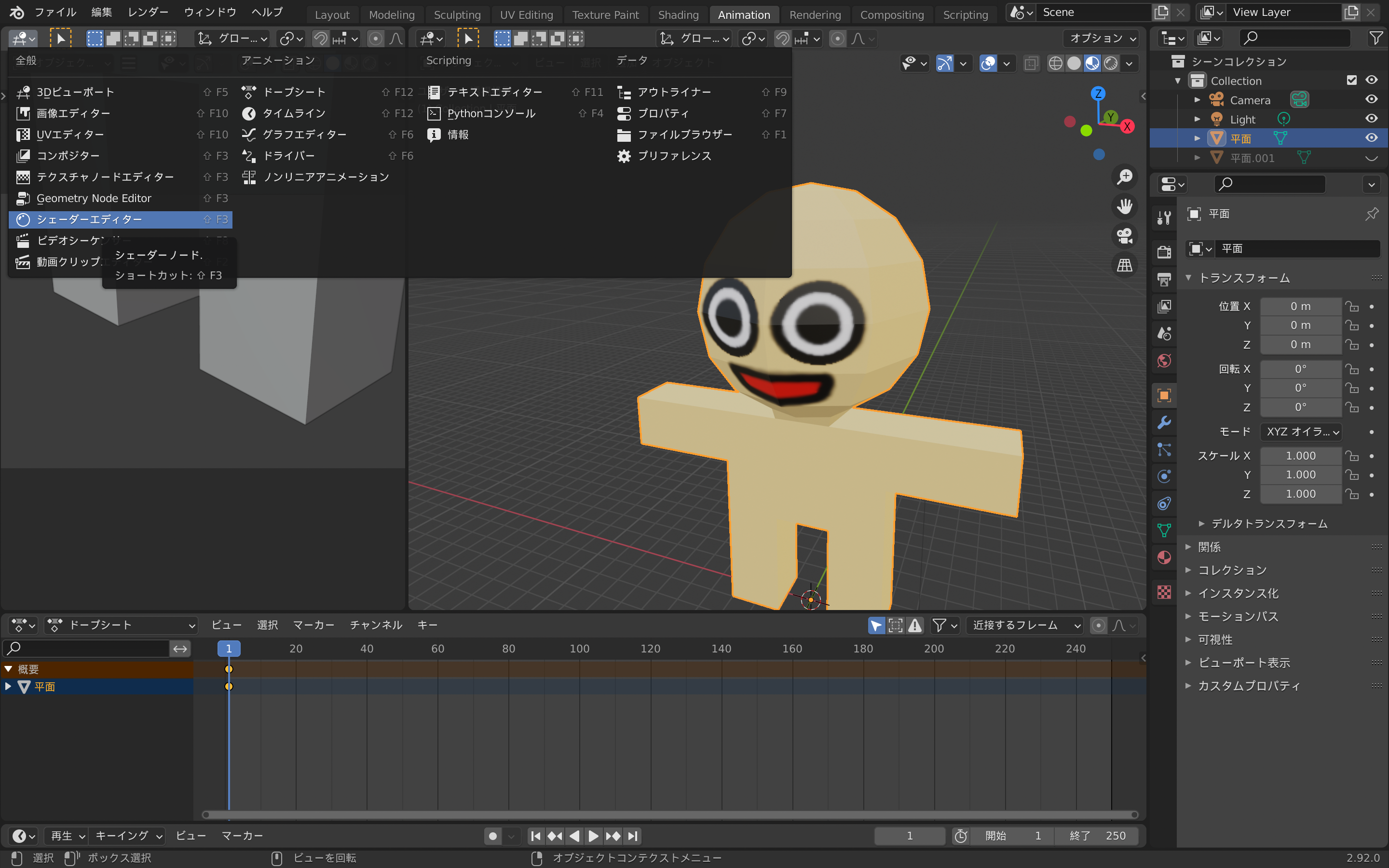
上のメニューから「shading」を選択してシェーダーエディターを開きます。

画像テクスチャのファイルを先ほど保存した、末尾00のファイルに変更します。

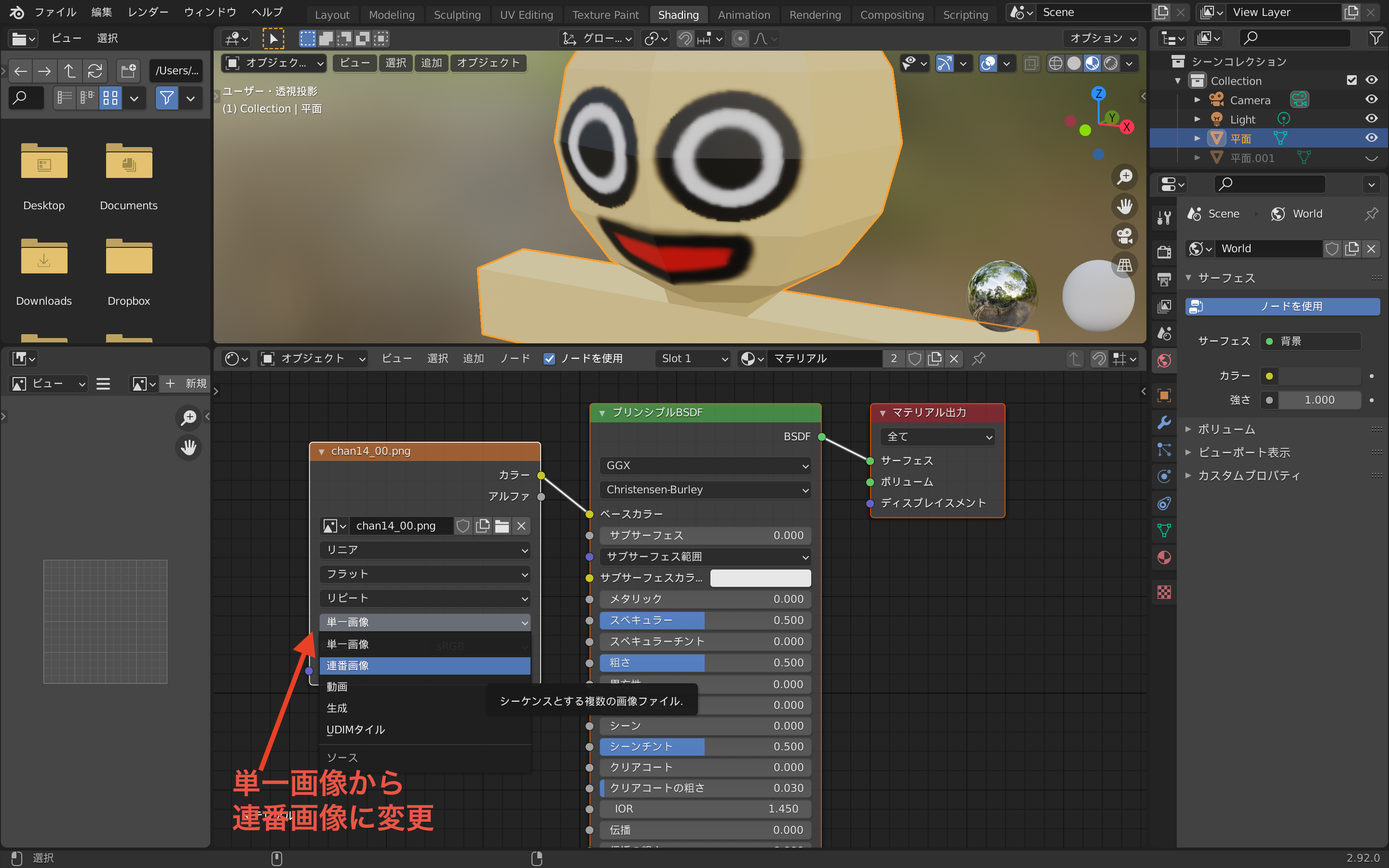
ファイルを変更したら、「単一画像」となっているところを「連番画像」に変更します。

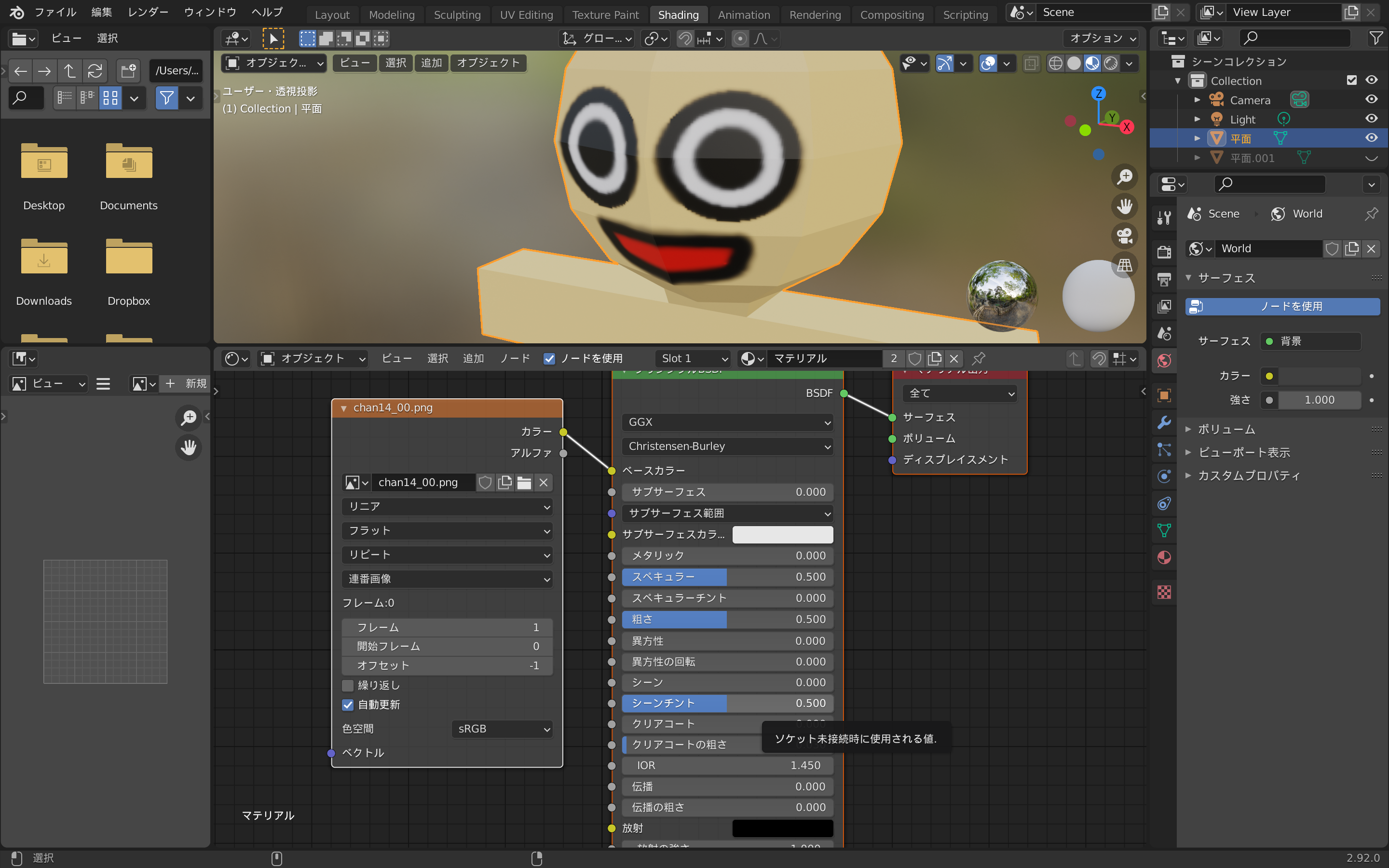
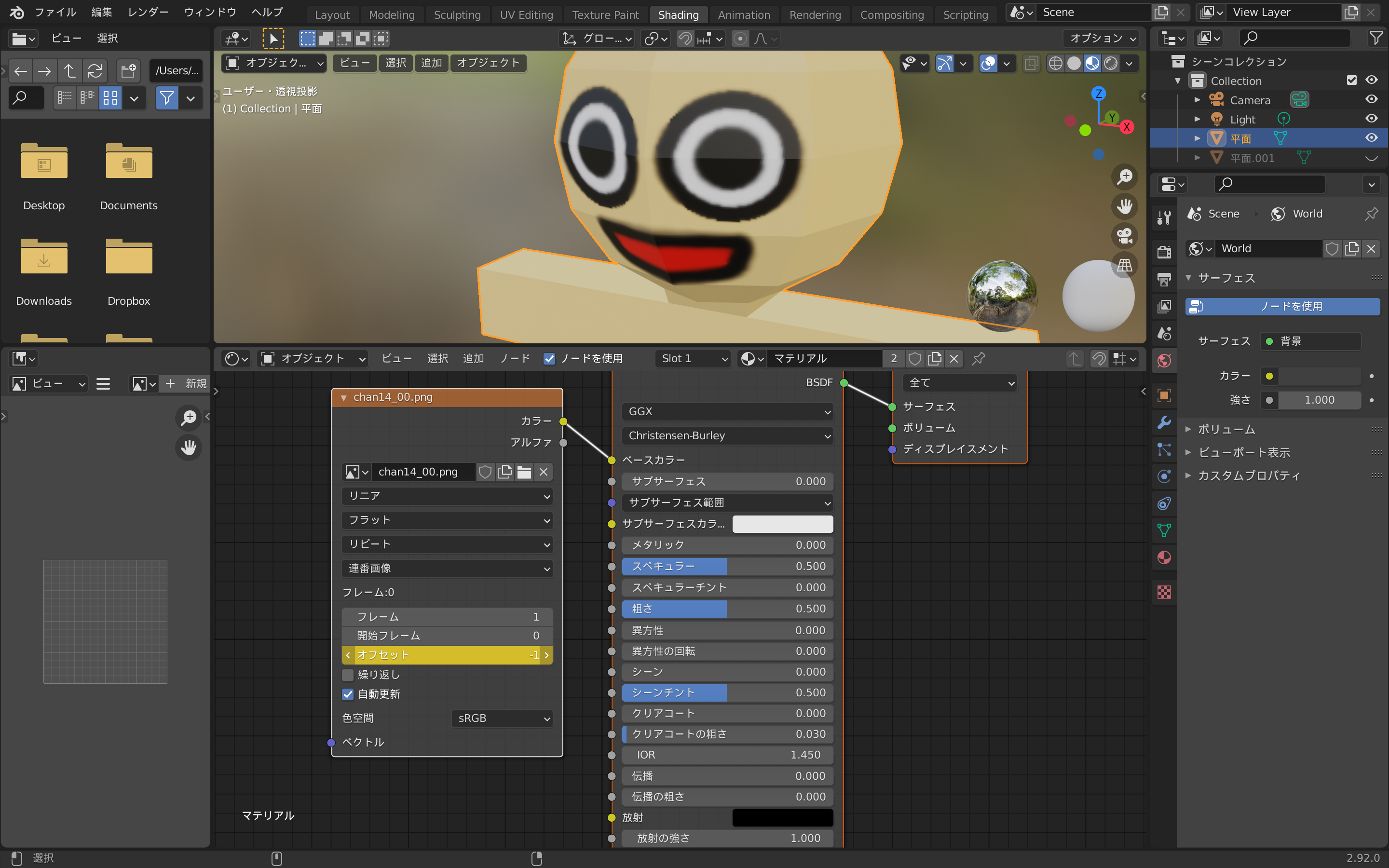
フレーム=「1」、開始フレーム=「0」、オフセット=「-1」、自動更新に☑︎チェックを入れます。

そこまで出来たら、「オフセット」の上にカーソルを持っていって「I」をクリックして、キーフレームを設定します。
アニメーションの設定
上のメニューから「Animation」を選択します。

左の画面をシェーダーエディターに変えておくと作業しやすいでしょう。

続いて、ドープシートの「ビュー」から「スライダーを表示」に☑︎チェックを入れます。

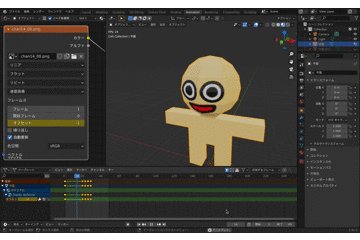
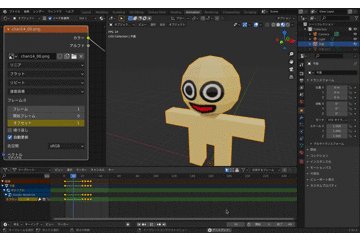
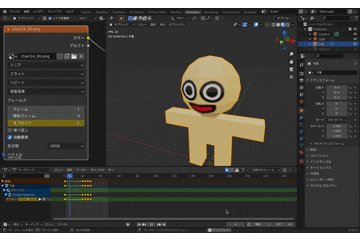
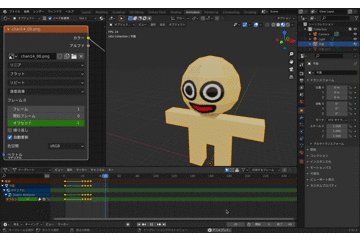
とりあえず1〜49フレームを使って、24fpsで2秒間で1回瞬きするアニメーションを作って見ます。

右下の開始を0、終了を49にします。
20フレーム目のところに青い線を合わせて、オフセットのところの数字を0に変更します。
同じ要領で23フレームでオフセットの数字を1、26フレームで0、29フレームで-1とします。

ドープシートのところで右クリックをして「補完モード」▶︎「一定」を選択して完成です。
完成
ちゃんと瞬きしていますね。
これで完成です。
しかし、瞬きだけならいいですが、口の動きを追加したり、右目、左目の動きを変えたりしたいとなると、かなりの数の画像を用意する必要があります。
そこで、画像テクスチャは別のオブジェクトに貼る方法を紹介します。
テクスチャアニメーション用に別オブジェクトを用意する方法
今回のモデルでは、右目、左目、口で各々のオブジェクトを用意します。
面の複製、分離

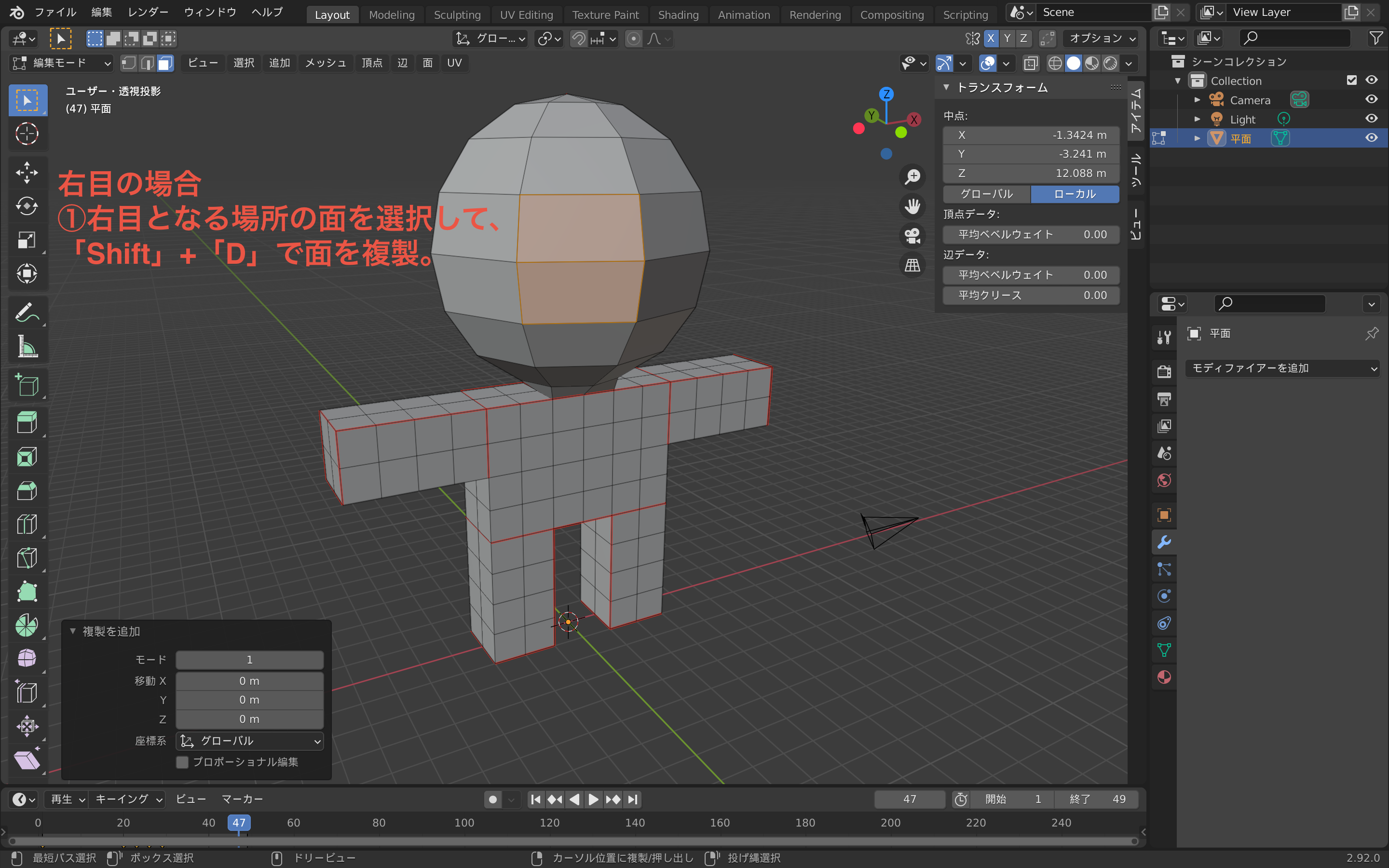
まずは、各々の必要な部分を複製します。
上の画像は右目となる2面を選択して、「Shift」+「D」で複製した状態です。

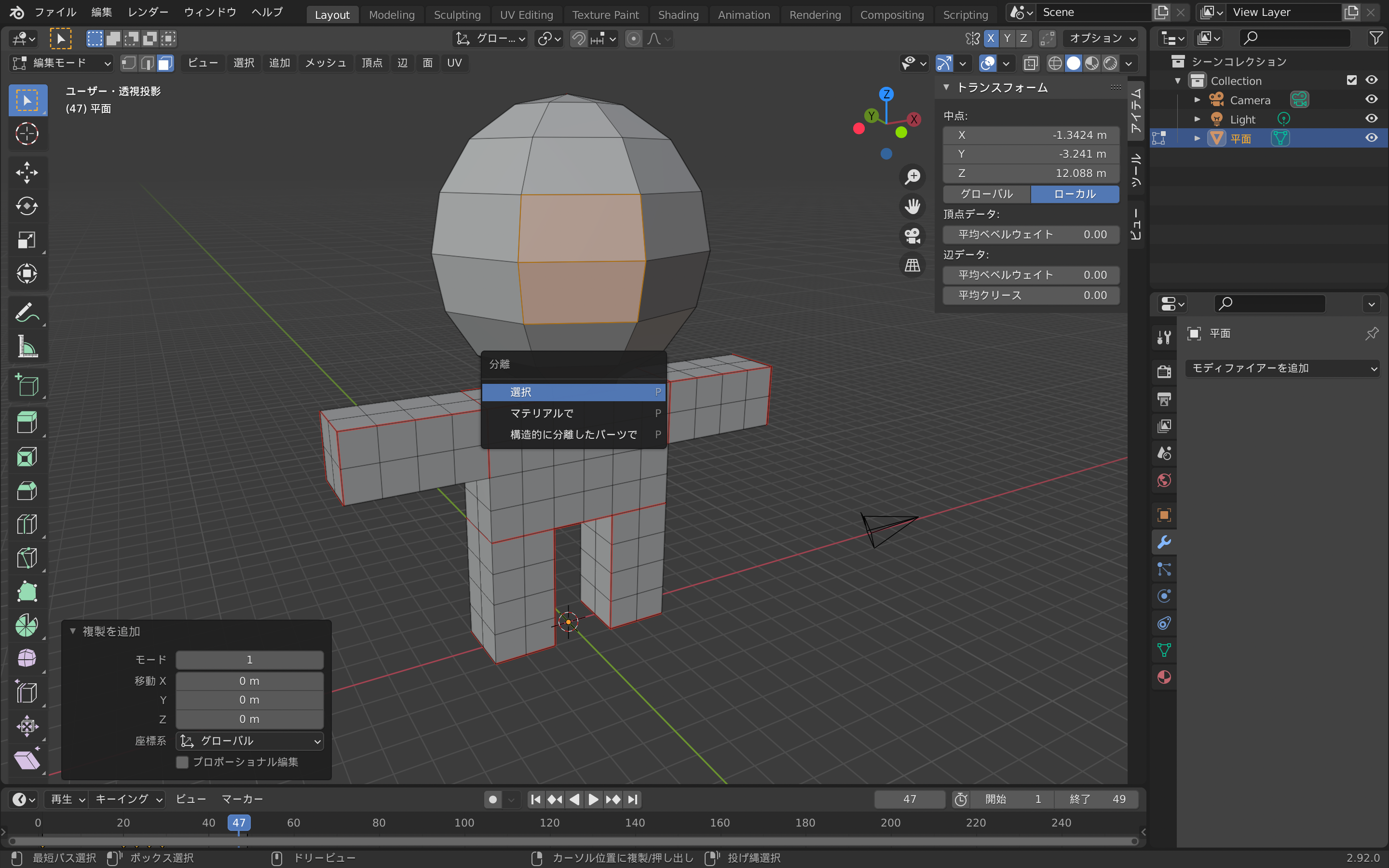
複製した面を選択した状態で「P」▶︎「選択」で別オブジェクトに分離します。
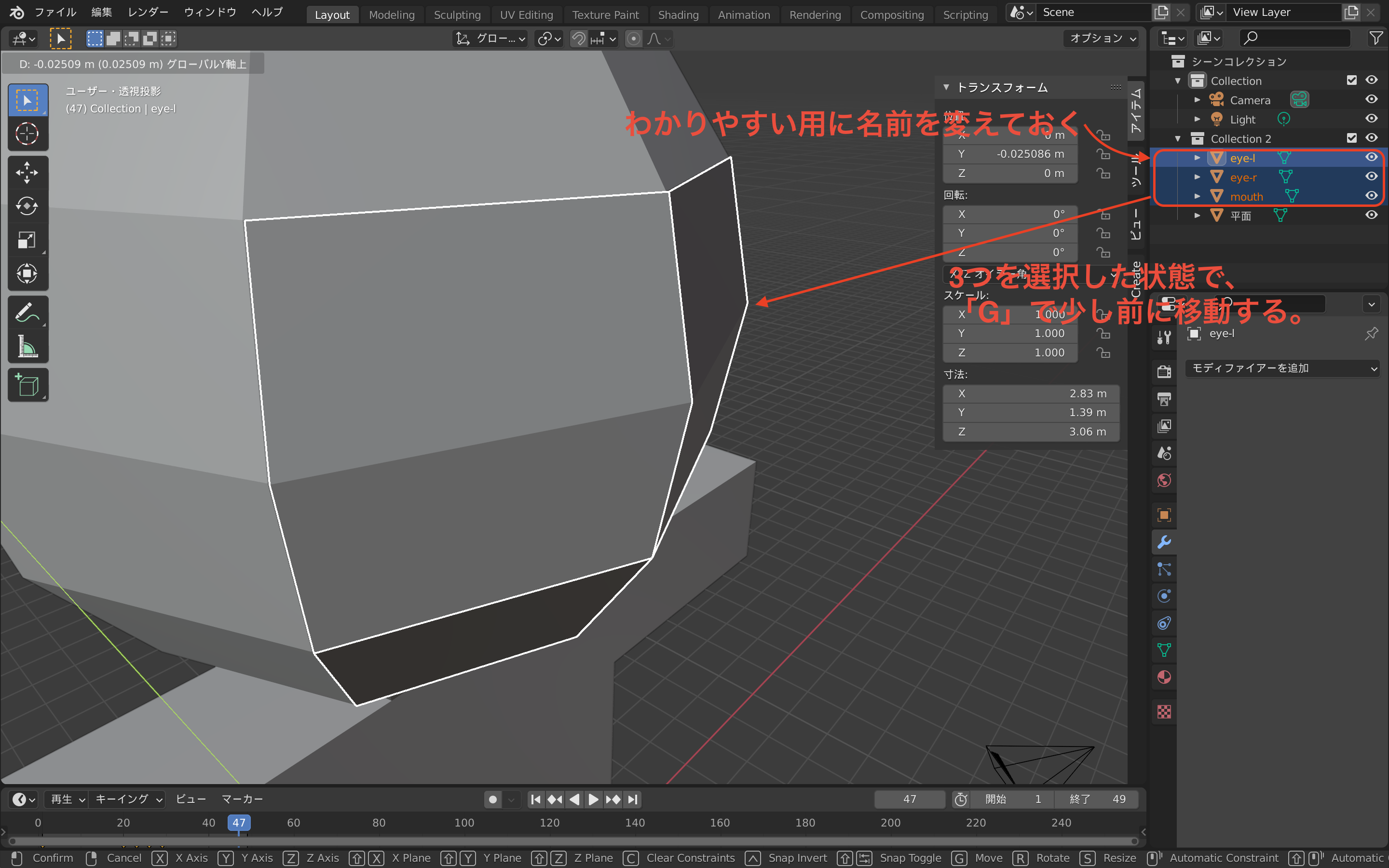
同じ事を左目、口でもおこないます。
UV展開
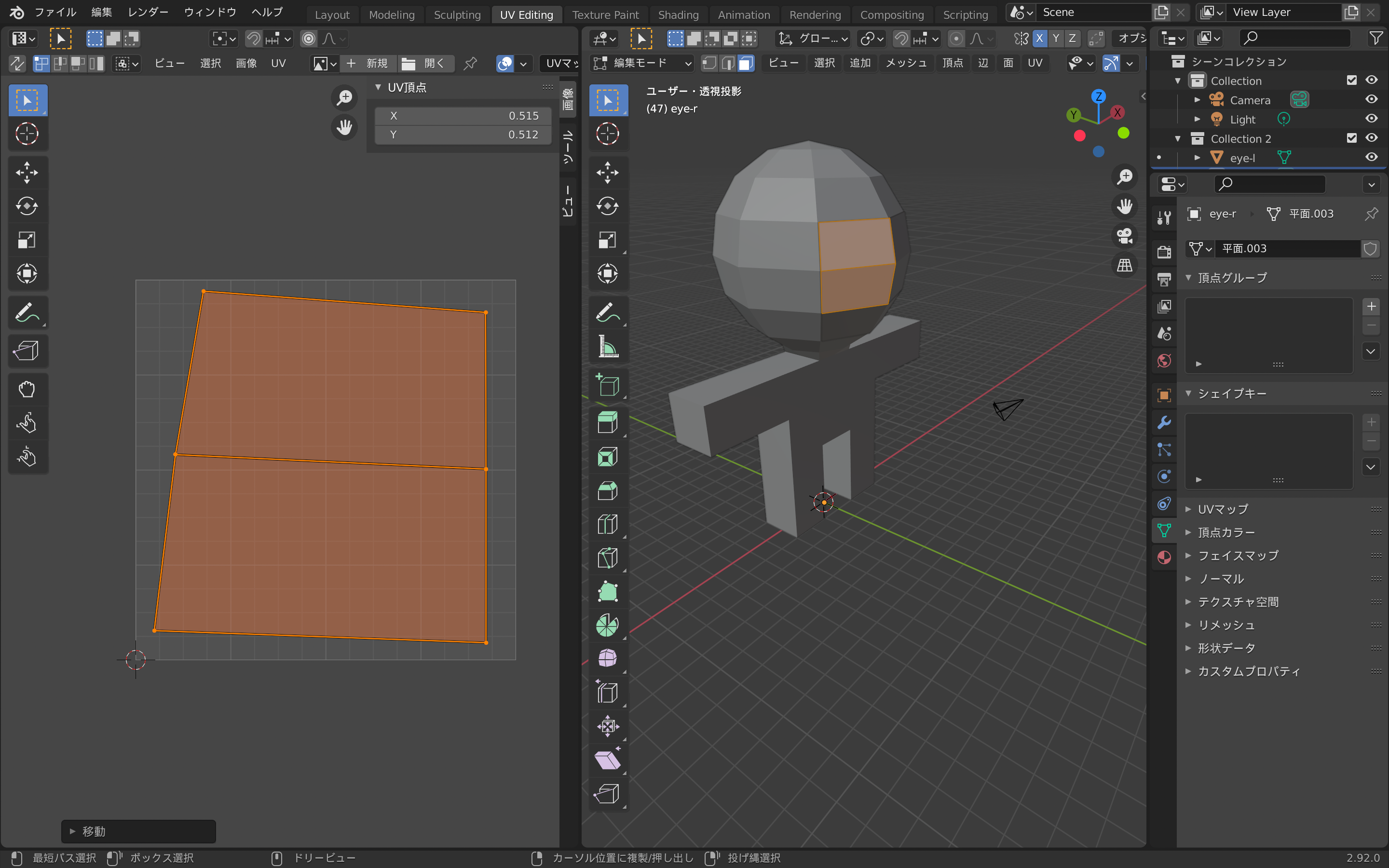
UV展開します。

と、言っても2面しかないので、特に何もせずで大丈夫ですが、左のUVエディターで面が枠いっぱいになるように拡大しておくといいでしょう。
マテリアル設定
マテリアル設定です。

「マテリアルプロパティ」▶︎「新規」、「ベースカラー」▶︎「画像テクスチャ」までは先ほどと同じ。

新しく作る画像の設定が異なりますので注意が必要です。
「新規」▶︎「カラー」を選択して「A」が「1」となっているので「0」に変更します。

マテリアルプロパティの下の方に「設定」がありますので開いて、「ブレンドモード」を「アルファブレンド」に、「影のモード」を「なし」に変更します。

シェーダーエディターで画像テクスチャのアルファとプリンシブBSDFのアルファを繋いであげます。
すると右目が透明になります。
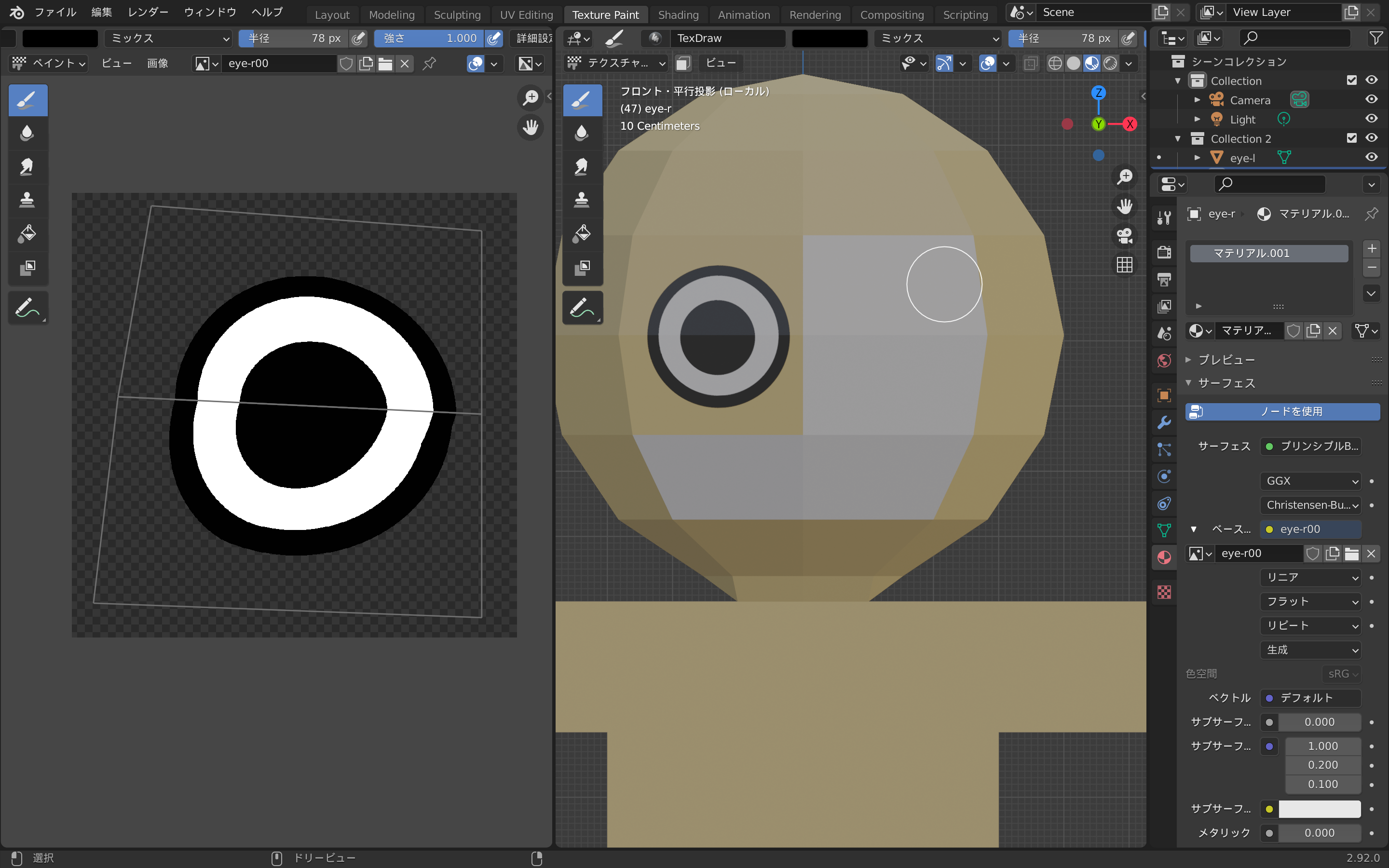
ペイントする
あとはペイントをして、必要な画像を用意します。

右目だけできました。
同じ要領で左目と、口を作ればウインクしたり、喋っているようなアニメーションも制作出来ます。
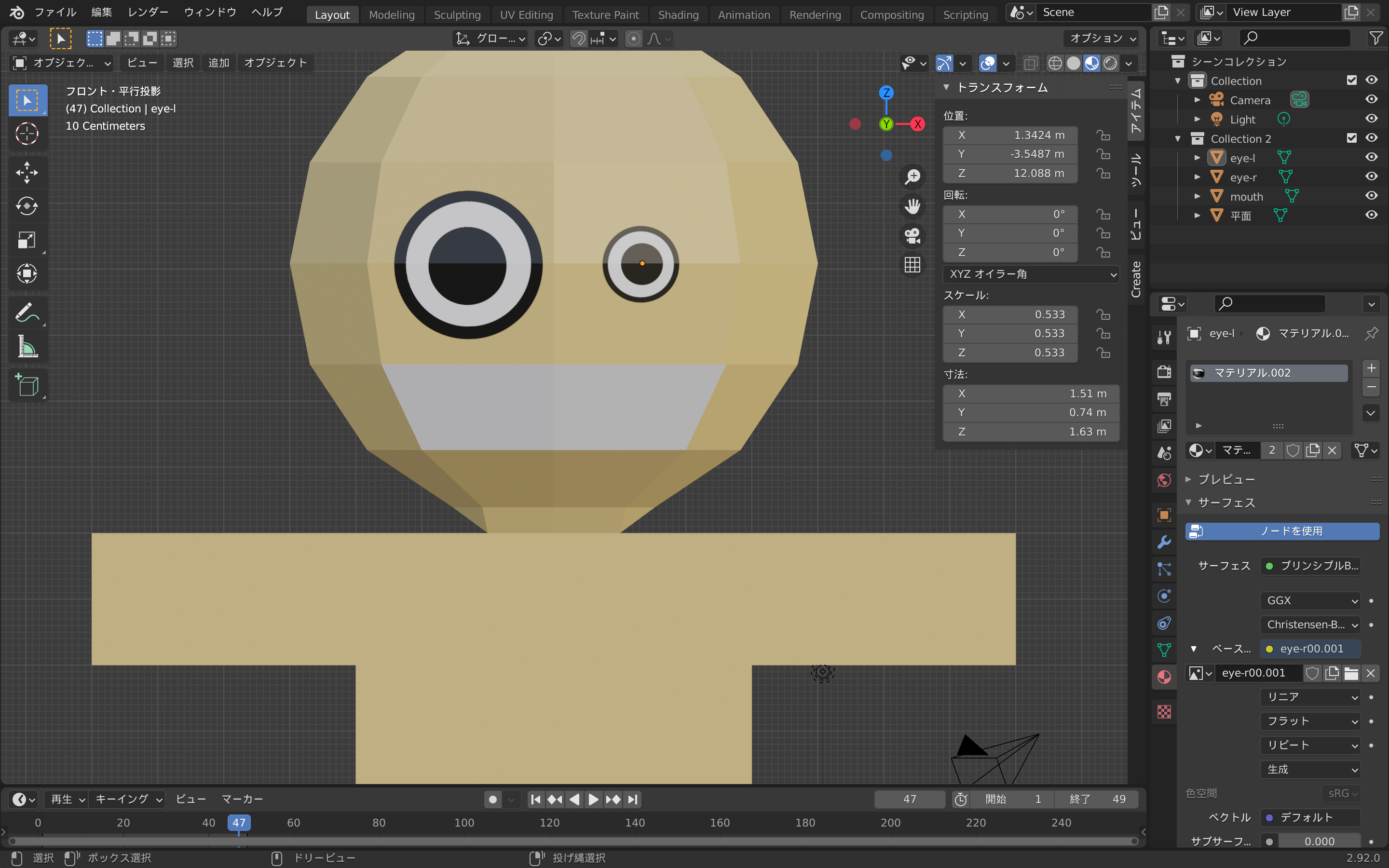
またこの方法ならではのメリットとして、オブジェクトの大小も変えられる事です。
文章では説明しづらいので下の画像を見てください。

わざわざ、テクスチャ画像の数を増やさなくてもオブジェクトの拡大縮小や回転で表現方法が増やせます。
リアルな表現をしたい場合には使えませんが、アニメっぽい(この言葉が適切か?)表現であれば簡単に色々な表現が出来て、自由度が上がります。
まとめ
テクスチャアニメーションについてでした。
リギングを設定するのと比べると非常に簡単なので、ちょっとしたものを作るのには覚えておくと便利そうですね。
こちらもどうぞ〜
【Blender2.92】初心者でも理解出来るUV展開の考え方!
【Blender2.92】初心者でも出来るテクスチャペイント