おはこんばんちは、chan14です。
今回はジオメトリノードを使って3Dテキストにアニメーションをつけていきます。
YouTubeでも同じチュートリアル公開しています。
目次
ジオメトリノードでテキストを表示させる
まず初めにジオメトリノードでテキストを表示させます。
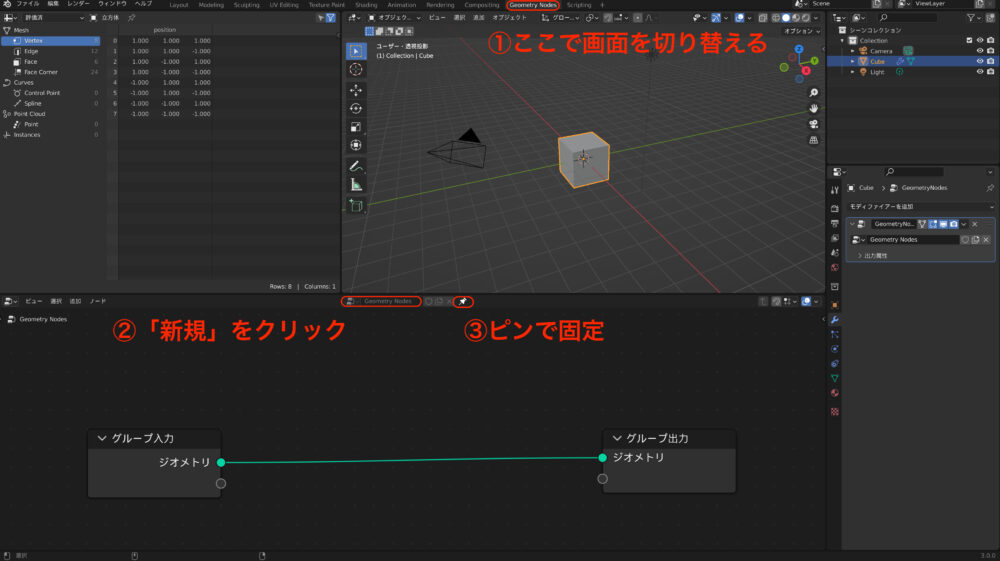
トップメニューから「Geometry Nodes」を選択し、立方体を選択した状態で画面中央の「新規」をクリック、ピンで固定します。
(オブジェクトは何でもOKなので、初期配置のもので進めていきます)
立方体をテキストで表示させる
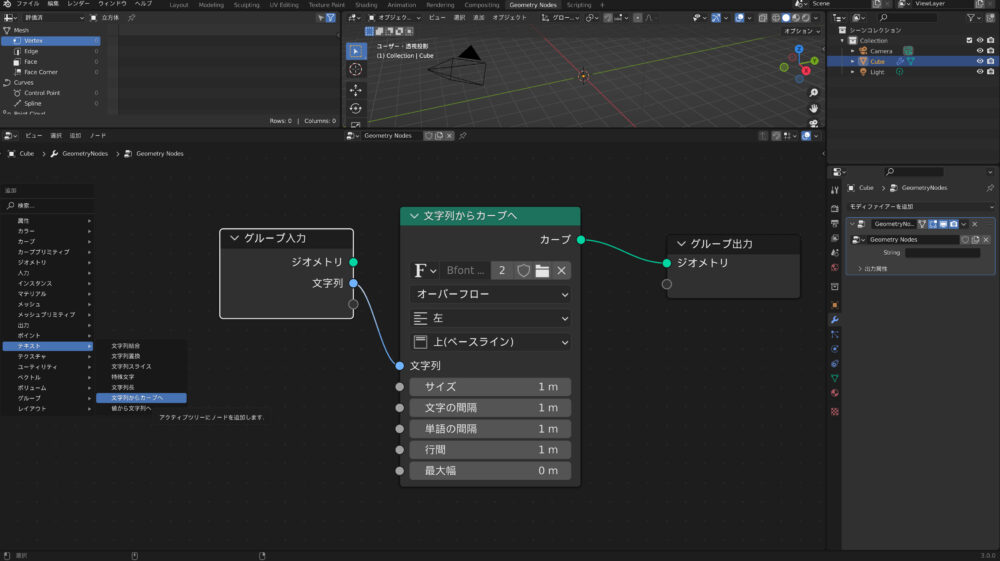
「Shift」+「A」▶︎「テキスト」▶︎「文字列からカーブへ」を追加して、写真のように繋ぎます。
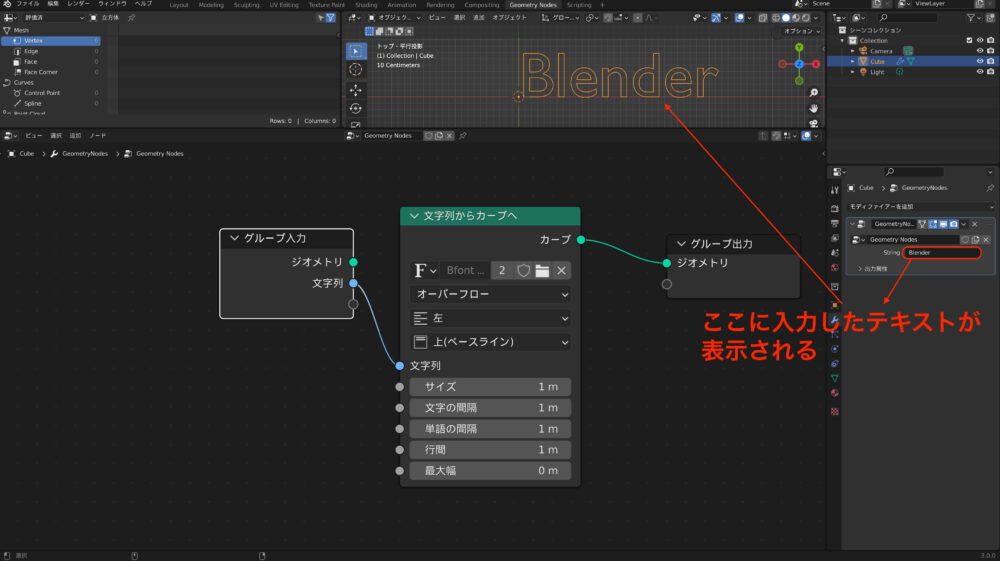
右のスパナマーク(モディファイアープロパティ)の「String」に入力した内容が表示されます。
フォントの変更
フォントの変更方法についても解説しておきます。
日本語テキストを使用したい場合は変更必須です。(初期設定のフォントは日本語非対応のはず)
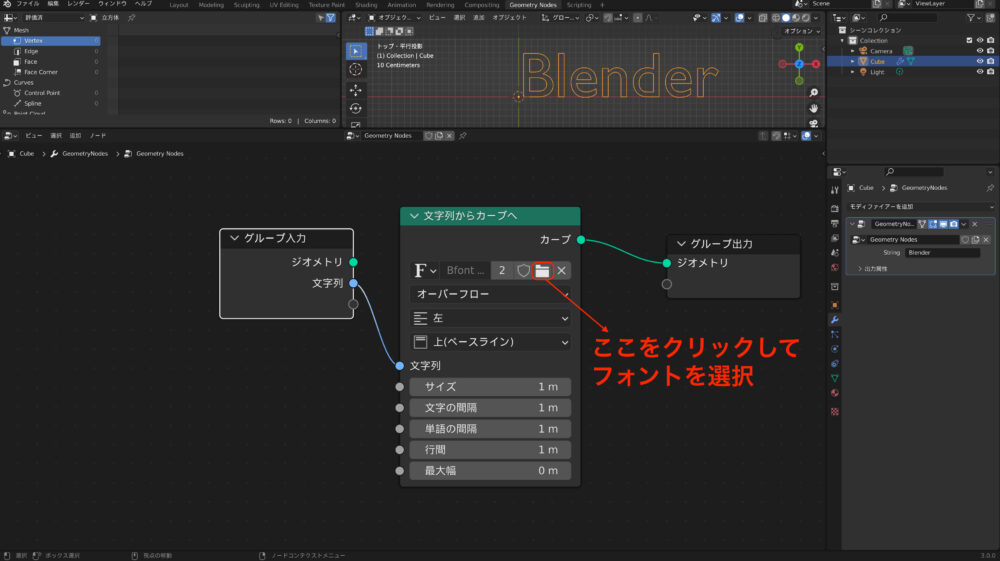
ジオメトリノードの「文字列からカーブへ」内にあるフォルダのマークをクリックします。
そこからフォントが入っているフォルダまでいき、使用したいフォントを選びます。
ちなみにMacをお使いの方は「起動ディスク/システム/ライブラリ/Fonts」の中にあります。
フォントを決めたら、サイズ、文字の間隔などをお好みで調整します。
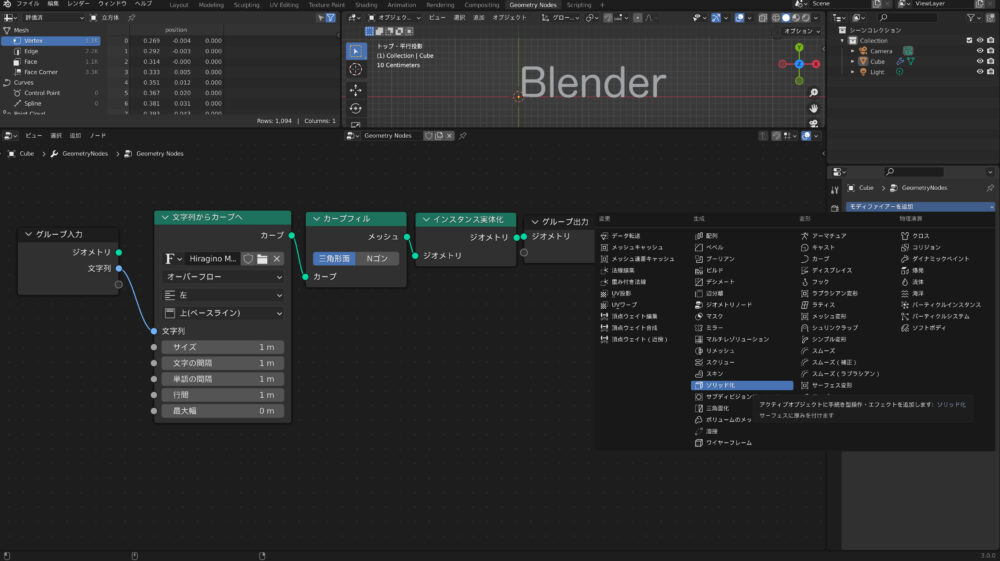
テキスト(カーブ)に面を張って、立体化させる
テキスト(カーブ)に面を貼ります。
「Shift」+「A」▶︎「カーブ」▶︎「カーブフィル」を追加して、「文字列からカーブへ」と「グループ出力」の間に繋ぎます。
これで輪郭だけだったテキストの内側に面が貼られました。
Shift」+「A」▶︎「インスタンス」▶︎「インスタンス実体化」を追加して、先ほど追加した「カーブフィル」と「グループ出力」の間に繋ぎます。
スパナのマーク(モディファイアープロパティ)から「モディファイアーを追加」▶︎「ソリッド化」を追加します。
「幅」の値をお好みで変更します。
後からいくらでも変更可能なので、適当でOKです。
ここまでで、テキストは準備出来ました。
ジオメトリノードでテキストにアニメーションをつける
引き続きジオメトリノードをいじっていきます。
アニメーションの為のノードを繋ぐ
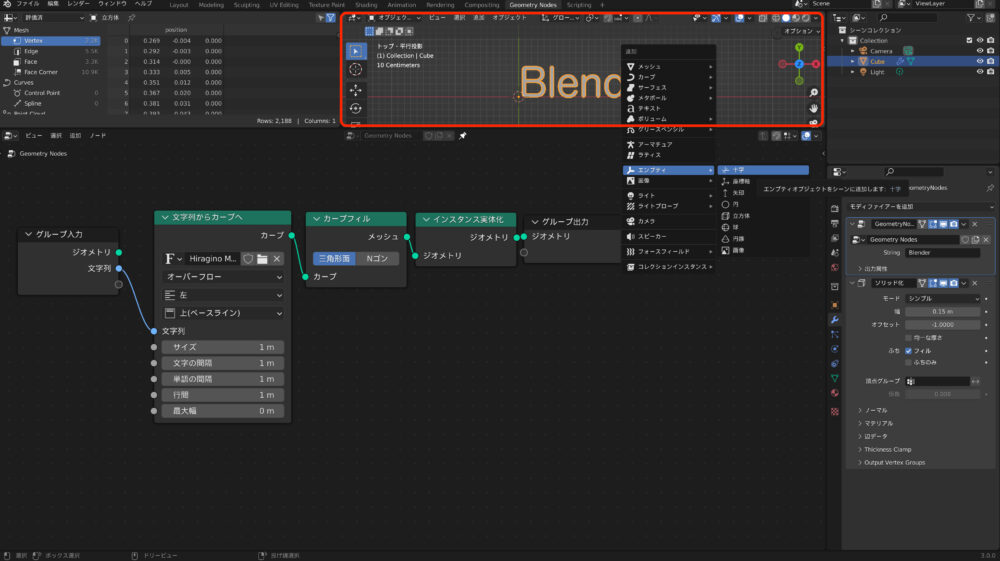
右上の3Dビューポート上で「Shift」+「A」▶︎「エンプティ」▶︎「十字」を追加します。
この十字の動きに合わせて、テキストをアニメーションさせます。
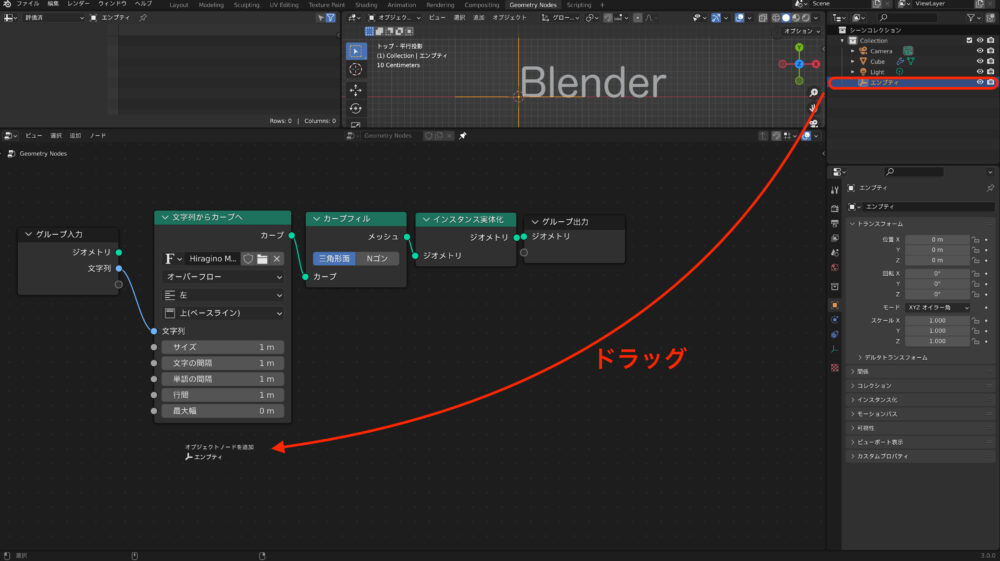
アウトライナーから、「エンプティ」をジオメトリノードにドラッグします。
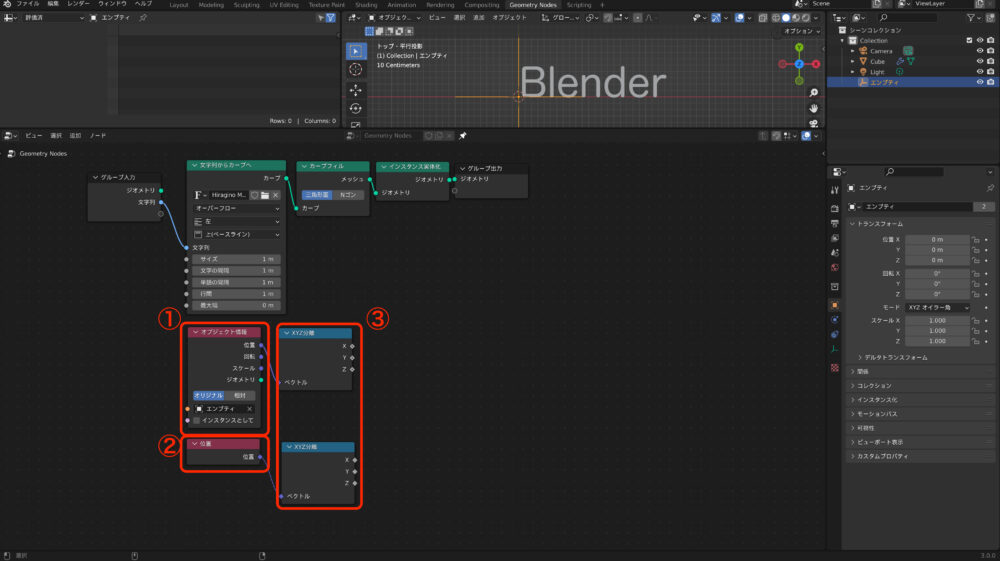
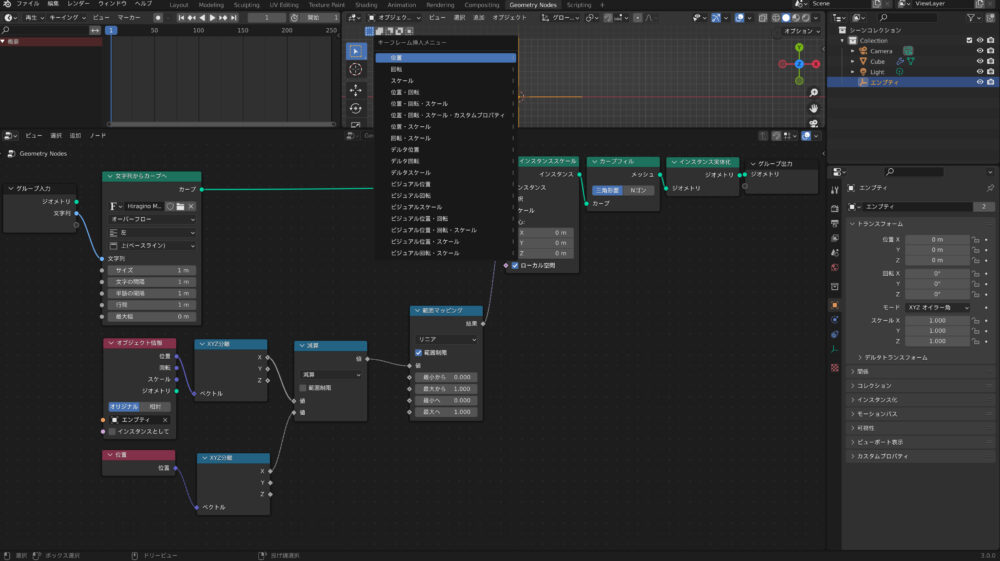
「位置」と「XYZ分離(×2)」を追加して、写真のように繋ぎます。
それぞれの在処は下記の通りです。
- 先ほどドラッグしたエンプティ
- 「Shift」+「A」▶︎「入力」▶︎「位置」
- 「Shift」+「A」▶︎「ベクトル」▶︎「XYZ分離」
(上の写真の①は先ほど追加したエンプティです)
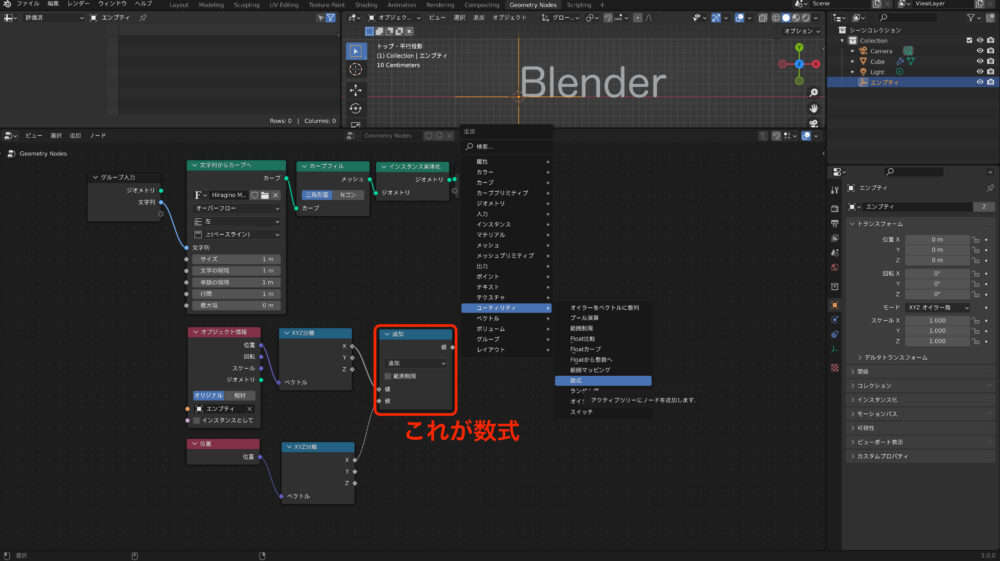
「Shift」+「A」▶︎「ユーティリティ」▶︎「数式」を追加して、「XYZ分離」のXと「追加」の値を繋ぎます。
「数式」の「追加」となっているプルダウンをクリックして「減算」に変更します。
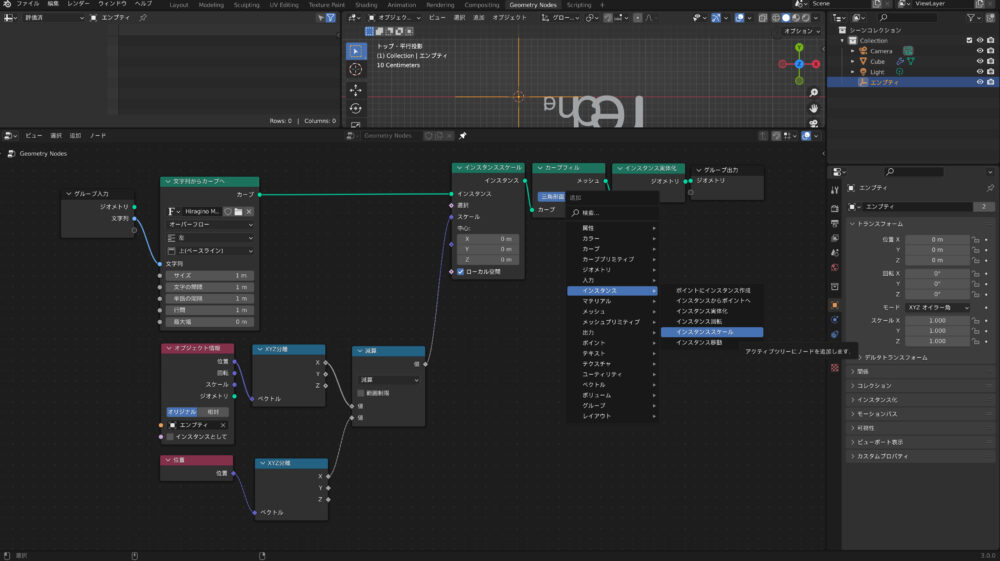
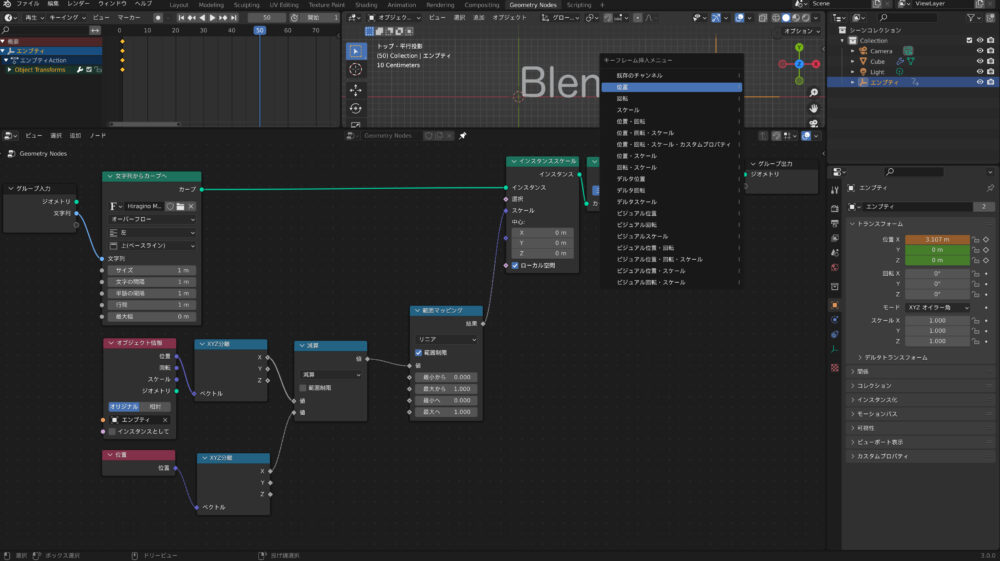
「Shift」+「A」▶︎「インスタンス」▶︎「インスタンススケール」を追加して、写真のように繋ぎます。
これでエンプティを動かすとテキストの大きさが変わるようになりました。
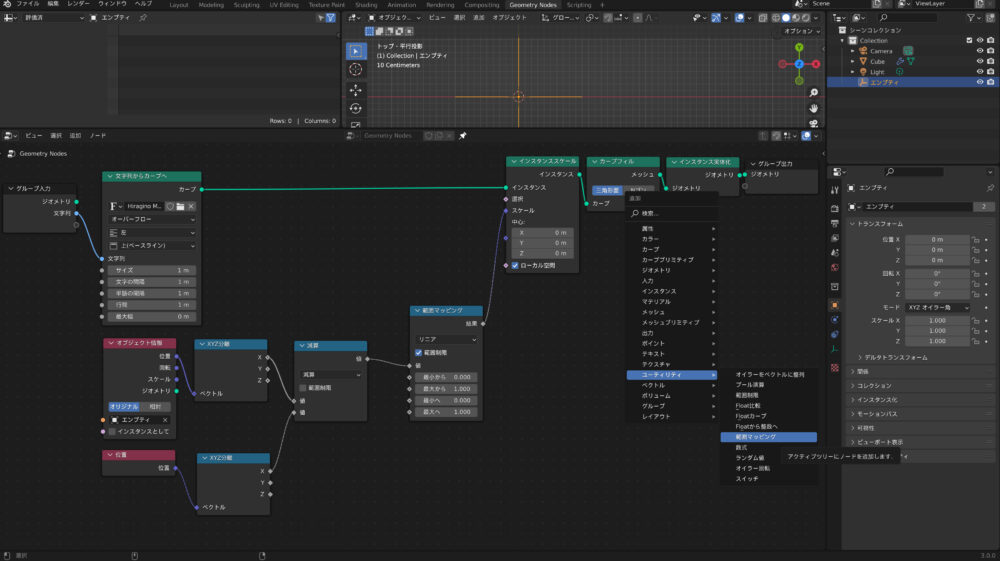
先ほどまでの状態だと、テキストの大きさが大暴れだったので「範囲マッピング」で制御します。
「Shift」+「A」▶︎「ユーティリティ」▶︎「範囲マッピング」を追加して、「減算」と「インスタンススケール」の間に繋ぎます。
キーを追加して調整
ここまででエンプティを動かす事でテキストが出てくるアニメーションを作ることが出来ました。
ここからはキーを追加して、動きを見ながら調整をしていきます。
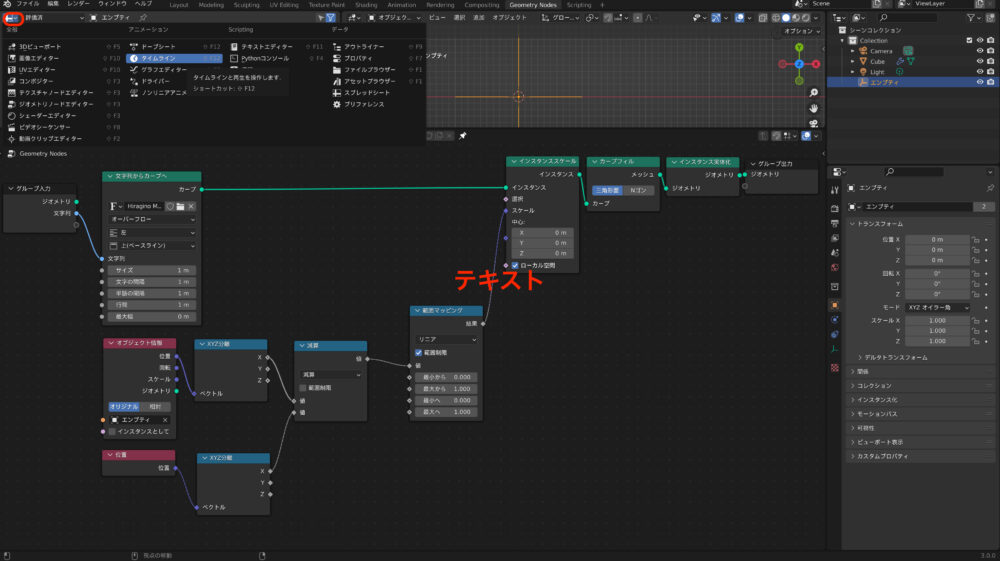
まず、左上の使っていないビューを「タイムライン」に変更します。
タイムラインが1フレーム目であることを確認して、右の3Dビューポートでエンプティを選択して「I」▶︎「位置」を選びます。
※エンプティはテキストが見えない位置にして下さい。
続いて、タイムラインは50フレーム目に移動、3DビューポートはエンプティをX方向に移動させ、テキストが全て完全に見えた位置で「I」▶︎「位置」を選択します。
これで、シンプルに文字が出てくるアニメーションが出来ました。
アニメーションに抑揚をつける
アニメーションに抑揚をつけます。
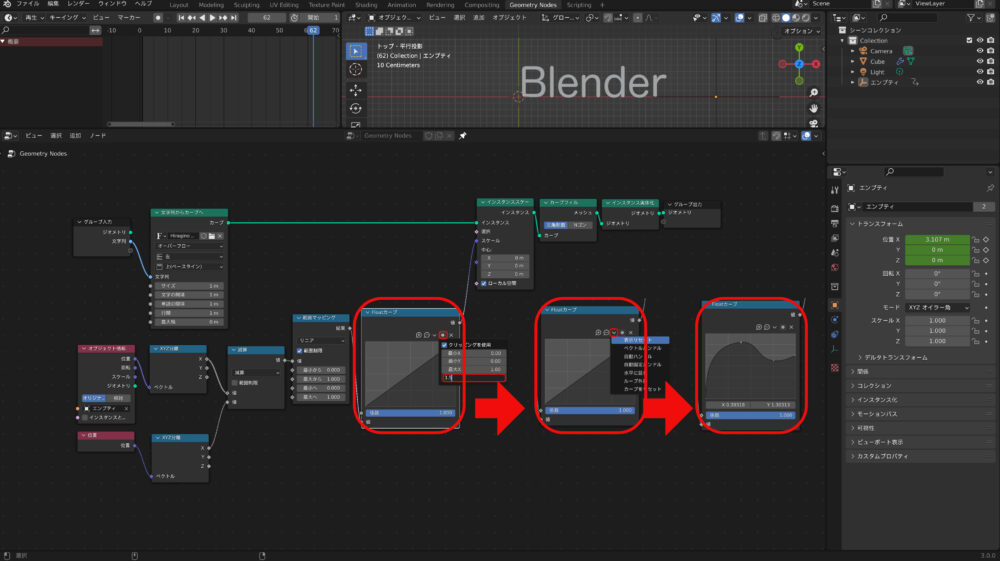
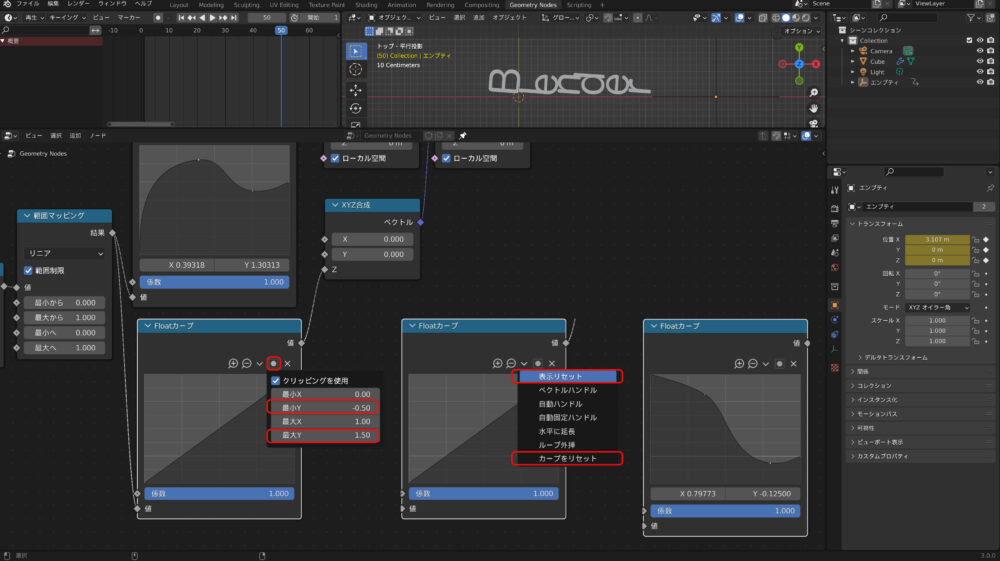
「Shift」+「A」▶︎「ユーティリティ」▶︎「Floatカーブ」を追加、「範囲マッピング」と「インスタンススケール」の間に繋ぎます。
- 「Floatカーブ」の「●」をクリックして、最大Yの値を1.5にします。
- 続いて、「∨」から表示リセットをクリックします。
- カーブをドラッグして、波打たせます。
これで各テキストが1度大きくなってから、所定の大きさになるはずです。
タイムラインを動かしながら確認してみましょう。
※カーブの1番右は触らずにしておきましょう。ここが上下するとアニメーションの終了時のサイズが変わってしまいます。
そろそろノードがグチャグチャしてきましたね。
でも安心して下さい、あと1つです。
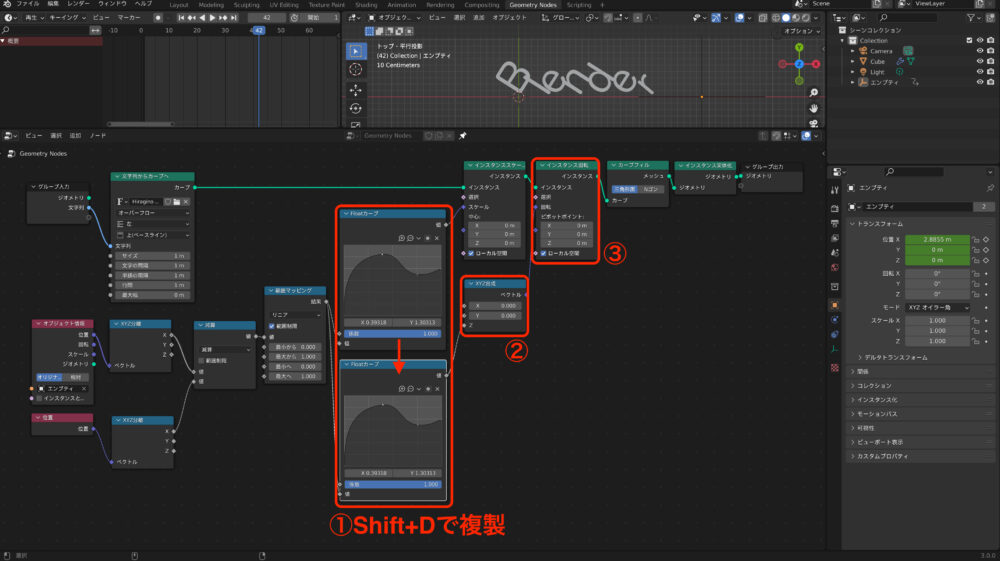
- 「Floatカーブ」を「Shift」+「D」で複製
- 「Shift」+「A」▶︎「ベクトル」▶︎「XYZ合成」を追加
- 「Shift」+「A」▶︎「インスタンス」▶︎「インスタンス回転」を追加
複製した「Floatカーブ」の調整します。
「●」から最小Yを-0.5に変更、「∨」から表示リセット、カーブをリセットをクリック、カーブを左上から右下に向かって波打たせます。
※1番右のポイントはX:1,Y:0にします。
アニメーションに関してはこれで完了です。
マテリアルを追加する
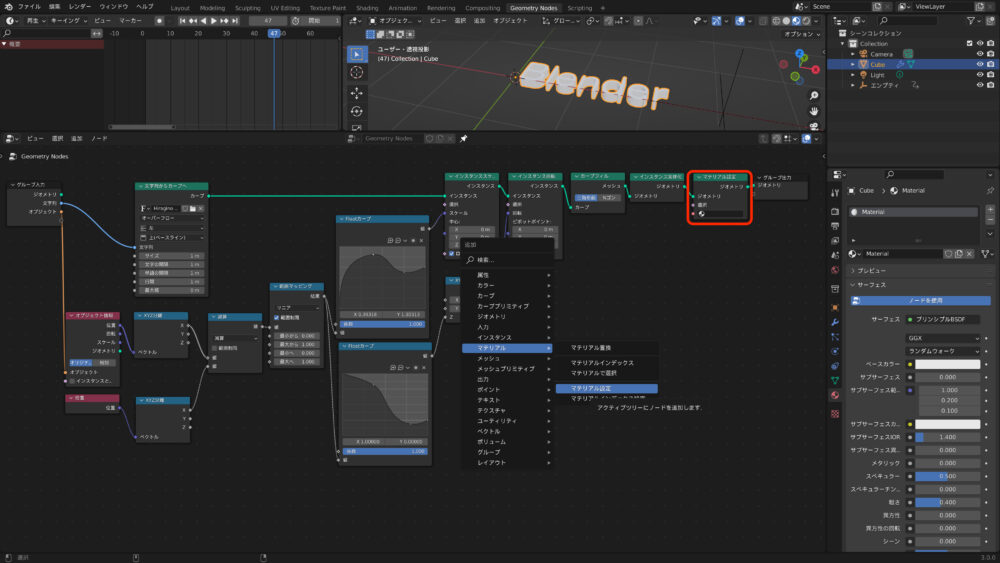
最後にマテリアルを表示するノードを追加します。
「Shift」+「A」▶︎「マテリアル」▶︎「マテリアル設定」を追加して、「インスタンス実体化」と「グループ出力」の間に繋ぎます。
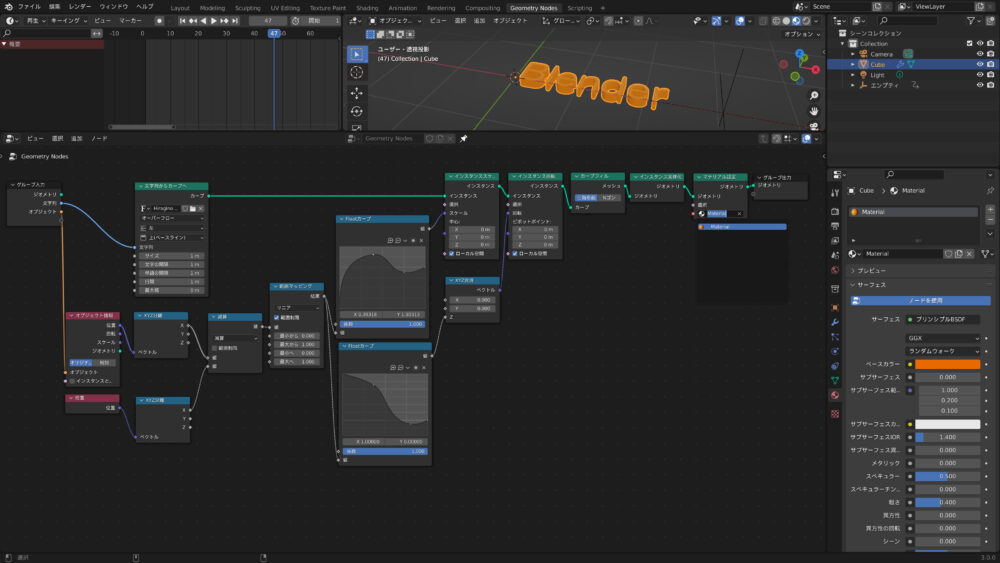
マテリアルを選択すると、テキストに反映されました。
これで完成です。
まとめ
文章にすると長いですが、作業としては簡単だったかなという印象です。
ジオメトリノードは覚えるとかなり便利そうですね。
-

-
【Blender3.0】オブジェクトを点の集合体にする方法!(変形あり)
続きを見る